标签:
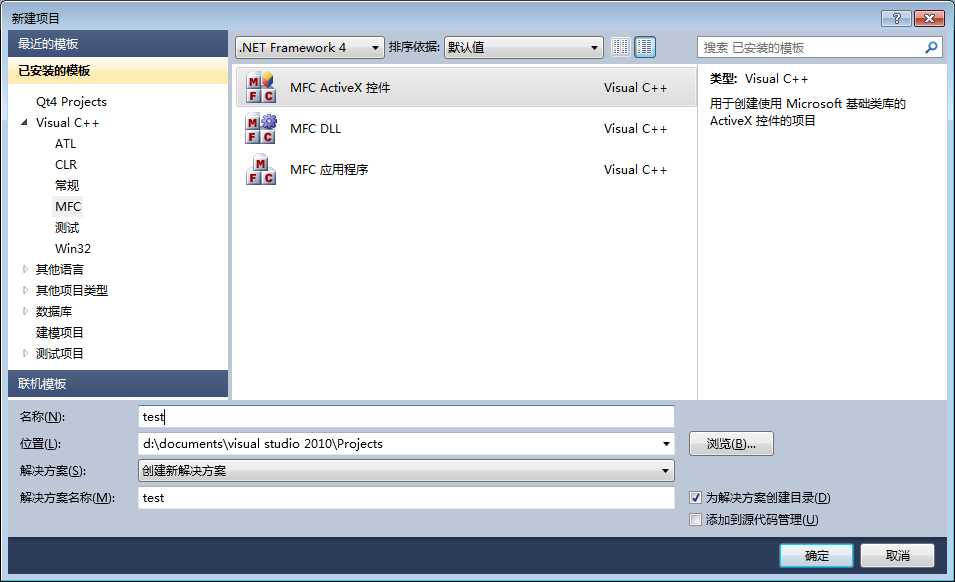
1、新建MFC ActiveX

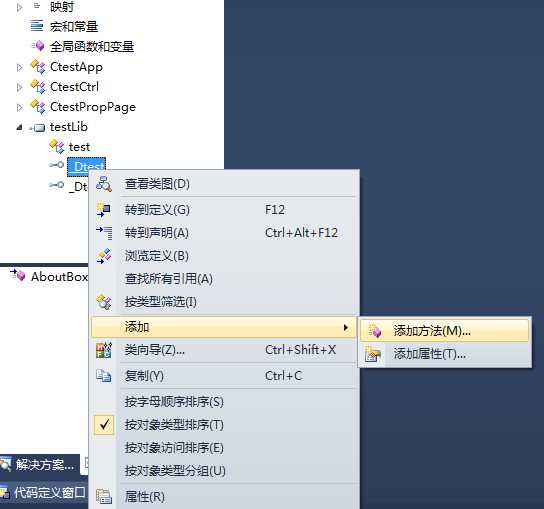
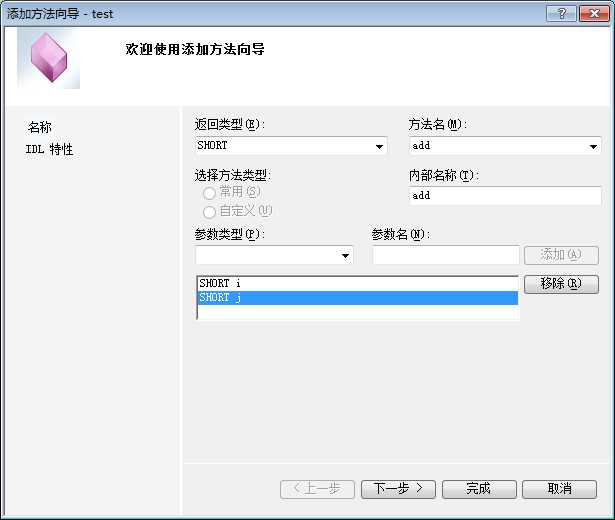
2、添加方法


