标签:
在以往微软发布或更新 Visual Studio 版本时,我们开发 ASP.NET 应用程序,带给我们的变化其实并不是很大,或者说你根本就感受不到变化,你感受到的只是下载安装了几个 G 的 Update 更新包,但这次微软发布更新的 ASP.NET,无疑是巨大的,首先我们来看下 ASP.NET 5 的新功能介绍:
Web Forms、MVC 和 Web API 统一编程模型。
无编译开发体验(no-compile),修改代码文件,无需编译,只需要浏览器刷新即可。
无缝云开发支持(Cloud-ready environment configuration)。
新的 HTTP 请求管道(更快)。
内置依赖注入。
NuGet 管理一切,甚至是运行时本身。
在 IIS 中运行,或自托管(self-hosted)在进程中。
GitHub 开源,意味着你可以查看源代码,或贡献自己的代码。
ASP.NET 5 运行在 .NET Framework 或 .NET Core 的 Windows 上(关键词:.NET Core)。
.NET Core 支持并行版本(side-by-side versioning)。
ASP.NET 5 可以运行在 OS X 和 Linux(Mono 运行时)。
下面我们看下使用 VS2015 开发 ASP.NET 5 过程中,有哪些“新鲜”的东西。
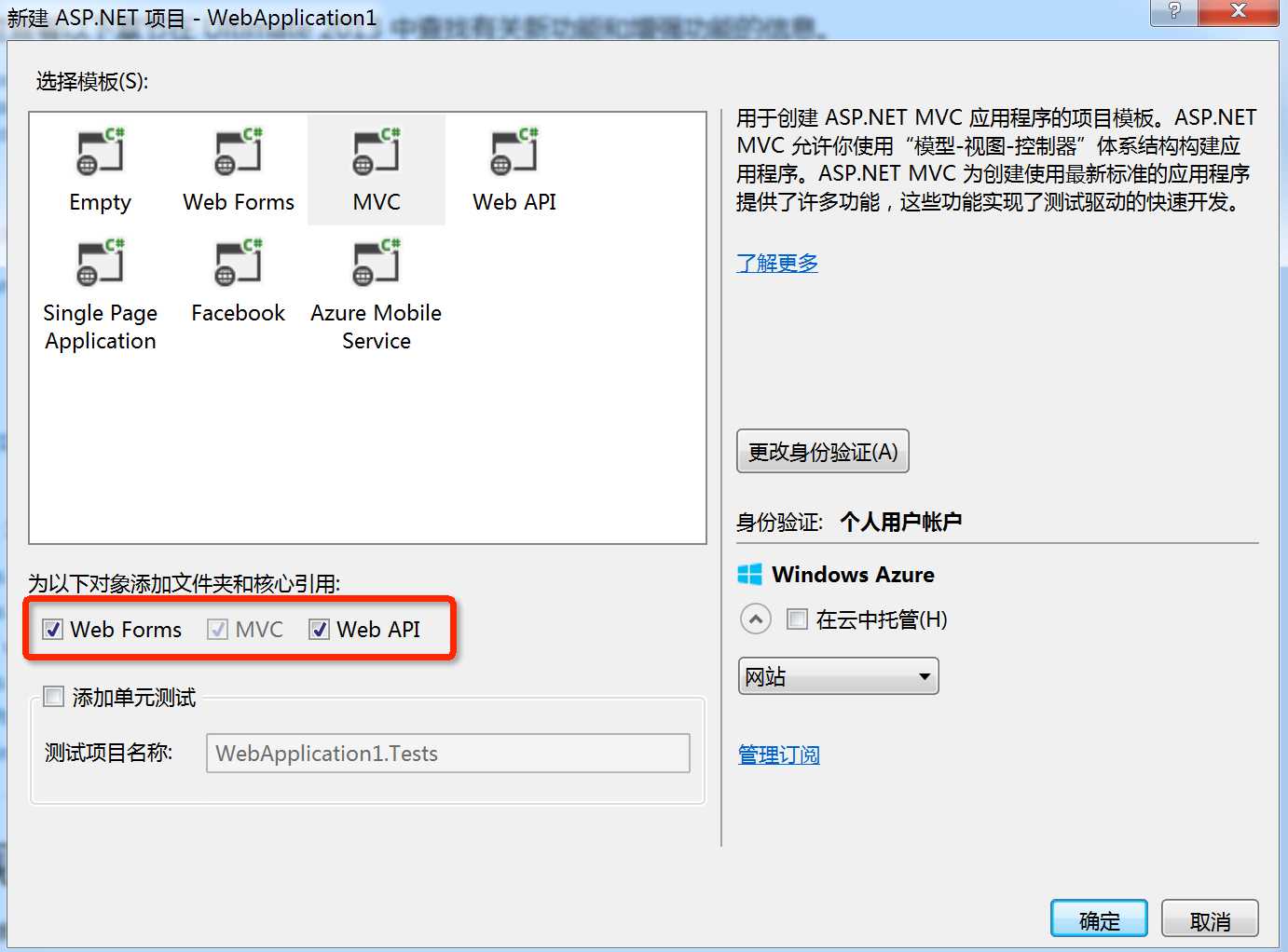
VS2013 新建 ASP.NET 项目:

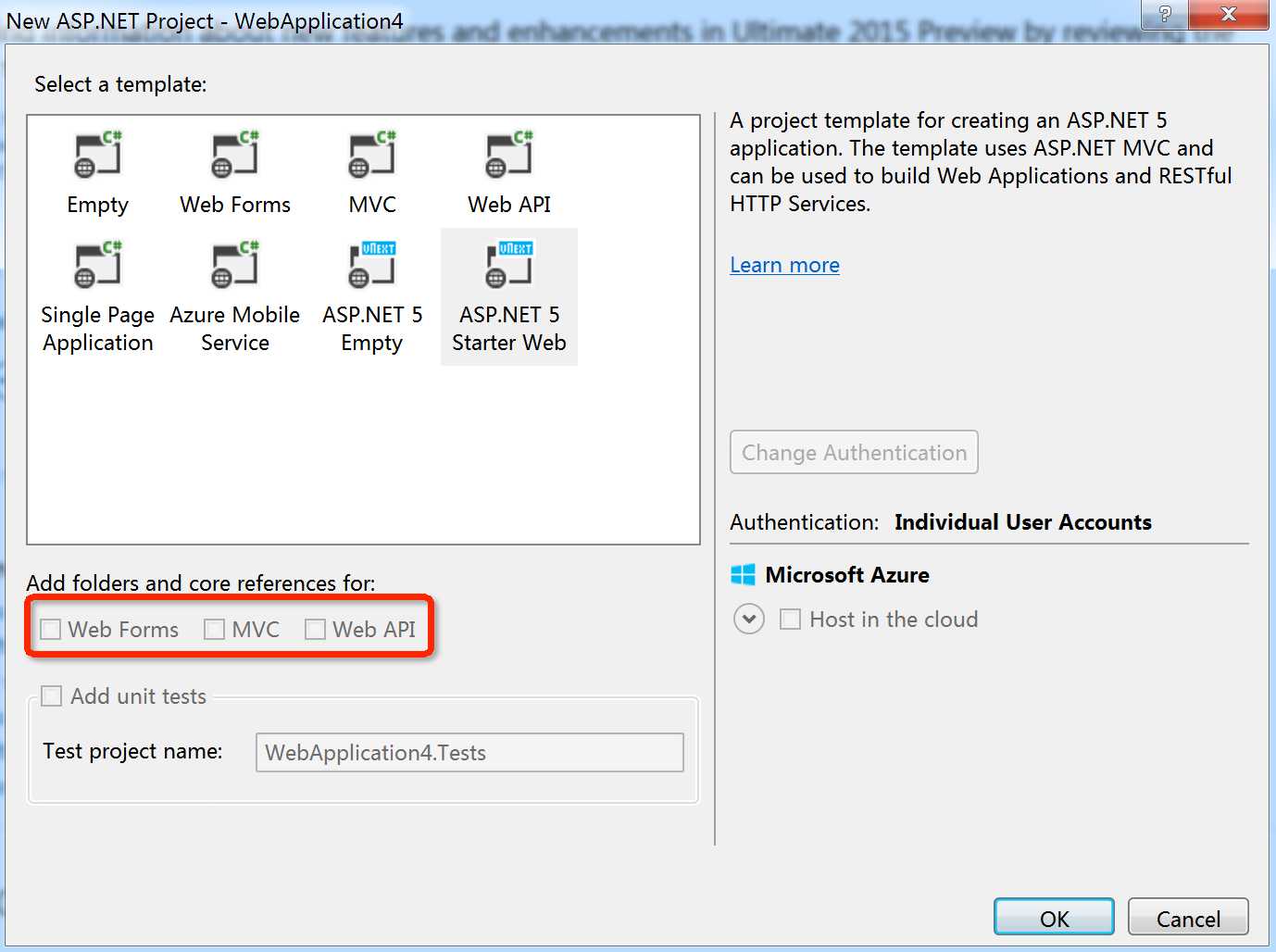
VS2015 新建 ASP.NET 5 项目:

从图中就可以看到,使用 VS 2015 新建 ASP.NET 5 项目,我们并不能像 VS 2013 那样可以选择 Web Forms、Web Api,也就是说 ASP.NET 5 是把 Web Forms、MVC 和 Web Api 强制集成到一块的,并没有分开创建各自项目的选择,我们也可以从命名空间上可以看出,比如 VS 2013 新建的 ASP.NET 项目。
MVC 路由配置命名空间为:System.Web.Mvc;
Web Api 路由配置命名空间为: System.Web.Http;
而在 ASP.NET 5 中,所有的路由配置命名空间统一为:Microsoft.AspNet.Routing; 路由配置示例代码:
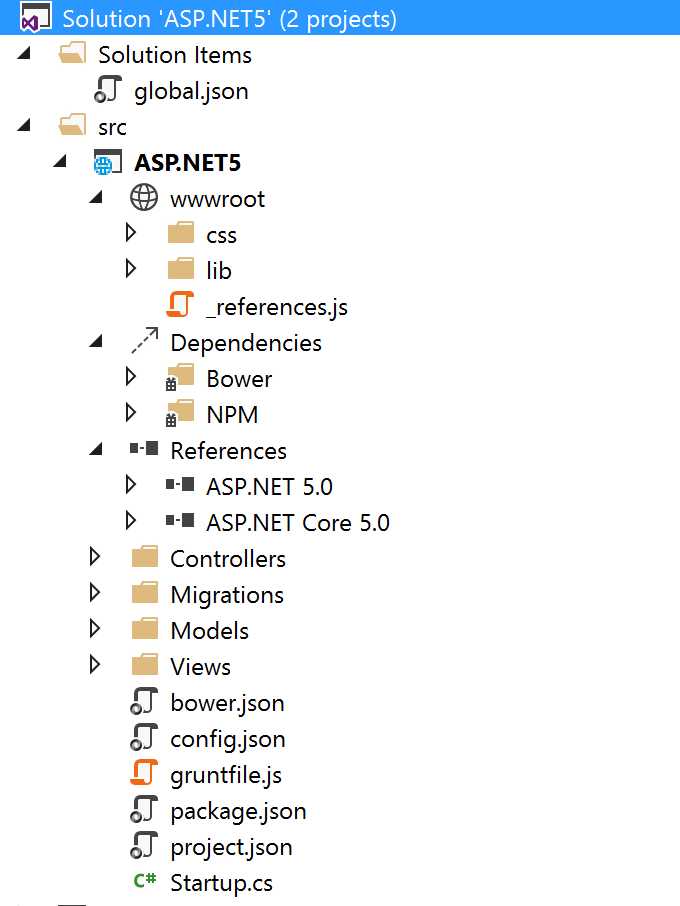
01.app.UseMvc(routes =>02.{03.//MVC Route04.routes.MapRoute(05.name: "default", template: "{controller}/{action}/{id?}",06.defaults: new { controller = "Home", action = "Index" });07. 08.//Web Api Route09.routes.MapWebApiRoute("DefaultApi", "api/{controller}/{id?}");10.});新建 ASP.NET 5 项目,解决方案目录结构:

