标签:

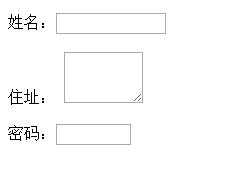
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <!---表单是一个包含表单元素的区域。 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。 <form> ... input 元素 ... </form>--> <br /> <form> 姓名:<input name="fristname" type="text" size="11" maxlength="12"/> <!--name名字,type文本框类型,size字符宽度,maxlength最多字符--> <br /> <br /> 住址: <textarea name="lastname" cols="8" rows="3"></textarea> <!--文本域,最多三行,每一行字符宽度为8--> <br /> <br /> 密码:<input name="miam" type="password" id="miam" size="6" maxlength="6" /> <!--密码类型:字符宽度为6,最大宽度为6--> </form> </body> </html>

标签:
原文地址:http://www.cnblogs.com/9999w/p/4379289.html