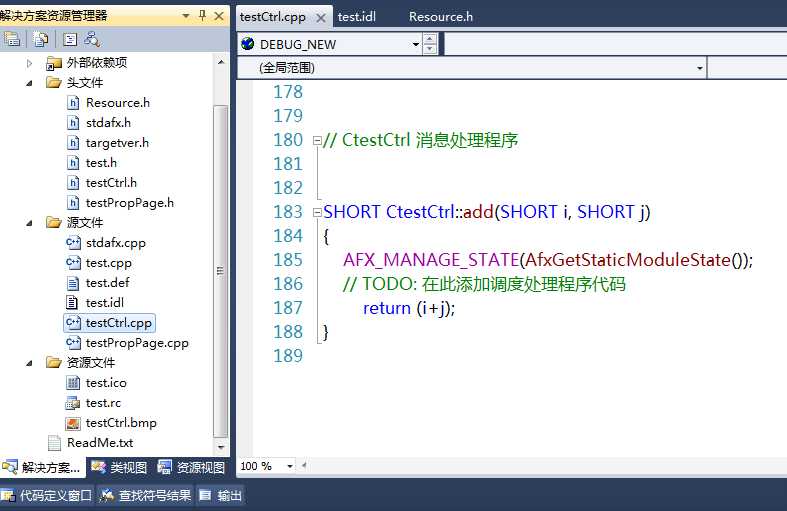
3.找到add函数编写代码

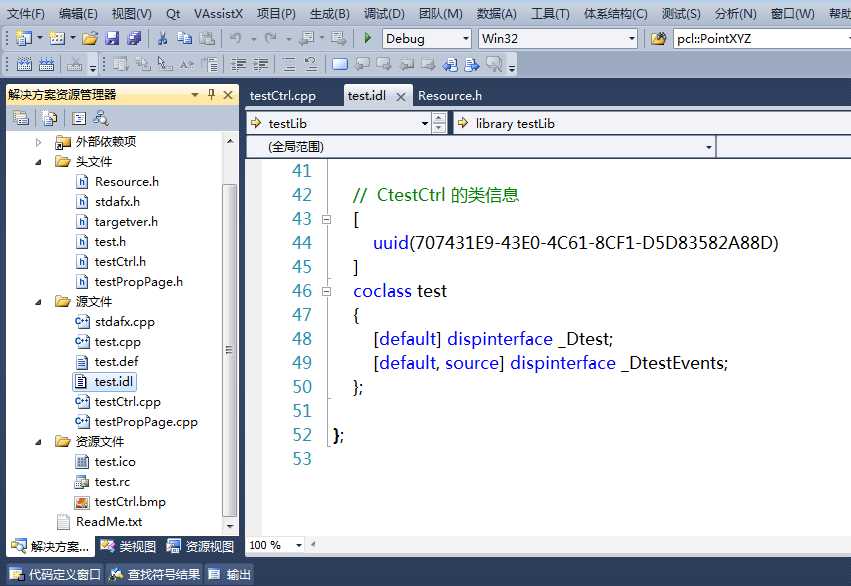
4、在test.idl中找到最后一个uuid

5、编译工程,会自动注册控件
6、html中的代码
<html> <head> <title>ActiveX</title> <OBJECT id="L" classid="CLSID:707431E9-43E0-4C61-8CF1-D5D83582A88D"></OBJECT> <script language="javascript"> function RunFunc() { var mm = L.add(1,1); alert(mm); } </script> </head> <body> <input id="Button1" type="button" value="121" onclick="RunFunc();" /> </body> </html>
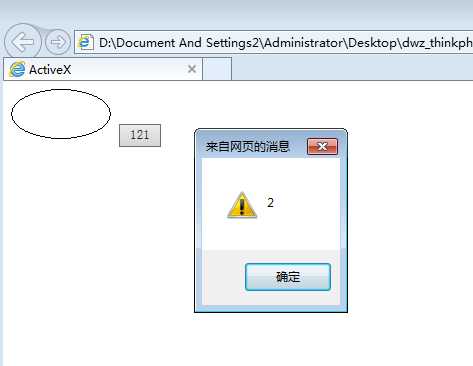
7、结果

标签:
原文地址:http://www.cnblogs.com/lwngreat/p/4383589.html