标签:
图片 有的切图切很大 还占用ipa大小,有时候 切图 只需要 局部或者说 一个压缩的图片的抽象状态
直接上代码
CGFloat top = 10; // 顶端盖高度 CGFloat bottom = 10 ; // 底端盖高度 CGFloat left = 10; // 左端盖宽度 CGFloat right = 10; // 右端盖宽度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); [optionButton setBackgroundImage:[[UIImage imageNamed:@"hf_segment_control_left_normal"] resizableImageWithCapInsets:insets] forState:UIControlStateNormal];
//UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
//UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图
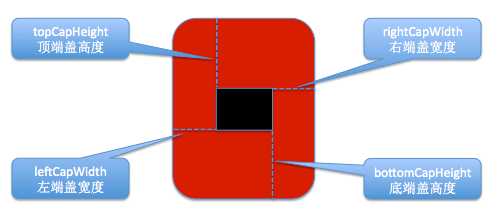
 网上的一张图,具象的告诉你 四个宽度参数的存在意义,拉伸的就是中间黑色公共区间
网上的一张图,具象的告诉你 四个宽度参数的存在意义,拉伸的就是中间黑色公共区间
妹子上本人的使用成绩图
![]()
![]()
![]()
效果图: 产品经理设计的好美 我好喜欢这种风格
 做出来就是这样的 拉伸后有很协调的感觉
做出来就是这样的 拉伸后有很协调的感觉
错误示范:
 这个图片一直是原image 的大小和比例 ,我抓狂了好一会,质疑为啥不拉伸 原来 要让该图片拉伸 要用[ UIButton setBackgroundImage:] 我用的是 setImage: 可不出大错了么,setBackgroudImage是背景平铺 setImage 就是展示图片.即:图片不会随着按钮的放大而放大,图片始终是原始图片尺寸,而用setBackgroundImage方法设置的图片,图片会随着按钮的变大而拉伸变大。
这个图片一直是原image 的大小和比例 ,我抓狂了好一会,质疑为啥不拉伸 原来 要让该图片拉伸 要用[ UIButton setBackgroundImage:] 我用的是 setImage: 可不出大错了么,setBackgroudImage是背景平铺 setImage 就是展示图片.即:图片不会随着按钮的放大而放大,图片始终是原始图片尺寸,而用setBackgroundImage方法设置的图片,图片会随着按钮的变大而拉伸变大。
涨姿势 哈哈 setImage: 就是左边是图片 右边是button.title
比如: 好美
好美
iOS UIImage 拉伸问题 (适用于UIButton等需要局部拉伸的情况)
标签:
原文地址:http://www.cnblogs.com/someonelikeyou/p/4379304.html