标签:
// DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口);
// DOM描绘了一个层次化的节点树,运行开发人员可以添加/移除和修改页面的某一部分;
// D(文档):可以理解为整个Web加载的网页文档;
// O(对象):可以理解为类似window对象之类的东西,可以调用属性和方法,这里说的是document对象;
// M(模型):可以理解为网页文档的树形结构;
1 1.节点 2 // 加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构; 3 // DOM将这种节点结构理解为由节点组成; 4 // html元素为根节点;head元素是html的子节点;meta元素和title元素之间是兄弟关系;
1 2.节点种类:元素节点/文本节点/属性节点 2 <div title="元素属性">测试Div</div> 3 // 元素节点 => div; 4 // 属性节点 => title="元素属性" 5 // 文本节点 => 测试Div
// W3C提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作;
1 元素节点查找方法 2 方法 说明 3 getElementById() 获取特定ID元素的节点; 4 getElementsByTagName() 获取相同元素的节点列表; 5 getElementsByName() 获取相同名称的节点列表; 6 getAttribute() 获取特定元素节点属性的值; 7 setAttribute() 设置特定元素节点属性的值; 8 removeAttribute() 移除特定元素节点属性;
1 1.getElementById() 2 // 方法接收一个参数:获取元素的ID; 3 // 如果找到相应的元素则返回该元素的HTMLDivElement对象;如果不存在,则返回null; 4 document.getElementById(‘box‘); // [object HTMLDivElement]; 5 // 当我们通过getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了; 6 // 而通过这个节点对象,我们可以访问它的一系列属性; 7 (1).访问元素节点的属性 8 属性 说明 9 tagName 获取元素节点的标签名; 10 innerHTML 获取元素节点里的内容,非W3C DOM规范; 11 document.getElementById(‘box‘).tagName; // =>DIV; 12 document.getElementById(‘box‘).innerHTML; // =>测试Div; 13 14 (2).访问HTML通用属性 15 属性 说明 16 id 元素节点的id名称; 17 title 元素节点的title属性值; 18 style CSS内联样式属性值; 19 className CSS元素的类; 20 21 document.getElementById(‘box‘).id; // =>id; 22 document.getElementById(‘box‘).title; // 获取title; 23 24 document.getElementById(‘box‘).style; // 获取CSSStyleDeclaration对象; 25 document.getElementById(‘box‘).style.color; // 获取style对象中的color的值;也就是设置在元素行内的样式值; 26 document.getElementById(‘box‘).style.color=‘red‘; // 设置style对象中的color的值; 27 28 document.getElementById(‘box‘).className; // 获取class; 29 document.getElementById(‘box‘).className=‘pox‘; // 设置class; 30 31 document.getElementById(‘box‘).bbb; // 获取自定义属性的值,非IE不支持;
1 2.getElementsByTagName() 2 // 方法返回一个对象数组HTMLCollection(NodeList)数组,这个数组保存着所有相同元素名的节点列表; 3 document.getElementsByTagName(‘*‘); // 利用通配符获取所有元素; 4 // PS:IE在使用通配符时,会把文档最开始的html的规范声明当作第一个元素节点; 5 6 document.getElementsByTagName(‘li‘); // =>[object HTMLCollection];获取所有li元素; 7 document.getElementsByTagName(‘li‘).[0]; // 获取第一个li元素;
1 3.getElementsByName() 2 // 获取相同名称(name)设置的元素,返回一个对象数组HTMLCollection(NodeList); 3 document.getElementsByName(‘add‘); // 获取具有name=‘add‘的input元素集合; 4 // PS:对于并不是HTML合法的属性,那么在JS获取的兼容性上也会存在差异; 5 // IE支持合法的name属性,但对于自定义的属性会出现不兼容问题;
1 4.getAttribute() 2 // 方法将获取元素中某个属性值; 3 // 但它和直接使用".attr"获取属性值的方法有一定区别; 4 document.getElementById(‘box‘).getAttribute(‘mydiv‘); // 获取自定义属性值; 5 document.getElementById(‘box‘).mydiv; // 获取自定义属性值,IE不支持;
1 5.setAttribute() 2 // 方法将设置元素中某个属性和值;接收两个参数:属性名和值; 3 // 如果属性本身已存在,那么就会覆盖; 4 document.getElementById(‘box‘).setAttribute(‘align‘,‘center‘); // 设置属性和值; 5 // PS:在IE7及以下,使用setAttribute()方法设置class和style属性没有效果;
