标签:
一、说明
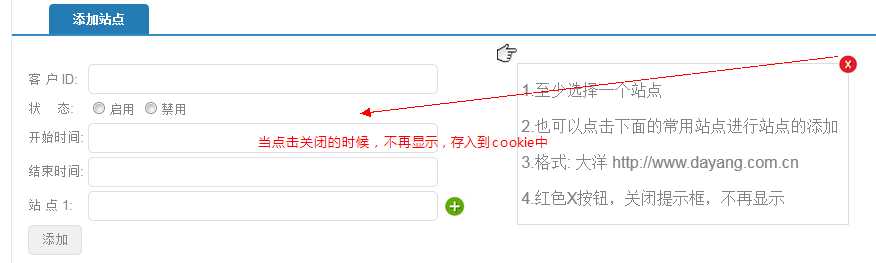
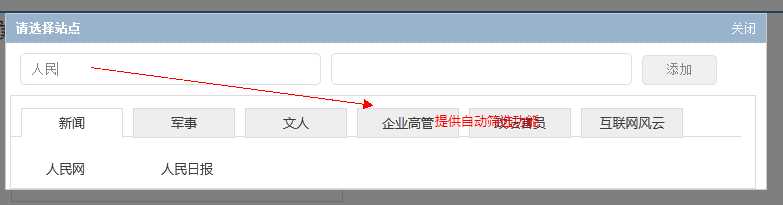
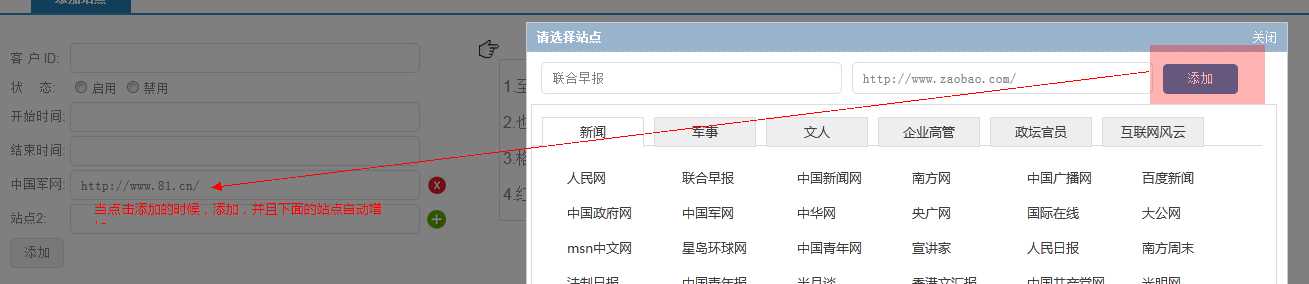
前面实现了关键词订阅模块,现在实现站点订阅模块,主要实现的是站点添加界面。站点添加界面里面实现一个提示框不在提示的功能(保存到cookie中),还有就是实现一个站点的选择框,包括输入文字自动筛选的功能。如下效果图:



二、提示框的实现
先把添加的界面整体实现了,就是一个DIV中放了一个表格,表格有一行两列,分别是<td><table></table>(第一列放的是客户ID,状态.....)</td> <td>DIV</td>(第二列放的是一个DIV提示框)。还有就是像顶部的标题,还有标签卡。这些前面都已经说过了,就不再细说。
JSP

1 <body> 2 <form id="adduserform" action="<%=basePath%>site/siteAdd" method="post"> 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 <h1 class="headerH1">全媒体订阅</h1> 6 <div class="f_r"> 7 <p> 8 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 9 </p> 10 </div> 11 </div> 12 <div class="divTab"> 13 <a class="tabSet " name="typeAdd" href="key/listAllKeys">关键词订阅</a> 14 <a class="tabSet tabin" name="keyAdd" href="site/siteList">网站论坛订阅</a> 15 <a class="tabSet" name="keyAdd" href="weibo/weiboList">微博账号订阅</a> 16 <a class="tabSet" name="keyAdd" href="weixin/weixinList">微信账号订阅</a> 17 <a class="addOther" href="javascript:history.go(-1);">返回上一级</a> 18 </div> 19 <div class="divContent"> 20 <div class="divTab"> 21 <div id="keyadd" class="keyaddClass"> 22 <a class="tabin clickA" rela="keyword_set" name="keyMessage" href="javascript:;">添加站点</a> 23 <a class="clickA" rela="keyword_set" name="keyMessage" href="site/siteList" style="float: right">返回URL列表</a> 24 <p class="clr"></p> 25 </div> 26 </div> 27 <div class="divExample"> 28 <table align="left"> 29 <tr> 30 <td > 31 <div class="divContent1" style="margin-left: 10px;"> 32 <table align="left" id="addTable"> 33 <tr> 34 <td > 35 <label title="1">客 户 ID:</label> 36 </td> 37 <td colspan="2"> 38 <input type="text" name="client_id"> 39 </td> 40 </tr> 41 <tr> 42 <td > 43 <label title="1">状 态:</label> 44 </td> 45 <td colspan="2"> 46 <input type="radio" name="status" value="1" id="5"><label for="5">启用</label> 47 <input type="radio" name="status" value="-1" id="6"><label for="6">禁用</label> 48 </td> 49 </tr> 50 <tr> 51 <td > 52 <label title="1">开始时间:</label> 53 </td> 54 <td colspan="2"> 55 <input type="text" name="start_time" onClick="WdatePicker()"><br> 56 </td> 57 </tr> 58 59 <tr> 60 <td > 61 <label title="1">结束时间:</label> 62 </td> 63 <td colspan="2"> 64 <input type="text" name="end_time" onClick="WdatePicker()"> 65 </td> 66 </tr> 67 <tr> 68 <td > 69 <label title="1">站 点 1:</label> 70 </td> 71 <td> 72 <input type="text" name="site" onblur="" id="siteThis"> 73 <label id="lsite"></label> 74 </td> 75 <td> 76 <img alt="添加" src="images/yq/site/newSite.jpg" onclick="IndustrySelect_3()"> 77 </td> 78 </tr> 79 <tr> 80 <td> 81 <input type="button" value="添加" id="enterImg" > 82 </td> 83 <td></td><td></td> 84 </tr> 85 </table> 86 </div> 87 </td> 88 <td> 89 <div class="divTip" style=" width: 377px;margin-top: -50px"> 90 <img alt="" src="images/yq/site/hander.jpg" width="20px" height="20px"> 91 <div class="pTip"> 92 <img alt="不再提醒" src="images/yq/site/noTip.jpg" title="不再提醒" id="cancleTip"> 93 <p>1.