标签:
前:

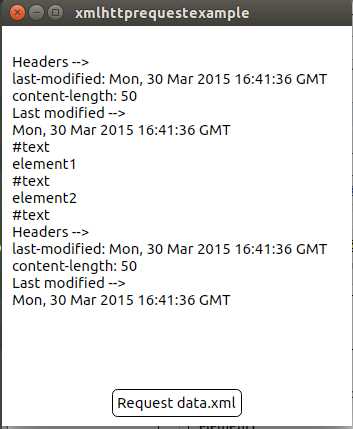
点击按钮后:读取除了Xml内的内容了.

XMLHttpRequest包含一个小的QML例子来说明Qt QML‘s XMLHTTPRequest的功能.如果要看更多信息,请参见XMLHttpRequest区域.
使用XMLHttpRequest API获取数据,从服务器上抓取一个XML文档.他将显示HTTP响应头以及XML文档的内容.
文件有:
xmlhttprequest/data.xml
1 <data> 2 <element1 /> 3 <element2 /> 4 </data>
xmlhttprequest/get.qml
1 import QtQuick 2.0 2 3 Rectangle { 4 width: 350; height: 400 5 6 function showRequestInfo(text) { 7 log.text = log.text + "\n" + text 8 console.log(text) 9 } 10 11 Text { id: log; anchors.fill: parent; anchors.margins: 10 } 12 13 Rectangle { 14 id: button 15 anchors.horizontalCenter: parent.horizontalCenter; anchors.bottom: parent.bottom; anchors.margins: 10 16 width: buttonText.width + 10; height: buttonText.height + 10 17 border.width: mouseArea.pressed ? 2 : 1 18 radius : 5; antialiasing: true 19 20 Text { id: buttonText; anchors.centerIn: parent; text: "Request data.xml" } 21 22 MouseArea { 23 id: mouseArea 24 anchors.fill: parent 25 onClicked: { 26 log.text = "" 27 console.log("\n") 28 29 var doc = new XMLHttpRequest(); 30 doc.onreadystatechange = function() { 31 if (doc.readyState == XMLHttpRequest.HEADERS_RECEIVED) { 32 showRequestInfo("Headers -->"); 33 showRequestInfo(doc.getAllResponseHeaders ()); 34 showRequestInfo("Last modified -->"); 35 showRequestInfo(doc.getResponseHeader ("Last-Modified")); 36 37 } else if (doc.readyState == XMLHttpRequest.DONE) { 38 var a = doc.responseXML.documentElement; 39 for (var ii = 0; ii < a.childNodes.length; ++ii) { 40 showRequestInfo(a.childNodes[ii].nodeName); 41 } 42 showRequestInfo("Headers -->"); 43 showRequestInfo(doc.getAllResponseHeaders ()); 44 showRequestInfo("Last modified -->"); 45 showRequestInfo(doc.getResponseHeader ("Last-Modified")); 46 } 47 } 48 49 doc.open("GET", "data.xml"); 50 doc.send(); 51 } 52 } 53 } 54 }
xmlhttprequest/xmlhttprequest.qml
内容:
1 import QtQuick 2.0 2 import "../../quick/shared" as Examples 3 4 Item { 5 height: 480 6 width: 320 7 Examples.LauncherList { 8 id: ll 9 anchors.fill: parent 10 Component.onCompleted: { 11 addExample("Get data", "Send get request and show received header and body", Qt.resolvedUrl("get.qml")); 12 } 13 } 14 }
xmlhttprequest/main.cpp
1 1 #include "../../quick/shared/shared.h" 2 2 DECLARATIVE_EXAMPLE_MAIN(qml/xmlhttprequest/xmlhttprequest)
xmlhttprequest/xmlhttprequest.pro
内容:算是项目中的工程makefile.
1 TEMPLATE = app 2 3 QT += quick qml 4 SOURCES += main.cpp 5 RESOURCES += 6 xmlhttprequest.qrc 7 ../../quick/shared/quick_shared.qrc 8 9 EXAMPLE_FILES = 10 data.xml 11 12 target.path = $$[QT_INSTALL_EXAMPLES]/qml/xmlhttprequest 13 INSTALLS += target
xmlhttprequest/xmlhttprequest.qmlproject
内容:工程中当前目录以及子目录下包含的文件格式.
1 import QmlProject 1.0 2 3 Project { 4 mainFile: "xmlhttprequest.qml" 5 /* Include .qml, .js, and image files from current directory and subdirectories */ 6 7 QmlFiles { 8 directory: "." 9 } 10 JavaScriptFiles { 11 directory: "." 12 } 13 ImageFiles { 14 directory: "." 15 } 16 }
xmlhttprequest/xmlhttprequest.qrc
内容:该工程中相关的资源文件,自动生成
1 <RCC> 2 <qresource prefix="/qml/xmlhttprequest"> 3 <file>xmlhttprequest.qml</file> 4 <file>get.qml</file> 5 <file>data.xml</file> 6 </qresource> 7 </RCC>
QML JavaScript 主机环境实现了以下主机对象和功能函数.这些可以被构建,或者从装载的JAVASCRIPT代码被使用再QML中,不需要多余的导入.
The Qt object: 这个对象被指定再QML中,并且提供再qml环境中使用的帮助方法以及属性.
qsTr(), qsTranslate(), qsTrId(), QT_TR_NOOP(), QT_TRANSLATE_NOOP(), and QT_TRID_NOOP() 函数:这些函数被指定再QML中,并且提供再QML环境中的转换能力.
gc() 函数:这个函数指定在QML中,并且提供一种方式去手动触发垃圾收集.
print() 函数:这个函数指定在QML中,并且提供了一种简单的方式去输出信息到控制台.
The console object: 这个对象实线了FireBug Console API的子集.
XMLHttpRequest, DOMException: 这些对象实线了一个W3C XMLHttpRequest指定的子集功能.
XMLHttpRequest对象,能够被用来在网络上异步包含数据.
XMLHttpRequest API实现了跟W3C一样的标准,就好像流行浏览器那样,除了一下功能:
QML‘s XMLHttpRequest 不强制实现同源策略.
QML‘s XMLHttpRequest 不支持同步请求.
除此之外,当前被QML所支持的responseXML XML DOM tree是一个web浏览器支持的DOM Level 3 Core API的子集.以下对象和属性再QML中是可以实现了的:
标签:
原文地址:http://www.cnblogs.com/L-Arikes/p/4378565.html