这边简单说一下我所了解到的,不一定准确,仅作参考:
global.json 文件存放在“Solution Items”解决方案目录下,“to make better support for project-to-project references. It contains “sources”: [“src”] element, indicating the “src” folder as the parent folder for looking for project references.”,这段是我在 MSDN 一篇博文中摘录的,新建项目的时候,你会发现在 global.json 中,默认有这样的配置:
1.{2."sources": [ "src", "test" ]}仅有的一段配置,我所理解的是 sources 表示此解决方案下的目录结构,src 为解决方案目录(从上面的示意图就可以看出),test 为此 sources 的别名,如果有多个解决方案目录,直接在 global.json 文件中添加 sources 配置即可,有人可能会问?为什么要这样进行配置?所有的的项目管理不都是在 *.sln 中进行配置的吗?用记事本打开 ASP.NET5.sln 文件,摘取一段配置:
1.Project("{2150E333-8FDC-42A3-9474-1A3956D46DE8}") = "Solution Items", "Solution Items", "{F96F5906-2577-49AD-9693-1809EF74348E}" ProjectSection(SolutionItems) = preProject2.global.json = global.json EndProjectSection3.ProjectSection(FolderGlobals) = preProject __JSONSchema = http://json.schemastore.org/global EndProjectSection4.EndProject这段配置其实我不是很懂,但看起来和在 MAC OS 中 Sublime Text 中开发 ASP.NET vNext 项目所保存的 *.sln 非常相似,这意味着什么呢?是不是说明跨平台开发的 ASP.NET vNext 项目,可以使用不同的开发工具打开?这个我没有试过,不过从 json 格式的 global.json 项目配置文件就可以看出一点,我觉得这个如果可以的话(可以意味着可能),将是非常棒的!
