标签:
1、作用
1)实现客户端表单验证
2)实现页面交互特效
2、概述



3、JavaScript组成

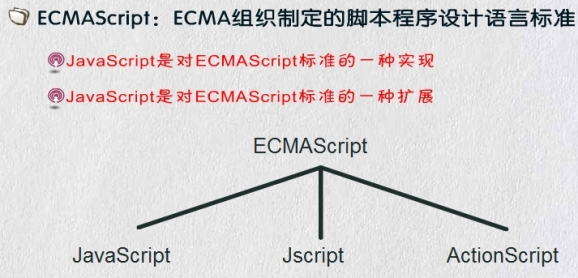
4、ECMAScript

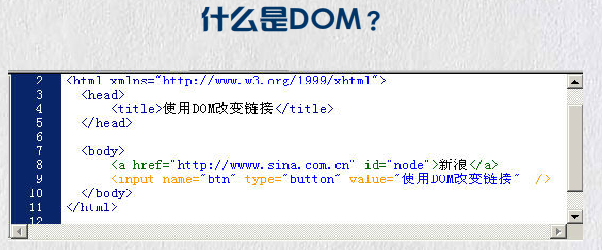
5、DOM


6、BOM
window、location、history、document
7、基本结构

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>helloworld</title>
<script type="text/javascript">
document.write("hello world");
</script>
</head>
<body>
</body>
</html>
8、执行原理

标签:
原文地址:http://my.oschina.net/u/2320342/blog/394079