至少选择一个站点</p> 94 <p>2.也可以点击下面的常用站点进行站点的添加</p> 95 <p>3.格式: 大洋 http://www.dayang.com.cn</p> 96 <p>4.红色X按钮,关闭提示框,不再显示</p> 97 </div> 98 </div> 99 </td> 100 </tr> 101 </table> 102 </div> 103 </div> 104 <div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div> 105 </div> 106 <div id="maskLayer" style="display:none"> 107 <iframe id="maskLayer_iframe" frameBorder=0 scrolling=no style="filter:alpha(opacity=50)"></iframe> 108 <div id="alphadiv" style="filter:alpha(opacity=50);-moz-opacity:0.5;opacity:0.5"></div> 109 <div id="drag"> 110 <h3 id="drag_h"></h3> 111 <div id="drag_con"></div><!-- drag_con end --> 112 </div> 113 </div><!-- maskLayer end --> 114 </form> 115 116 </body>
CSS设计(site.css)
页面风格基本上和前面的一样,这里就不在说明CSS了

1 body{ 2 background:url(../../../../images/yq/key/body_bj.gif) repeat 0 0; 3 color: #818389; 4 font: 12px "宋体",Arial,Helvetica,sans-serif; 5 } 6 7 a{ 8 cursor: pointer; 9 } 10 .jc-demo-box{ 11 width:96%; 12 text-align: left; 13 margin: 2em auto; 14 background: white; 15 border: 1px #bbb solid; 16 -webkit-border-radius: 4px; 17 -moz-border-radius: 4px; 18 border-radius: 4px; 19 -webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 20 -moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 21 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 22 padding: 25px 30px; 23 min-width: 960px; 24 } 25 .divHeader{ 26 height: 28px; 27 margin-bottom: 13px; 28 width:100%; 29 } 30 .divHeader .headerH1{ 31 background: url("../../../../images/yq/key/blue_user.png") no-repeat 5px 5px; 32 } 33 34 .divHeader .headerH2{ 35 background-image: url("../../../../images/yq/site/hander.jpg"); 36 } 37 .divHeader h1{ 38 color: #212121; 39 float: left; 40 font-family: "微软雅黑"; 41 font-size: 18px; 42 height: 28px; 43 line-height: 28px; 44 padding-left: 34px; 45 } 46 .divHeader .f_r{ 47 color: #434343; 48 line-height: 30px; 49 float: right; 50 } 51 .divHeader .f_r .color2{ 52 color: #257bb4; 53 } 54 55 .divHeader h1{ 56 color: #212121; 57 float: left; 58 font-family: "微软雅黑"; 59 font-size: 18px; 60 height: 28px; 61 line-height: 28px; 62 padding-left: 34px; 63 } 64 65 .divTab{ 66 height: 34px; 67 width:100%; 68 float: left; 69 } 70 71 .divTab a{ 72 background-color:#E6E6E6; 73 -webkit-border-radius: 4px; 74 -moz-border-radius: 4px; 75 border-radius: 4px; 76 color: #5e5e5e; 77 float: left; 78 font-size: 14px; 79 height: 34px; 80 line-height: 34px; 81 margin-right: 4px; 82 text-align: center; 83 width: 96px; 84 text-decoration:none; 85 } 86 87 .divTab .tabin{ 88 background-color: #257CB5; 89 color: white; 90 } 91 92 .divTab .addOther { 93 margin-right: 0px; 94 float: right 95 } 96 97 .divArrow{ 98 width:100%; 99 float: left; 100 padding-left: 40px; 101 height: 7px; 102 margin-top: -4px; 103 z-index: 9999999; 104 } 105 106 .divArrow img{ 107 margin-right: 76px; 108 visibility: hidden; 109 } 110 111 .divArrow .showImage{ 