wwwroot 可以看作是 ASP.NET 5 变化点中提到的自托管(self-hosted),我自己暂时没有对这个进行研究,你可以看一下 wwwroot 中具体的文件目录,其实除了静态文件(CSS、JS等),其他并没有什么了,也没有我们常见的 bin 文件夹下的一大堆程序集文件,使用 VS2015 发布应用程序,也会生成一个 wwwroot 文件夹,不过与解决方案中 wwwroot 不同的是,发布后的文件夹多了一个 bin 文件,其中只有一个 AspNet.Loader.dll 程序集,AspNet.Loader.dll 是什么东西?我也不是很清楚,Google 搜索了下,又发现几个关键词:OWIN、Helios,然后又发现了一篇非常棒的文章,摘录一段:
Helios runtime without OWIN.
In this section we use the Helios runtime assembly named Microsoft.AspNet.Loader.IIS.dll that is a standalone assembly and it does not have the direct integration with the OWIN pipeline. The application uses the APIs exposed by the Helios rather then using the OWIN extensibility points by the Microsoft.Owin.Host.IIS.
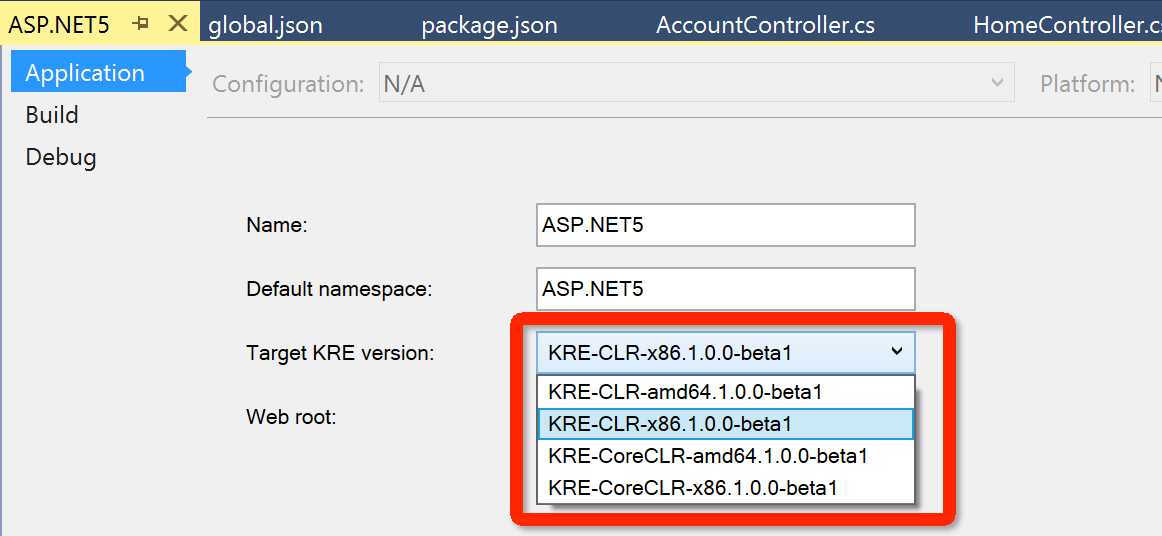
另外,在新建 ASP.NET5 项目的属性页,有一个这样的配置:

摘录自张善友一篇博文的部分文字:
K Runtime Environment(KRE)这是一个命令行环境,将构建并运行(不再有真正的区别)从他们的新 project.json 。ASP.NET vNext 将 packages.config、NuGet 配置(nuspec)以及项目文件(csprojs)合并到统一的项目依赖配置文件 project.json 中。有个简单的应用程序 K Version Manager (KVM) 负责安装 KRE,可以安装多个版本的 KRE,并可以在他们之间自由切换。
在 KRE target version 中有四个配置选项,默认选项配置为:KRE-CLR-x86.1.0.0-beta1,这部分内容我没有找到相关资料说明,我只在 MSDN 中找到一篇不相关博文的部分说明(并没有具体说明不同选项的不同之处):The ASP.NET 5 Application‘s Property Page is a tool window and can be used to specify the KRE target version, the debug target, and whether binaries and NuGet packages should be created during a Visual Studio build.