1 6.removeAttribute() 2 // 方法可以移除HTML属性; 3 document.getElementById(‘box‘).removeAttribute(‘style‘); // 移除style样式属性;
// 节点可以分为:元素节点/属性节点和文本节点;
// 这些节点都有三个属性:nodeName/nodeType和nodeValue;
1 信息节点属性 2 节点类型 nodeName nodeType nodeValue 3 元素 元素名称 1 null 4 属性 属性名称 2 属性值 5 文本 #text 3 文本内容 6 document.getElementById(‘box‘).nodeType; // =>1; 元素节点;
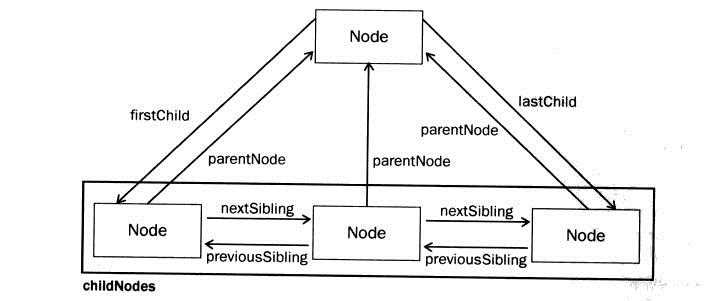
// 层次节点可以划分为:父节点与子节点/兄弟节点;
// 当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点;

1 层次节点属性 2 属性 说明 3 childNodes 读取当前元素节点的所有子节点; 4 firstChild 读取当前元素节点的第一个子节点; 5 lastChild 获取当前元素节点的最后一个子节点; 6 ownerDocument 获取该节点的文档根节点,相当于document; 7 parentNode 获取当前节点的父节点; 8 previousSibling 获取当前节点的前一个同级节点; 9 nextSibling 获取当前节点的后一个同级节点; 10 attributes 获取当前元素节点的所有属性节点集合;
1 (1).childNodes属性 2 // 属性获取某一个元素节点的所有子节点,这些子节点包含元素节点和文本节点; 3 // PS:使用childNodes[n]返回子节点对象的时候,有可能返回的是元素子节点,比如:HTMLElement; 4 // 也可能返回的是文本子节点,比如:Text; 5 // 元素子节点可以使用nodeName或者tagName获取标签名称;而文本子节点可以使用nodeValue获取; 6 var box = document.getElementById(‘box‘); 7 for(var i=0; i<box.childNodes.length; i++){ 8 // 判断是元素节点,输出元素标签名; 9 if(box.childNodes[i].nodeType === 1){ 10 console.log(‘元素节点:‘+box.childNodes[i].nodeName); 11 // 判断是文本节点,输出文本内容; 12 }else if(box.childNodes[i].nodeType ===3){ 13 console.log(‘文本节点:‘+box.childNodes[i].nodeValue); 14 } 15 } 16 // PS1:在获取到文本节点(重点在于已经不是元素节点)的时候,是无法使用innerHTML这个属性输出文本内容的; 17 // 这个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本; 18 alert(box.innerHTML); // innerHTML和nodeValue第一个区别; 19 20 // PS2:innerHTML和nodeValue在赋值的时候,nodeValue会把包含在文本里的HTML转义成特殊的字符,从而达到形成纯文本的效果; 21 // 而innerHTML会解析文本里的特殊字符; 22 box.childNodes[0].nodeValue = ‘<strong>abc</strong>‘; // =><strong>abc</strong>; 23 box.innerHTML = ‘<strong>abc</strong>‘; // =>abc(样式加粗);
1 (2).firstChild和lastChild属性 2 // firstChild = childNodes[0];获取当前元素的第一个子节点; 3 // lastChild = childNodes[box.childNodes.length-1];获取当前元素最后一个子节点;
1 (3).ownerDocument属性 2 // 返回该节点的文档对象根节点,返回的对象相当于document; 3 alert(box.ownerDocument === document); // =>true;根节点;
1 (4).parentNode/previousSibling/nextSibling属性 2 // parentNode:返回该节点的父节点; 3 // previousSibling:返回该节点的前一个同级节点; 4 // nextSibling:返回该节点的后一个同级节点; 5 alert(box.parentNode.nodeName); // 获取父节点的标签名; 6 alert(box.firstChild.nextSibling); // 获取第二个节点; 7 alert(box.lastChild.previousSibling); // 获取倒数第二个节点;
1 (5).attributes属性 2 // 属性返回该节点的属性节点集合; 3 alert(document.getElementById(‘box‘).attributes); // =>NamedNodeMap;
