标签:
一、数据类型概述:
Undefined、Null、Boolean、Number 、String、Object(复杂数据类型)
二、Undefined类型:
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 声明变量,但没有对其初始化时,这个变量的值就是 undefined。
var box; alert(box);
我们没有必要显式的给一个变量赋值为 undefined,因为没有赋值的变量会隐式的(自动的)赋值为 undefined;
undefined 主要的目的是为了用于比较
ECMAScript 第 3 版之前并没有引入这个值,引入之后为了正式区分空对象与未经初始化的变量。
未初始化的变量与根本不存在的变量(未声明的变量)也是不一样的。
var box; alert(age); //报错:age is not defined
如果 typeof box,typeof age 都返回的 undefined。从逻辑上思考,他们的值,一个是 undefined,一个报错;他们的类型,却都是 undefined。所以,我们在定义变量的时候,尽可能的不要只声明,不赋值。
三、Null类型:
Null 类型是一个只有一个值的数据类型,即特殊的值 null。它表示一个空对象引用(指针),而 typeof 操作符检测 null 会返回 object。
var box = null; alert(typeof box);//object
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为 null。这样,当检查 null 值就知道是否已经变量是否已经分配了对象引用了。
var box = null; if (box != null) { alert(‘box 对象已存在!‘); }
四、Boolean类型:
Boolean 类型有两个值(字面量):true 和 false。而 true 不一定等于 1,false 不一定等于 0。
JavaScript 是区分大小写的,True 和 False 或者其他都不是 Boolean 类型的值。
虽然 Boolean 类型的字面量只有 true 和 false 两种,但 ECMAScript 中所有类型的值都有与这两个 Boolean 值等价的值。
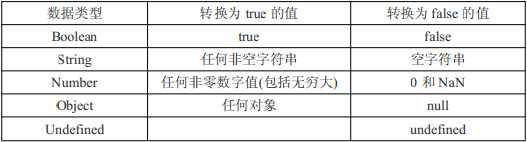
要将一个值转换为其对应的 Boolean值,可以使用转型函数 Boolean()。

var box = true; alert(typeof box); alert(box == 1);//true alert(box == 0);//false alert(box === 1);//结果为false alert(typeof box == typeof 1);//false var hello1 = ‘Hello World!‘; var hello2 = Boolean(hello1); alert(typeof hello1);//string alert(typeof hello2);//boolean alert(hello2); //true,如果hello1的值为null的话 这里结果为false
上面是一种显示转换,属于强制性转换。而实际应用中,还有一种隐式转换。比如,在if 条件语句里面的条件判断,就存在隐式转换。
var hello = ‘Hello World!‘; if (hello) { alert(‘如果条件为 true,就执行我这条!‘); //如果hello这个字符串变量不是空字符串就执行这条,否则执行else下的语句 } else { alert(‘如果条件为 false,就执行我这条!‘); }
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4380454.html