112 visibility: visible; 113 } 114 .divContent1{ 115 width: auto; 116 float: left; 117 } 118 119 120 .divExample{ 121 width: 100%; 122 float: left; 123 margin: auto,auto; 124 margin-top: 20px; 125 } 126 127 .divExample a{ 128 width: 270px; 129 height: 170px; 130 border: 1px solid #dfdfdf; 131 display: block; 132 float: left; 133 margin: 10px; 134 -webkit-border-radius: 4px; 135 -moz-border-radius: 4px; 136 border-radius: 4px; 137 } 138 139 .divExample a:HOVER{ 140 width: 270px; 141 height: 170px; 142 border: 1px solid #dcdcdc; 143 display: block; 144 float: left; 145 margin: 10px; 146 -webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 147 -moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 148 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25); 149 } 150 151 .imagespan{ 152 display: block; 153 width: 270px; 154 } 155 156 .imagespan img{ 157 width: 270px; 158 height: 150px; 159 } 160 .titlespan{ 161 display: block; 162 width: 264px; 163 padding-left: 6px; 164 font: 12px "宋体",Arial,Helvetica,sans-serif; 165 } 166 167 .titlespan img{ 168 width:20px; 169 height: 20px; 170 margin-top: -2px; 171 } 172 173 .hideImg{ 174 visibility: hidden; 175 } 176 177 .showImg{ 178 visibility: visible; 179 } 180 .keyaddClass{ 181 border-bottom: 2px solid #348bc4; 182 margin-bottom: 15px; 183 width: 98%; 184 float: left; 185 padding-left: 2%; 186 } 187 188 .keyaddClass a{ 189 float: left; 190 font-size: 12px; 191 font-weight: bold; 192 height: 30px; 193 line-height: 30px; 194 overflow-y: hidden; 195 text-align: center; 196 width: 100px; 197 color: #818389; 198 text-decoration: none; 199 border-radius:4px 4px 0px 0px; 200 } 201 202 .keyaddClass .tabin{ 203 background-color: #257CB5; 204 color: white; 205 } 206 207 .keyaddClass .notabin:hover{ 208 color:#257CB5; 209 } 210 211 #addTable{ 212 213 } 214 215 #addTable label{ 216 color: #818389; 217 font: 13px "宋体",Arial,Helvetica,sans-serif; 218 } 219 220 label{ 221 color: #818389; 222 font: 13px "宋体",Arial,Helvetica,sans-serif; 223 } 224 225 #addTable input[type=‘text‘]{ 226 border: 1px solid #dfdfdf; 227 border-radius: 5px; 228 height: 30px; 229 width: 350px; 230 line-height: 30px; 231 padding: 0 10px; 232 color: #818389; 233 } 234 235 #addTable tr td img{ 236 width: 20px; 237 height: 20px; 238 margin-left: 3px; 239 cursor: pointer; 240 } 241 #addTable tr:last-child td img{ 242 width: 20px; 243 height: 20px; 244 margin-left: 3px; 245 cursor: pointer; 246 } 247 248 249 .footer{ 250 width: 100%; 251 float: left; 252 margin: auto; 253 } 254 255 .footer span{ 256 text-align:center; 257 display: block; 258 width: 100%; 259 font: 14px "宋体",Arial,Helvetica,sans-serif; 260 color: gray; 261 } 262 263 .divTip{ 264 } 265 .divTip img{ 266 width: 20px; 267 height: 20px; 268 margin-left: 25px; 269 } 270 271 .divTip .PTip{ 272 margin-left:45px; 273 width: auto; 274 border: 1px solid #dcdcdc; 275 } 276 .divTip .PTip p{ 277 