标签:
1.MainActivity
1 package com.example.drawerlayoutdemo; 2 3 import java.util.ArrayList; 4 5 import android.app.Activity; 6 import android.app.Fragment; 7 import android.app.FragmentManager; 8 import android.content.Intent; 9 import android.content.res.Configuration; 10 import android.net.Uri; 11 import android.os.Bundle; 12 import android.support.v4.app.ActionBarDrawerToggle; 13 import android.support.v4.widget.DrawerLayout; 14 import android.view.Menu; 15 import android.view.MenuItem; 16 import android.view.View; 17 import android.widget.AdapterView; 18 import android.widget.AdapterView.OnItemClickListener; 19 import android.widget.ArrayAdapter; 20 import android.widget.ListView; 21 22 public class MainActivity extends Activity implements OnItemClickListener { 23 24 private DrawerLayout mDrawerLayout; 25 private ListView mDrawerList; 26 private ArrayList<String> menuLists; 27 private ArrayAdapter<String> adapter; 28 private ActionBarDrawerToggle mDrawerToggle; 29 private String mTitle; 30 31 @Override 32 protected void onCreate(Bundle savedInstanceState) { 33 super.onCreate(savedInstanceState); 34 setContentView(R.layout.activity_main); 35 mTitle = (String) getTitle(); 36 mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); 37 mDrawerList = (ListView) findViewById(R.id.left_drawer); 38 menuLists = new ArrayList<String>(); 39 for(int i = 0; i < 5; i++){ 40 menuLists.add("菜单" + i); 41 } 42 adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,menuLists); 43 mDrawerList.setAdapter(adapter); 44 45 mDrawerList.setOnItemClickListener(this); 46 47 mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,R.drawable.ic_launcher,R.string.drawer_open,R.string.drawer_close){ 48 @Override 49 public void onDrawerOpened(View drawerView) { 50 super.onDrawerOpened(drawerView); 51 getActionBar().setTitle("请选择"); 52 invalidateOptionsMenu();//会自动Call onPrepareOptionMenu() 53 } 54 55 @Override 56 public void onDrawerClosed(View drawerView) { 57 super.onDrawerClosed(drawerView); 58 getActionBar().setTitle(mTitle); 59 invalidateOptionsMenu();//会自动Call onPrepareOptionMenu() 60 } 61 }; 62 63 mDrawerLayout.setDrawerListener(mDrawerToggle); 64 65 //开启ActionBar上APP ICON的功能 66 getActionBar().setDisplayHomeAsUpEnabled(true); 67 getActionBar().setHomeButtonEnabled(true); 68 } 69 70 @Override 71 public boolean onCreateOptionsMenu(Menu menu) { 72 // Inflate the menu; this adds items to the action bar if it is present. 73 getMenuInflater().inflate(R.menu.main, menu); 74 return true; 75 } 76 77 @Override 78 public boolean onPrepareOptionsMenu(Menu menu) { 79 boolean isDrawerOpen = mDrawerLayout.isDrawerOpen(mDrawerList); 80 menu.findItem(R.id.action_websearch).setVisible(!isDrawerOpen); 81 return super.onPrepareOptionsMenu(menu); 82 } 83 84 @Override 85 public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { 86 //动态插入一个Fragment到FrameLayout中 87 Fragment contentFragment = new ContentFragment(); 88 Bundle args = new Bundle(); 89 args.putString("text", menuLists.get(position)); 90 contentFragment.setArguments(args); 91 FragmentManager fm = getFragmentManager(); 92 fm.beginTransaction().replace(R.id.content_frame, contentFragment).commit(); 93 mDrawerLayout.closeDrawer(mDrawerList); 94 } 95 96 @Override 97 protected void onPostCreate(Bundle savedInstanceState) { 98 super.onPostCreate(savedInstanceState); 99 //需要将ActionDrawerToggle与DrawerLayout的状态同步 100 //将ActionBarDrawerToggle的drawer图标,设置为ActionBar中的Home-button 101 mDrawerToggle.syncState(); 102 } 103 104 @Override 105 public void onConfigurationChanged(Configuration newConfig) { 106 mDrawerToggle.onConfigurationChanged(newConfig); 107 super.onConfigurationChanged(newConfig); 108 } 109 110 @Override 111 public boolean onOptionsItemSelected(MenuItem item) { 112 //将ActionBar上的图标与Drawer结合起来 113 if(mDrawerToggle.onOptionsItemSelected(item)){ 114 return true; 115 } 116 switch (item.getItemId()) { 117 case R.id.action_websearch: 118 Intent intent = new Intent(); 119 intent.setAction("android.intent.action.VIEW"); 120 Uri uri = Uri.parse("http://www.jikexueyuan.com"); 121 intent.setData(uri); 122 startActivity(intent); 123 break; 124 125 default: 126 break; 127 } 128 return super.onOptionsItemSelected(item); 129 } 130 131 }
2.ContentFragment
1 package com.example.drawerlayoutdemo; 2 3 import android.app.Fragment; 4 import android.os.Bundle; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.TextView; 9 10 11 12 public class ContentFragment extends Fragment { 13 14 private TextView textView; 15 @Override 16 public View onCreateView(LayoutInflater inflater, ViewGroup container, 17 Bundle savedInstanceState) { 18 View view = inflater.inflate(R.layout.fragment_content, container, false); 19 textView = (TextView) view.findViewById(R.id.textView); 20 String text = getArguments().getString("text"); 21 textView.setText(text); 22 return view; 23 } 24 }
3.activity_main
1 <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/drawer_layout" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <FrameLayout 7 android:id="@+id/content_frame" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" > 10 </FrameLayout> 11 12 <ListView 13 xmlns:android="http://schemas.android.com/apk/res/android" 14 android:id="@+id/left_drawer" 15 android:layout_width="240dp" 16 android:layout_height="match_parent" 17 android:layout_gravity="start" 18 android:background="#ffffffcc" 19 android:choiceMode="singleChoice" 20 android:divider="@android:color/transparent" > 21 </ListView> 22 23 </android.support.v4.widget.DrawerLayout>
4.fragment_content
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:id="@+id/textView" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:textSize="25sp" 12 android:text="fse"> 13 </TextView> 14 15 </LinearLayout>
5.menu main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_websearch" android:icon="@drawable/ic_launcher" android:showAsAction="ifRoom|withText" android:title="webSearch"> </item> </menu>
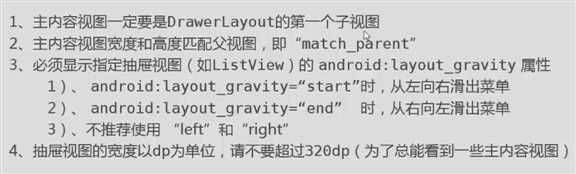
6.注意事项 
标签:
原文地址:http://www.cnblogs.com/piaocheng/p/4382581.html