Dependencies 翻译为”依赖“,References 翻译为“引用”,Dependencies 下有两个“目录”:Bower 和 NPM,简单说就是 Bower 下为前端文件(CSS、JS),也可以为前端框架,如 bootstrap,通过 bower.json 进行配置加载,NPM(Node Package Manage)Node.js 的包管理器,可以理解为前端包管理器,通过 package.json 进行配置,以上都是 VS2015 对前端管理增加的新的东西,有些还不是微软自己的东西,我也是刚开始学习,具体怎么配置管理,后面有说明。
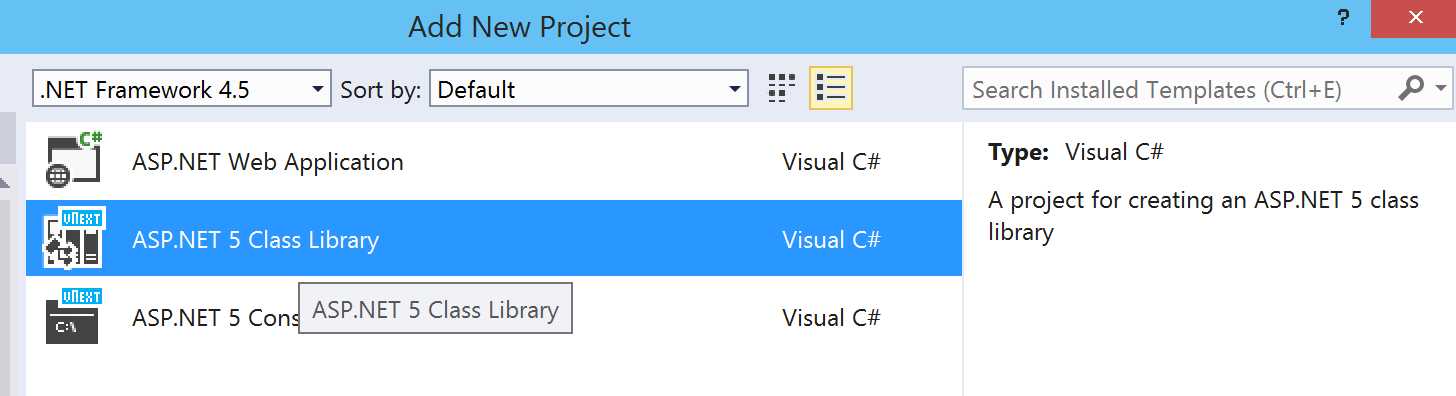
References 就是我们一般见到的“Bin”或“引用”,和之前不同的是,目录中只有 ASP.NET 5.0 和 ASP.NET Core 5.0,其中所有的程序集都是通过 project.json 文件中的 dependencies 进行配置管理,为什么目录结构变了?而不是我们常见的“引用”下面加载所有的程序集,这样有什么好处?其实我自己觉得一点就是引用更加规范了,我新建的是 ASP.NET 5 类型的项目,那所有的程序集应该都必须适用于此框架下,比如 EntityFramework 7.0 就暂时只适用 ASP.NET 5,新建 AS.NET 5 Class Library 也是如此:

project.json 是 ASP.NET 5 项目中最最主要的文件,里面包含了此项目的很多配置,有点像我们常使用的 Web.config,project.json 文件是 json 格式,对应架构为:http://json.schemastore.org/project,贴一下示例代码:
01.{02./* Click to learn more about project.json http://go.microsoft.com/fwlink/?LinkID=517074 ;*/03."webroot": "wwwroot",04."version": "1.0.0-*",05."dependencies": {06."ClassLibrary1": "",07."EntityFramework.SqlServer": "7.0.0-beta1",08."EntityFramework.Commands": "7.0.0-beta1",09."Microsoft.AspNet.Mvc": "6.0.0-beta1",10.//"Microsoft.AspNet.Mvc.WebApiCompatShim": "6.0.0-beta1",11."Microsoft.AspNet.Diagnostics": "1.0.0-beta1",12."Microsoft.AspNet.Diagnostics.Entity": "7.0.0-beta1",13."Microsoft.AspNet.Identity.EntityFramework": "3.0.0-beta1",14."Microsoft.AspNet.Security.Cookies": "1.0.0-beta1",15."Microsoft.AspNet.Server.IIS": "1.0.0-beta1",16."Microsoft.AspNet.Server.WebListener": "1.0.0-beta1",17."Microsoft.AspNet.StaticFiles": "1.0.0-beta1",18."Microsoft.Framework.ConfigurationModel.Json": "1.0.0-beta1",19."Microsoft.Framework.CodeGenerators.Mvc": "1.0.0-beta1",20."Microsoft.Framework.Logging": "1.0.0-beta1",21."Microsoft.Framework.Logging.Console": "1.0.0-beta1",22."Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-beta1"23.},24."commands": {25./* Change the port number when you are self hosting this application */26."web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000",27."gen": "Microsoft.Framework.CodeGeneration",28."ef": "EntityFramework.Commands"29.},30."frameworks": {31."aspnet50": { },32."aspnetcore50": { } },33."exclude": [ "wwwroot", "node_modules", "bower_components"34.],35."packExclude": [ "node_modules", "bower_components", "**.kproj", "**.user", "**.vspscc"36.],37."scripts": {38."postrestore": [ "npm install" ],39."prepare": [ "grunt bower:install" ] }}
project.json 文件中,我们最常配置的应该是 dependencies 和 commands,commands 配置和我之前在 MAC OS 中使用 Sublime Text 开发 ASP.NET vNext 差不多,可以通过 server.urls 自定义 URL,就像我们使用 IIS 进行站点域名绑定一样,dependencies 下是所有程序集的引用管理,而且都是通过 Nuget 进行加载的,这部分就没什么说的了,很多资料都提到过,另外,在 dependencies 配置中添加程序集,VS2015 提供了非常强大的智能感知功能,还可以提示此程序集的版本号,非常酷!
