标签:
EasyUI是基于jQuery的用户界面插件集合;DataGrid是数据表格;
ThinkPHP是快速、简单的基于MVC和面向对象的轻量级PHP开发框架。
使用的集成开发环境是 WAMPSever,(wampserver是一个集成了Apache、PHP和MySQL的开发套件,而且支持不同PHP版本、MySQL版本和Apache版本的切换)
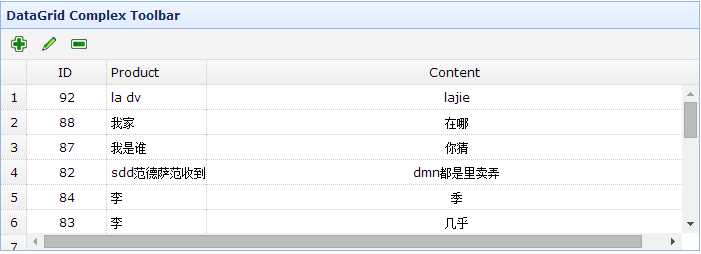
效果如下:

主要代码如下
1、定义一个表格
<table id="dg" class="easyui-datagrid" title="DataGrid Complex Toolbar" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:‘{:U(read)}‘,method:‘get‘,toolbar:‘#tb‘"> <thead> <tr> <th data-options="field:‘ID‘,width:80,align:‘center‘">ID</th> <th data-options="field:‘Product‘,width:100">Product</th> <th data-options="field:‘Content‘,width:500,align:‘center‘">Content</th> </tr> </thead> </table>
class="easyui-datagrid"是easyui里面自定义的格式,data-options用来初始化属性,这里面的属性包括rownumbers显示行数,singleSelect表示行的选中状态;
url:‘{U(read)}‘首先,ThinkPHP的U方法(参考:http://www.thinkphp.cn/info/132.html)用来完成对URL地址的组装,在模板中的调用采用 {:U(‘地址‘, ‘参数‘…)} 的方式,其次,EasyUI采用的数据格式是json,控制器里面的read方法输出一个json格式的数据。toolbar:‘#tb‘这个是表格的工具栏,就是增加、删除和修改。
定义表格的工具栏如下:
<div id="tb" style="padding:2px 5px;"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain="true" onClick="addPro()"></a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editPro()"></a> <a href="javascrtpt:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removePro()"></a> </div>
注意:这里面的id要和 toolbar:‘#tb‘ 相对应;
2、点击增加和修改的时候要弹出一个对话框,代码如下:
<!--the page of dialog--> <div id="dl" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px" closed="true" footer="ft" buttons="#dlg-buttons"> <div class="ftitle">Information</div> <form id="am" method="post" novalidate > Product:<input type="text" name="Product" class="easyui-validatebox" required="true"/></br> Content:<Textarea name="Content" rows="5" cols="45"></Textarea></br> </form> </div>
class=‘easyui-dialog‘定义了一个对话框,因为要和后台交互,在这个对话框里面装了一个form,里面的input元素有些需要进行验证,required="true"表示必须填写元素
class="easyui-validatebox"定义了验证失败后的提示,buttons="#dlg-buttons"表示这个对话框下面的两个确认,取消按钮。novalidate表示不验证。
对话框中的按钮:
<div id="dlg-buttons"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-ok" onclick="savePro()">Save</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$(‘#dl‘).dialog(‘close‘)">Cancel</a>
</div>
3、页面js函数
<script type="text/javascript"> var url; function addPro(){ $(‘#dl‘).dialog(‘open‘).dialog(‘setTitle‘,‘New Information‘); $(‘#am‘).form(‘clear‘); url = ‘__URL__/insert‘; } function editPro(){ var row = $("#dg").datagrid("getSelected"); if(row){ $("#dl").dialog("open").dialog("setTitle","Change Information"); $("#am").form("load",row); url = ‘__URL__/update?ID=‘+row.ID;//为update方法准备访问url,注意是全局变量 } } function savePro(){ $(‘#am‘).form(‘submit‘,{ url: url, onSubmit: function(){ return $(this).form(‘validate‘); }, success: function(result){ var result = eval(‘(‘+result+‘)‘); if (result.success){ $(‘#dl‘).dialog(‘close‘); // close the dialog $(‘#dg‘).datagrid(‘reload‘); // reload the user data } else { $.messager.show({ title: ‘Error‘, msg: result.msg }); } } }); } function removePro() { var row = $(‘#dg‘).datagrid(‘getSelected‘); if (row){ $.messager.confirm(‘Confirm‘,‘Are you sure you want to remove this row?‘,function(r){ if (r){ $.post(‘__URL__/delete‘,{ID:row.ID},function(result){ if (result.success){ $(‘#dg‘).datagrid(‘reload‘); // reload the user data } else { $.messager.show({ // show error message title: ‘Error‘, msg: result.msg }); } },‘json‘); } }); } } </script>
JS还不是很会,所以参考了网上的代码。
4、控制器里面的代码(IndexAction.class.php)
<?php // 本类由系统自动生成,仅供测试用途 class IndexAction extends Action { public function index(){ $this->display(); } publicfunction read(){
$Test = M(‘test‘); /*$Total = $Test->count(); $Json = ‘{"total":‘.$Total.‘,"rows":‘.json_encode($Test->select()).‘}‘;*/ $Json = json_encode($Test->select()); echo $Json;
}
public function insert(){ $data = $this->_post(); $Test = M(‘Test‘); $result = $Test->add($data); if($result) { echo json_encode(array(‘success‘=>true)); }else { echo json_encode(array(‘msg‘=>‘Some error occured‘)); } } public function update($ID=0){ $Test = M(‘test‘); $ID = $_GET[‘ID‘]; if($Test->create()) { $Test->ID = $ID; $result = $Test->save(); if($result) { echo json_encode(array(‘success‘=>true)); }else { echo json_encode(array(‘msg‘=>‘Some error occured‘)); } }else{ $this->error($Test->getError()); } } public function delete($ID=0){ $result = false; $Test = M(‘test‘); $result = $Test->where(‘ID=‘.$ID)->delete(); if($result==false){ echo json_encode(array(‘msg‘=>‘删除出错!‘)); }else{ echo json_encode(array(‘success‘=>true)); } } } ?>
EasyUI DataGrid结合ThinkPHP实现增删改查操作———初学者
标签:
原文地址:http://www.cnblogs.com/LJJ1010/p/4378310.html