margin-left: 3px; 278 } 279 280 .divTip .PTip img{ 281 width: 20px; 282 height: 20px; 283 text-align: right; 284 float: right; 285 margin-top: -10px; 286 margin-right: -10px; 287 cursor: pointer; 288 } 289 290 .divContent{ 291 width: 100%; 292 float: left; 293 margin-top: 3px; 294 border: 1px solid #e8e7e7; 295 padding-top: 20px; 296 height: auto; 297 } 298 299 .header{ 300 width: 100%; 301 float: left; 302 } 303 304 .middle{ 305 width: 99%; 306 float: left; 307 border: 1px solid #dcdcdc; 308 } 309 .middle .tab{ 310 width:98%; 311 height:40px; 312 float: left; 313 border-bottom: 1px solid #dcdcdc; 314 } 315 316 .middle .tab a{ 317 width: 100px; 318 height: 28px; 319 line-height: 28px; 320 margin-left: 10px; 321 border: 1px solid #dcdcdc; 322 border-bottom:1px solid white; 323 display: block; 324 float: left; 325 background-color: white; 326 margin-top: 12px; 327 text-align: center; 328 text-decoration: none; 329 color: #3c3c3c; 330 font-family: Microsoft YaHei,Simsum,serif; 331 font-size: small; 332 } 333 .content{ 334 width:99%; 335 float: left; 336 } 337 338 .content li{ 339 height: 28px; 340 line-height: 28px; 341 color: #3c3c3c; 342 font-family: Microsoft YaHei,Simsum,serif; 343 font-size: small; 344 } 345 346 347 348 input[type=‘button‘]{ 349 border: 1px solid #dfdfdf; 350 border-radius: 5px; 351 height: 30px; 352 line-height: 30px; 353 padding: 0 10px; 354 color: #818389; 355 font: 13px "宋体",Arial,Helvetica,sans-serif; 356 cursor:pointer; 357 } 358 359 input[type=‘button‘]:HOVER{ 360 border: 1px solid #257cb5; 361 border-radius: 5px; 362 height: 30px; 363 line-height: 30px; 364 padding: 0 10px; 365 color: white; 366 font: 13px "宋体",Arial,Helvetica,sans-serif; 367 cursor:pointer; 368 background-color: #257cb5; 369 } 370 371 input[type=‘text‘]{ 372 border: 1px solid #dfdfdf; 373 border-radius: 5px; 374 line-height: 30px; 375 padding: 0 10px; 376 color: #818389; 377 } 378 .middle{ 379 width: 99%; 380 float: left; 381 border: 1px solid #dcdcdc; 382 } 383 .middle .tab{ 384 width:98%; 385 height:40px; 386 float: left; 387 border-bottom: 1px solid #dcdcdc; 388 } 389 390 391 .middle .tab .addCheck{ 392 width: 100px; 393 height: 28px; 394 line-height: 28px; 395 margin-left: 10px; 396 border: 1px solid #dcdcdc; 397 border-bottom:1px solid white; 398 display: block; 399 float: left; 400 background-color: white; 401 margin-top: 12px; 402 text-align: center; 403 text-decoration: none; 404 color: #3c3c3c; 405 font-family: Microsoft YaHei,Simsum,serif; 406 font-size: small; 407 } 408 409 .middle .tab a{ 410 width: 100px; 411 height: 28px; 412 line-height: 28px; 413 margin-left: 10px; 414 border: 1px solid #dcdcdc; 415 border-bottom:1px solid #dcdcdc; 416 display: block; 417 float: left; 418 background-color: #EEEEEE; 419 margin-top: 12px; 420 text-align: center; 421 text-decoration: none; 422 color: #3c3c3c; 423 font-family: Microsoft YaHei,Simsum,serif; 424 font-size: small; 425 } 426 427 .content{ 428 width:99%; 429 float: left; 430 } 431 432 .content li{ 433 height: 28px; 434 line-height: 28px; 435 color: #3c3c3c; 436 font-family: Microsoft YaHei,Simsum,serif; 437 font-size: small; 438 }