需要注意的是,你会发现,现在 ASP.NET 5 项目所涉及到的程序集都是以“Microsoft”开头,而不是之前最常见的“System”,而且版本号大部分为“1.0.0-beta1”,虽然现在 VS2015 是预览版本,所涉及到的程序集为“Beta”也没什么问题,但“1.0.0”的版本命名确实有些味道在里面,我记得在之前无意间看到一篇博文,讲到现在 ASP.NET 5 所设计到的 Framework 更新问题,大致意思是现在的版本都是“全新的”,并没有在之前的版本中进行“扩充”,然后其中说明了之前 Framework 版本的一大堆问题,很遗憾,我只是大致记得,具体是哪篇博文记不得了。
Controllers、Models 和 Views 和我们之前开发的 ASP.NET MVC 项目没什么区别,Migrations 是示例项目中使用 EntityFramework 代码迁移文件,Startup.cs 和 OWIN 项目一样为项目启动配置,和以前的 global.cs 类似。
在 VS2015 中,微软添加了外部前端管理工具,这在以前的 VS 版本中从来没有,而且这些对我来说都是新东西,首先需要了解几个关键词:
NPM
Bower
Grunt
如果你也不了解他们,可以从下面几篇博文进行学习:
说一下我自己对这些的理解,Bower 可以看作是“原材料提供商”,NPM 可以看作是“工具的提供商”,Grunt 可以看作是“具体的工具”,什么意思呢?一个“产品”的产生需要工具对原材料的加工处理,选用什么原材料,Bower 说了算(通过 bower.json 进行配置管理),然后 NPM 提供对这些原材料加工的工具(通过 package.json 进行配置管理),比如 Grunt,最后加工出成型的产品(通过 gruntfile.js 进行配置管理),这里面说的“加工”,其实就是发布管理。
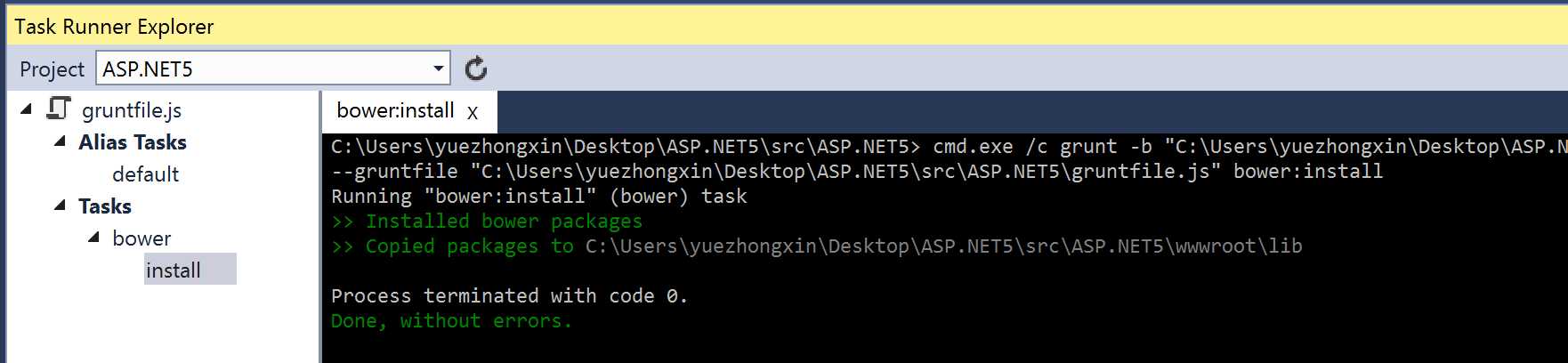
另外,在 VS2015 中,提供了一个 Task Runner Explorer 管理窗口,它主要的作用为 NPM 提供的工具,进行“可视化”的管理(比如 Grunt):

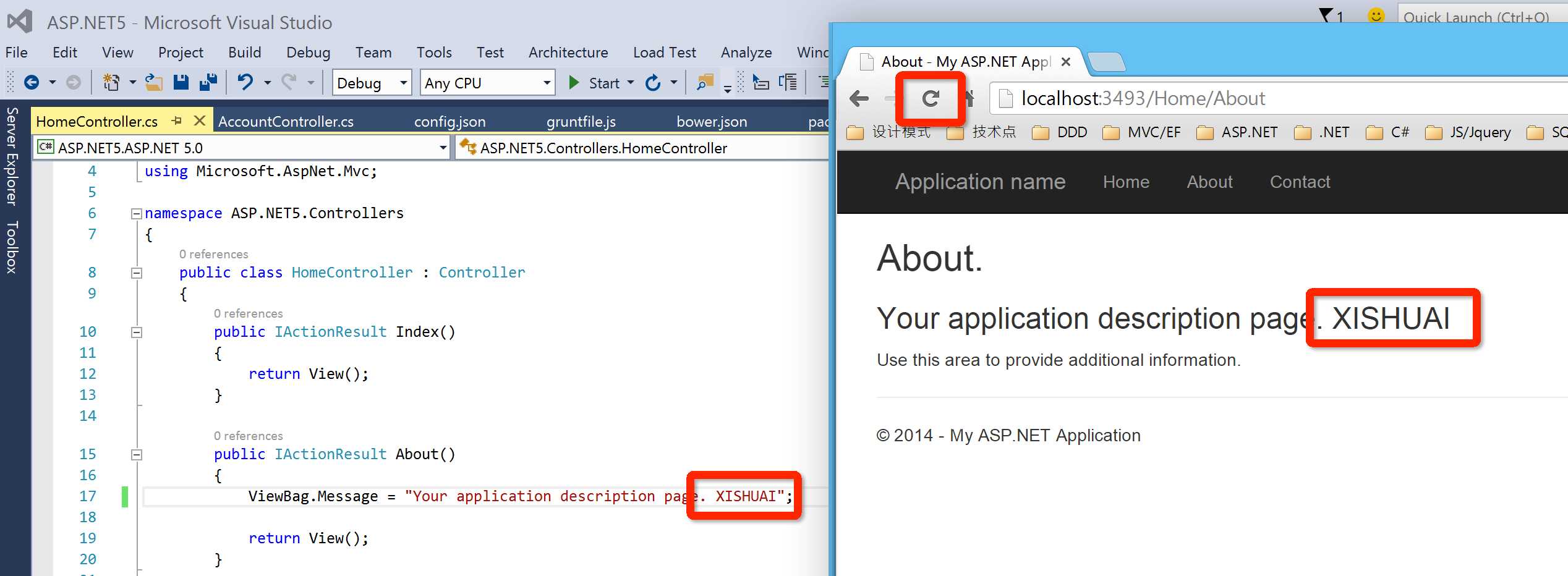
无编译开发指的是,使用 VS2015 开发 ASP.NET 5 项目,修改代码文件,无需重新编译生成,只需要保存并刷新浏览器即可,一张图说明:

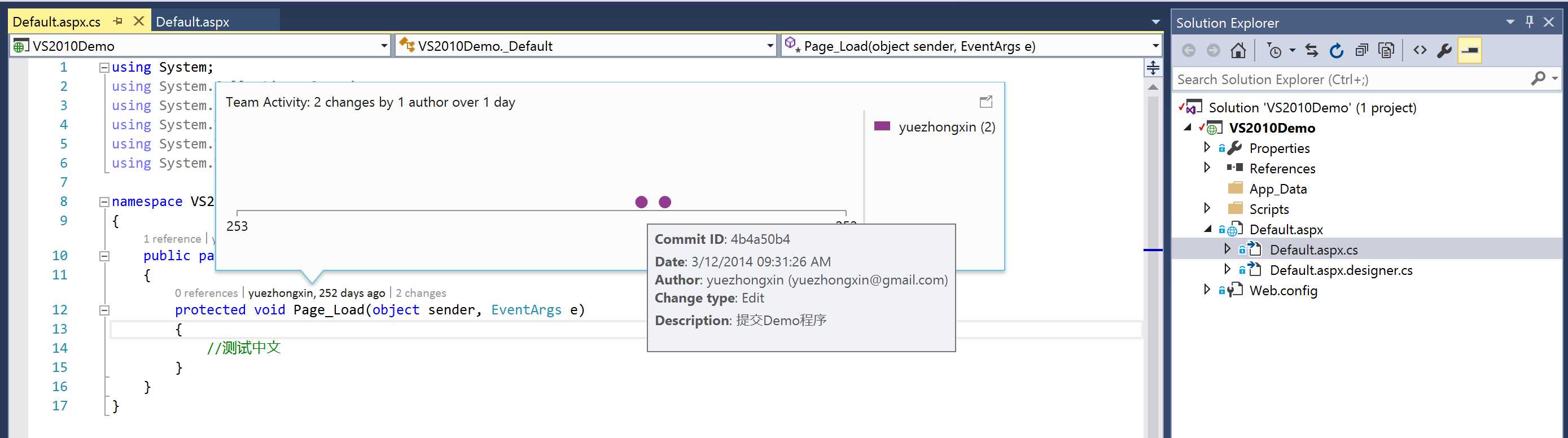