1 (6).忽略空白文本节点 2 var body = document.getElementsByTagName(‘body‘)[0];// 获取body元素节点; 3 alert(body.childNodes.length); // 非IE=7; IE=3; 4 5 // PS:在非IE中,标准的DOM具有识别空白文本节点的功能,而IE自动忽略了; 6 function filterSpaceNode1(nodes){ 7 // 新数组; 8 var ret = []; 9 for(var i=0; i<nodes.length; i++){ 10 // 如果识别到空白文本节点,就不添加到数组; 11 if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)) continue; 12 // 把每次的元素节点,添加到数组里; 13 ret.push(nodes[i]); 14 } 15 return ret; 16 } 17 18 // PS:上面的方法,采用忽略空白文件节点的方法,把得到的元素节点累加到数组里返回; 19 function filterSpaceNode2(nodes){ 20 for(var i=0; i<nodes.length; i++){ 21 if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)){ 22 // 得到空白节点之后,一道父节点上,删除子节点; 23 nodes[i].parentNode.removeChild(nodes[i]); 24 } 25 } 26 return nodes; 27 } 28 29 // PS:firstChild等方法在获取节点时遇到空白节点,处理方法; 30 function removeWhileNode(nodes){ 31 for(var i=0; i<nodes.childNodes.length; i++){ 32 if(nodes.childNodes[i].nodeType ===3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)){ 33 nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]); 34 } 35 } 36 return nodes; 37 }
// DOM不单单可以查找节点,也可以创建节点/复制节点/插入节点/删除节点和替换节点
1 节点操作方法 2 方法 说明 3 write() 这个方法可以把任意字符串插入到文档中; 4 createElement() 创建一个元素节点; 5 appendChild() 将新节点追加到子节点列表的末尾; 6 createTextNode() 创建一个文件节点; 7 insertBefore() 将新节点插入在前面; 8 replaceChild() 将新节点替换旧节点; 9 cloneNode() 复制节点; 10 removeChild() 移除节点;
(1).write()方法 // write()方法可以把任意字符串插入到文档中去; document.write(‘<p>这是一个段落!</p>‘); // 解析后文字;
1 (2).createElement()方法 2 // createElement()方法可以创建一个元素节点; 3 document.createElement(‘p‘); // [object HTMLParagraphElement];
1 (3).appendChild()方法 2 // appendChild()方法将一个新节点添加到某个节点的子节点列表的末尾上; 3 var box = document.getElementById(‘box‘); 4 var p = document.createElement(‘p‘); // 创建一个新元素节点<p>; 5 box.appendChild(p); // 把新元素节点<p>添加子节点末尾;
1 (4).createTextNode()方法 2 // 该方法创建一个文本节点; 3 var text = document.createTextNode(‘段落‘); 4 p.appendChild(text); // 将文本节点添加到子节点末尾;
1 (5).insertBefore()方法 2 // 该方法可以把节点添加到指定节点的前面; 3 box.parentNode.insertBefore(p,box); // 在<div>之前添加一个<p>; 4 box.insertBefore(newNode,null); // 将newNode添加到box自列表的最后节点; 5 6 //PS:insertBefore()方法可以给当前元素的前面创建一个节点,但没有提供给当前元素的后面创建一个节点; 7 function insertAfter(newElement,targetElement){ 8 // 得到父节点; 9 var parent = targetElement.parentNode; 10 // 如果最后一个子节点是当前元素,那么直接添加即可; 11 if(parent.lastChild === targetElement){ 12 parent.appendChild(newElement); 13 }else{ 14 // 否则,在当前节点的下一个节点之前添加;达成在当前节点后面添加节点的需求; 15 parentNode.insertBefore(newElement,targetElement.nextSibling); 16 } 17 }
1 (6).replaceChild()方法 2 // 该方法可以把节点替换成指定的节点; 3 box.parentNode.replaceChild(p,box); // 把<div>换成了<p>;
1 (7).cloneNode()方法 2 // 该方法可以把子节点复制出来;复制后返回的节点副本属于文档所有,但并没有为它指定父节点; 3 // 参数为true:执行深复制,就是复制节点及其整个子节点树; 4 // 参数为false:执行浅复制,只复制节点本身; 5 var box = document.getElementById(‘box‘); 6 var clone = box.firstChild.cloneNode(true); // 获取第一个子节点,true表示复制内容; 7 box.appendChild(clone); // 添加到子节点列表末尾;
1 (8).removeChild()方法 2 // 该方法删除指定节点; 3 box.parentNode.removeChild(box);
小结:在下一章~
标签:
原文地址:http://www.cnblogs.com/yizihan/p/4379024.html