JS设计
JS上的设计比较多,因为弹出框上面的内容都是通过数组形式保存在js文件中,下面说一下都用到那些JS
新闻类:
<script type="text/javascript" src="pages/gather/js/site/start_name_arr.js"></script> (这个是名字:如人民网)
<script type="text/javascript" src="pages/gather/js/site/start_number_arr.js"></script>(这个是网址:如http://www.people.com.cn/)
还有军事、文人、企业高管、政坛官员、互联网风云这几类!可以下载这些js
动态显示弹出框的js,并且实现输入框自动过滤(site_fun.js),要实现自动过滤还需要引入(jquery.fastLiveFilter.js,可以从网上查找),在sit_fun.js中动态引入

//var ind_flag_arr = new Array(); // 已选中数组 var ind_flag_arr = new Array(‘21‘,‘31‘,‘37‘); var Industry = { // 行业列表 init : function(){ var _str=‘‘,_id=‘‘; if (ind_flag_arr.length>0){ for (var i in ind_flag_arr){ _str+=‘,‘+label[ind_flag_arr[i]]; _id+=‘,‘+ind_flag_arr[i]; } $(‘#btn_IndustryID‘).val(_str.substring(1)); $(‘#IndustryID‘).val(_id.substring(1)); } }, // 单选输出 Show2 : function(){ var output=‘‘,flag,output2=‘‘,output3=‘‘; output="<div class=‘header‘>" +"<script type=‘text/javascript‘ src=‘pages/gather/js/jquery.fastLiveFilter.js‘></script>" +"<input type=‘text‘ name=‘label‘ id=‘inputText‘ style=‘width:40%;margin-bottom:10px;margin-left:10px‘>" +"<input type=‘text‘ name=‘url‘ id=‘inputUrl‘ style=‘width:40%;margin-bottom:10px;margin-left:10px‘>" +"<input type=‘button‘ name=‘name‘ value=‘添加‘ style=‘width:10%;margin-bottom:10px;margin-left:10px‘ onclick=‘Industry.confirm2()‘>" +"</div>" +"<div class=‘middle‘>" +"<div class=‘tab‘>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ class=‘addCheck‘ alt=‘start‘>新闻</a>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ alt=‘media‘>军事</a>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ alt=‘people‘>文人</a>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ alt=‘qiye‘>企业高管</a>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ alt=‘department‘>政坛官员</a>" +"<a href=‘javascript:void(0)‘ onclick=‘Industry.changeLabel(this)‘ alt=‘internet‘>互联网风云</a>" +"</div>" +"<div class=‘content‘>" +"<ul id=‘search_list‘>"; for (var i in start){ output+=‘<li title="‘+start_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+start[i]+‘</li>‘; } output+="</ul></div></div>"; $(‘#drag‘).width(‘760px‘); $(‘#IndustryList‘).html(output); $(‘#IndustrySelected dd‘).html(output2); // 鼠标悬停变色 $(‘#IndustryAlpha li‘).hover(function(){$(this).addClass(‘over‘)},function(){$(this).removeClass(‘over‘)}); $(‘#inputText‘).fastLiveFilter(‘#search_list‘); }, confirm2 : function(){ var text=$("#inputText").val()+":"; var url=$("#inputUrl").val(); var trs="<tr>" +"<td>" +"<label>" +text +"</label>" +"</td>" +"<td>" +"<input type=‘text‘ name=‘site‘ value=‘" +url +"‘>" +"</td>" +"<td>" +"<script type=‘text/javascript‘ src=‘pages/gather/js/sitedelete.js‘></script>" +"<img alt=‘‘ src=‘images/yq/site/noTip.jpg‘ onclick=‘deletetr(this)‘>" +"</td>" +"</tr>"; $("#addTable tr").eq(4).before(trs); var siteNum=$("#addTable tr").length-5; var labelText="站点"+siteNum+":"; var trlength=$("#addTable tr").length-2; $("#addTable tr").eq(trlength).children().children().eq(0).text(labelText); $("#lsite").text("√"); $("#lsite").hide(); boxAlpha(); }, changeLabel:function(element){ $(".tab a").removeClass("addCheck"); $(element).addClass("addCheck"); //将content中的内容清空,重新载入数据 $(".content ul").html(‘‘); var labelText=$(element).attr("alt"); var nameLabel=labelText; var nameNumber=nameLabel+"_number"; var content=""; if(nameLabel=="start"){ for (var i in start){ content+=‘<li title="‘+start_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+start[i]+‘</li>‘; } }else if(nameLabel=="media"){ for (var i in media){ content+=‘<li title="‘+media_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+media[i]+‘</li>‘; } }else if(nameLabel=="people"){ for (var i in people){ content+=‘<li title="‘+people_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+people[i]+‘</li>‘; } }else if(nameLabel=="qiye"){ for (var i in qiye){ content+=‘<li title="‘+qiye_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+qiye[i]+‘</li>‘; } }else if(nameLabel=="department"){ for (var i in department){ content+=‘<li title="‘+department_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+department[i]+‘</li>‘; } }else if(nameLabel=="internet"){ for (var i in internet){ content+=‘<li title="‘+internet_number[i]+‘" onclick="Industry.Chk2(\‘‘+i+‘\‘,this)">‘+internet[i]+‘</li>‘; } } $(".content ul").html(content); $(‘#IndustryAlpha li‘).hover(function(){$(this).addClass(‘over‘)},function(){$(this).removeClass(‘over‘)}); $(‘#inputText‘).fastLiveFilter(‘#search_list‘); }, Chk2 : function(id,element){ var text=$(element).text(); var title=$(element).attr("title"); $(‘#inputText‘).val(text); $("#inputUrl").val(title); $(element).text(); } } // 单选 function IndustrySelect_3(){ console.info("进入了") var dragHtml =‘<div id="IndustryAlpha">‘; //行业 dragHtml+=‘ <div id="IndustryList" class="radio"></div>‘;//行业列表 dragHtml+=‘</div>‘; $(‘#drag_h‘).html(‘<b>请选择站点</b><span onclick="boxAlpha()">关闭</span>‘); $(‘#drag_con‘).html(dragHtml); Industry.Show2(); boxAlpha(); draglayer(); }
当点击关闭的时候,把一个值存入tipHide中,每次加载页面的时候,先读取这个值,当tipHide==show的时候,显示!tipHide==hide的时候,隐藏

1 window.onload=function(){ 2 $(".divContent1 table tr:odd").addClass("journalBg"); 3 4 //从cookie中读取,看是否隐藏小提示 5 var tipHideValue=$.cookie("tipHide"); 6 if(tipHideValue==$.cookie("not_existing")){ 7 $.cookie("tipHide","show",{expires:30}); 8 } 9 var tipHideValue=$.cookie("tipHide"); 10 if(tipHideValue=="show"){ 11 $(".divTip").show(); 12 }else{ 13 $(".divTip").hide(); 14 } 15 16 }; 17 18 //点击取消提示 19 $("#cancleTip").click(function(){ 20 $(".divTip").hide(); 21 $.cookie("tipHide","hide",{expires:30}); 22 });
标签:
原文地址:http://www.cnblogs.com/robert-blue/p/4365731.html