Microsoft Git Provider 是 VS2015 提供的默认代码管理工具,我们之前在其他的 VS 版本中,如果代码托管使用的是 Git,我们一般会在 VS 中安装一个叫“Git Source Control Provider”的扩展插件,但在 VS2015 中内置了一个 Git 插件,而且非常强大,真是不用不知道,一用吓一跳。

是不是非常酷呢?我觉得酷炫极了,你可以从这张示意图中得到很多的 Git 信息,每个方法名上面都有一个最后提交的作者信息,还有更新时间显示,点击这个提示之后,会有一个图表显示更新者的更新点,再点击会有这次更新点的具体信息。。。
VS2015 中的这个功能,总之一句话“碉堡了”。
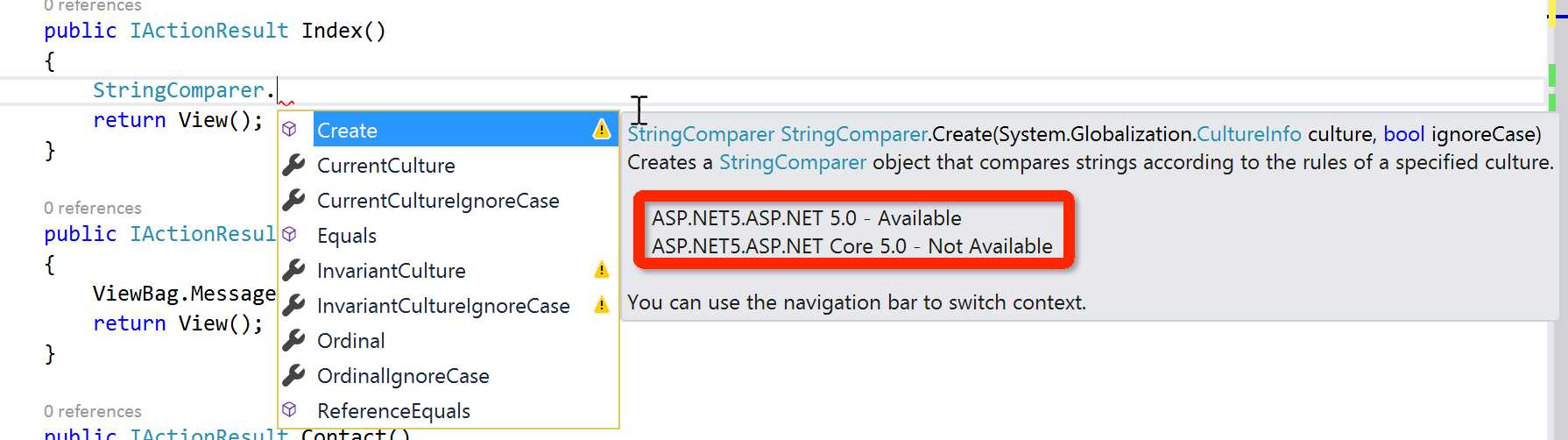
VS2015 中的智能感知功能,主要表现在其代码实现是否包含在某一框架中,如下图:

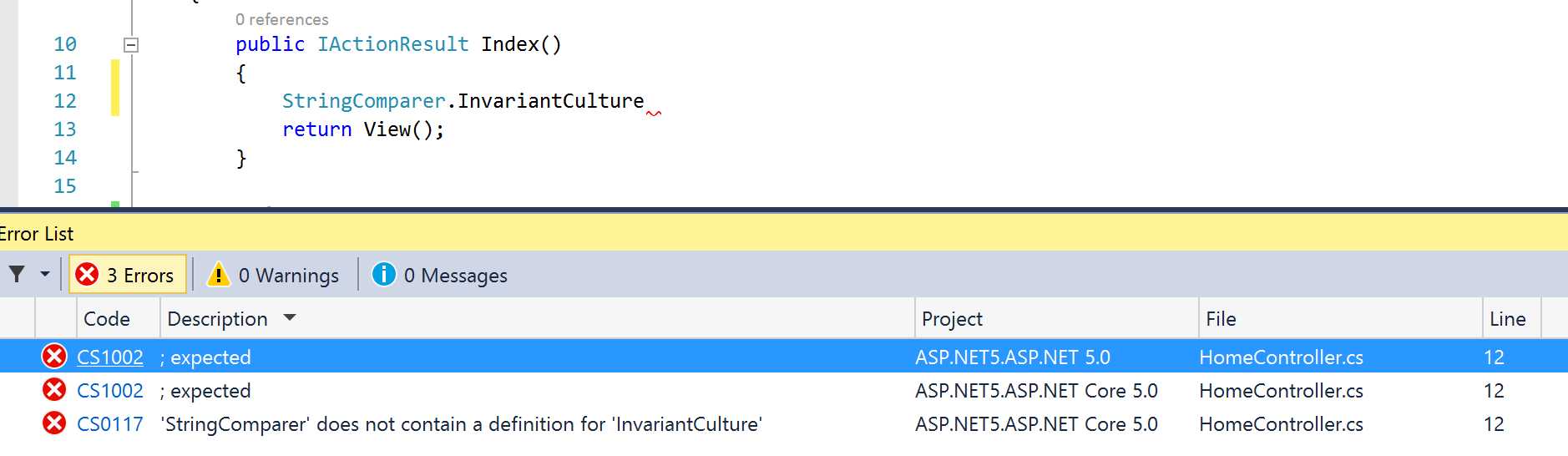
关于错误信息的描述,看了 MSDN 中的一篇博文,感觉不是很明白,大致意思是错误信息可以显示不同框架的实现,这个不同框架指的是 References 中的 ASP.NET 5.0 和 ASP.NET Core 5.0,其实我也并不是很明白这两个框架的具体作用,以后在使用的时候再进行探究吧。

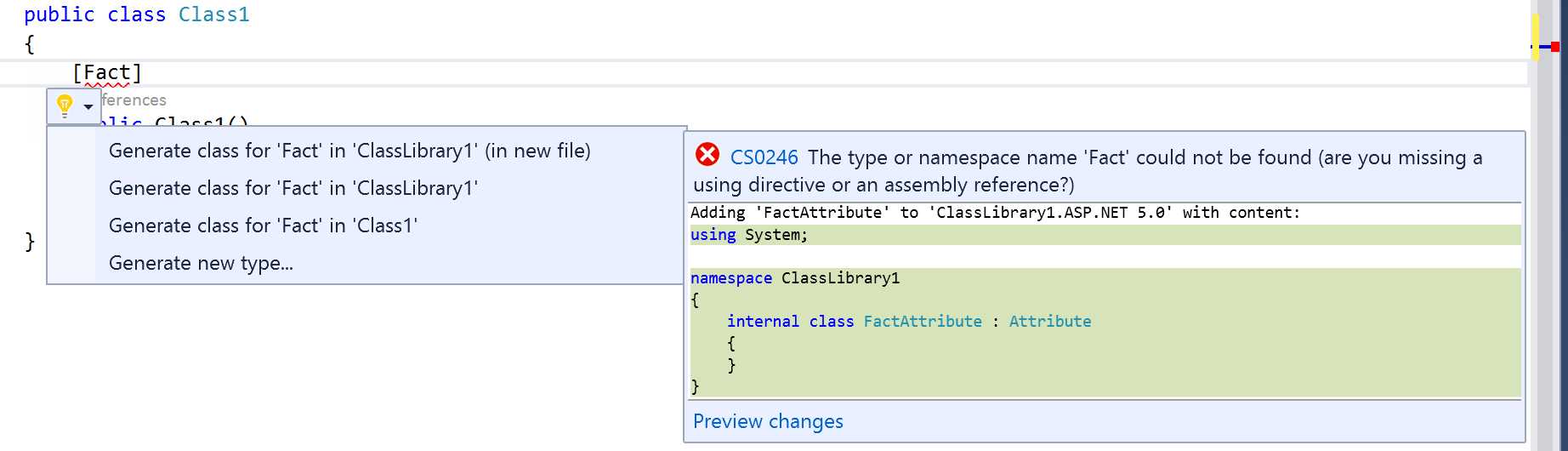
另外,还有一个功能是如果出现错误,VS2015 会“告知”你:代码应该怎么写?

