标签:
因为要弄某网页的一个自动登陆工具,所以需要对此网页中的元素利用js进行选取和操作,复杂的js选取如果直接在头脑中想很容易出错,而且一旦出错也不好判断错误原因.
而浏览器带的开发者工具的控制台功能,就给我们提供了一个像在本地开发工具中调试程序一样便捷的功能.
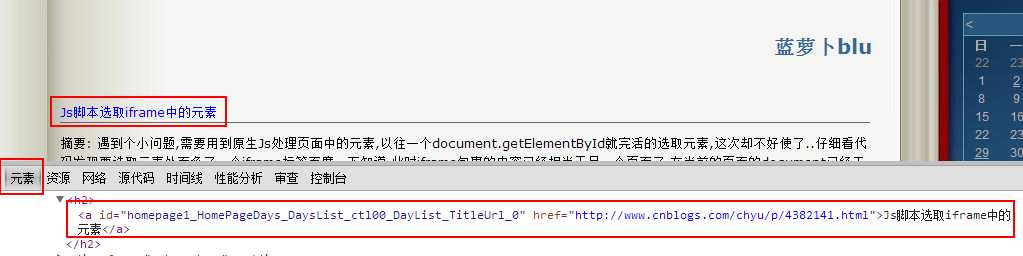
比如要调试博客首页,鼠标右键选择页面中对应的元素,弹出的菜单选择审查元素:

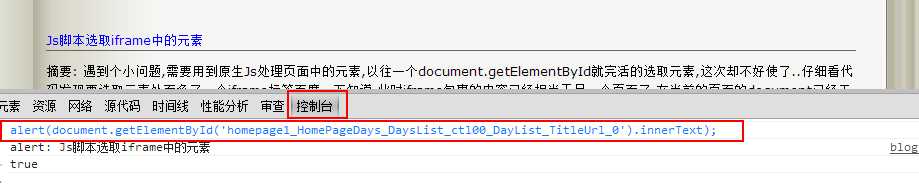
假设我们要选取图中标题的a标签元素,它的id为homepage1_HomePageDays_DaysList_ctl00_DayList_TitleUrl_0,那么我们切换到控制台:

直接输入js的选取语句后回车,就能看到输入语句的执行结果..可以对当前页面进行实时的js脚本操作..非常方便快捷..
标签:
原文地址:http://www.cnblogs.com/chyu/p/4382246.html