Smart Unit Testing 原名为 PEX,据说来自微软研究院的技术,有关介绍:Generate smart unit tests for your code。
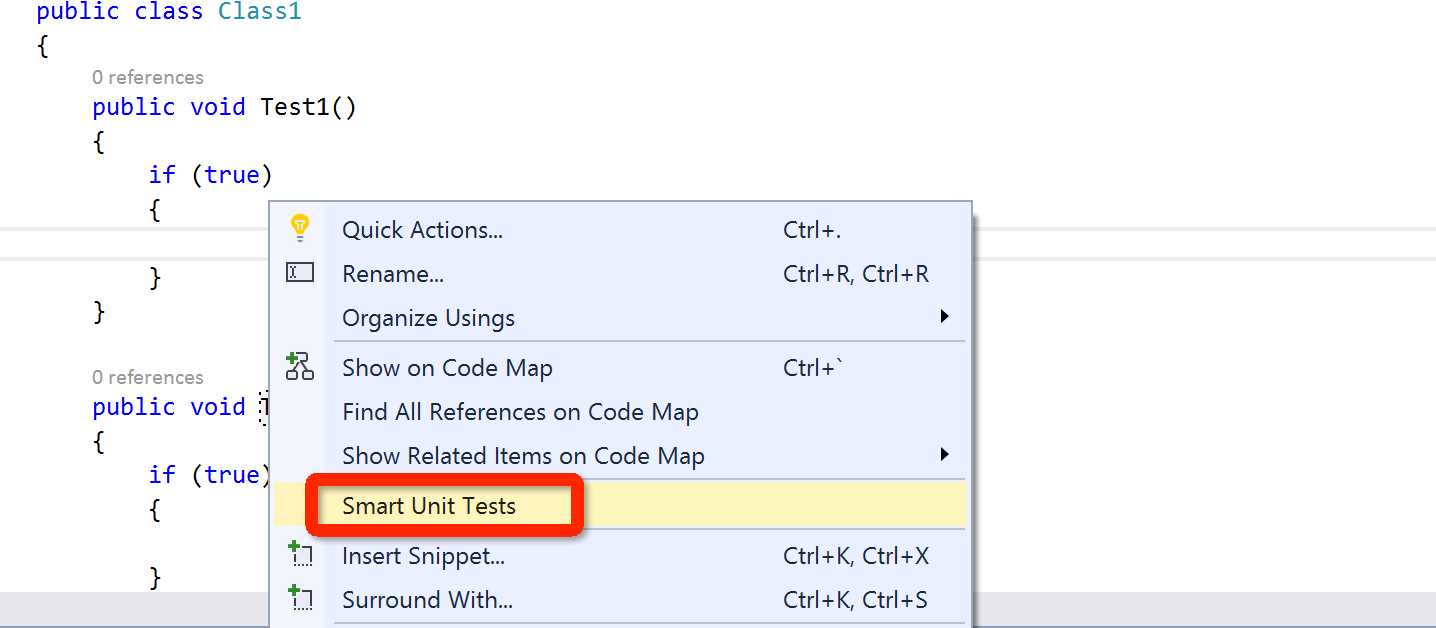
在 VS2015 中,整合了 Smart Unit Testing,使得我们进行单元测试变得异常简单,你只需要在你需要测试的方法中“右击”,然后点击“Smart Unit Testing”:

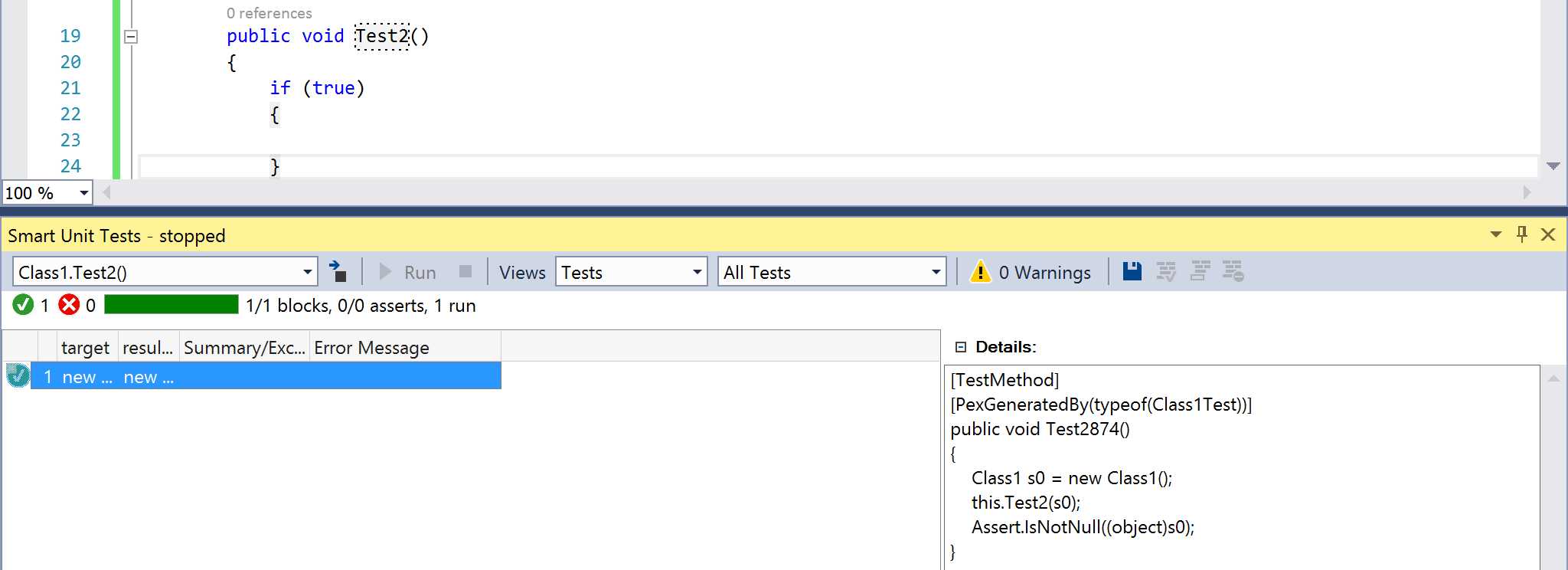
Smart Unit Testing 窗口:

在我们进行这项操作的时候,需要注意的是,并没有新建 Unit Test 的单元测试项目,而只是单纯的使用 VS2015 进行单元测试,也就是说单元测试代码我们并没有进行编写,直接使用测试工具对源代码进行测试,这种方式和我们使用传统的 XUnit 测试有所区别,当然有好处也有坏处,取舍问题,适合就好。
Visual Studio 2015 开发 ASP.NET 5 有何变化?现在来说只是皮毛,也就是说是一些表面的东西,真正去理解并使用它,只有通过实际项目的应用,目前来说,Visual Studio 2015 开发 ASP.NET 5 并不是那么简单,需要学习的东西还有很多,这篇博文希望可以给你带来一些帮助。
Visual Studio 2015 开发 ASP.NET 5
标签:
原文地址:http://www.cnblogs.com/luozhai714/p/4378464.html