标签:
Android framework提供了两种动画系统: property animation (introduced in Android 3.0)和view animation。
除了这两种系统外,也可以利用Drawable animation,也就是播放序列帧图像。
所以,Android中的Animation分三种:
下面主要说Property Animation。
Property Animation是Android 3.0引进的,也即API Level 11,这套系统让你可以对任意对象(即便不在屏幕上的对象)的任何属性进行动画变换。
为了让某件东西动起来,你指定对象要变换的属性,动画持续的时间,以及你在动画之中想要达到的值即可。
通过property animation系统你可以定义一个动画的下列特性:
Duration: 动画持续的时间,默认值是300ms。
Time interpolation: 时间插值,你可以定义随着时间的变换,属性值是如何变换的。
Repeat count and behavior: 你可以指定一个动画是否重复进行,以及重复几次,也可以指定是否让动画倒着回放,这样可以动画可以来回进行,直到达到了所要求的重复次数。
Animator sets: 你可以把动画行为组织成一个逻辑集合,它们一起播放或者顺序播放,或者也可以在指定的延迟后播放。
Frame refresh delay: 你可以指定多久刷新一次你的动画的帧。默认值被设置为每10ms,但是你的应用刷新帧的频率是和系统当前的实际情况相关的。
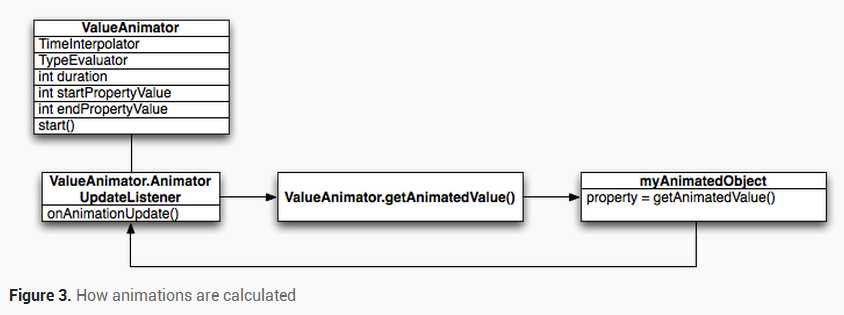
ValueAnimator 对象持有动画时间,比如动画已经进行了多长时间,和变换的属性的当前值。
ValueAnimator中封装了TimeInterpolator和TypeEvaluator。
TimeInterpolator定义了动画的时间插值,比如可以线性或者加速减速;
TypeEvaluator定义了如何计算被动画改变的属性值。

为了开启一个动画,首先构造一个ValueAnimator对象,把你想要改变的属性值的起始值、终止值以及动画时间告诉它,当你调用 start()方法时,动画开始。
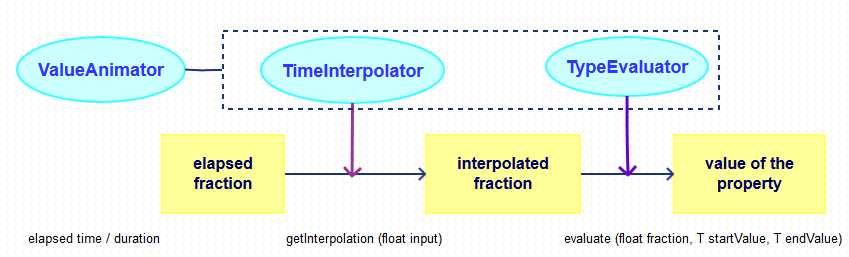
在整个动画的过程中,所涉及的计算分为下面三步:
1.这个ValueAnimator对象会根据动画的总时间和已经流逝的时间计算出一个0到1之间的elapsed fraction值。这个elapsed fraction值就代表了时间完成的程度。
2.计算出elapsed fraction之后,ValueAnimator对象会调用TimeInterpolator 来计算一个interpolated fraction,即,根据所设置的时间插值方法将elapsed fraction映射到interpolated fraction。
如果是线性插值的话elapsed fraction和interpolated fraction会是一直相等的,但是非线性变换就不是了。
3. interpolated fraction计算出来后,ValueAnimator 会调用TypeEvaluator,来进行你要动画的属性值的计算。
这时候用的输入参数就是interpolated fraction的值,以及属性值的起始值和终止值。
整个过程如下图所示:

Property Animation系统的大多数API都在这个包中:android.animation
但是由于View Animation系统定义了一些插值器(interpolator),所以你可以直接使用这个包android.view.animation中的一些插值器。
链接:http://developer.android.com/guide/topics/graphics/prop-animation.html中的API Overview部分列表介绍了Property Animation的API,可前往查看。
API主要分为Table 1. Animators,Table 2. Evaluators,Table 3. Interpolators三大部分。
Animatiors中:
ValueAnimator只计算出属性值,并不将属性值设置在对象上,所以你必须监听属性值的更新,自己修改对象的属性,实现动画逻辑。
用法见:Animating with ValueAnimator
ObjectAnimator是ValueAnimator的子类,在构造函数中传入了目标对象和对应属性值的名字(要求对象类有相应的get/set方法),会自动进行属性值得设置。
用法见:Animating with ObjectAnimator
AnimatorSet提供了Animation的组合,
用法见: Choreographing multiple animations with Animator Sets
另外,Animation Listeners也很重要:Animation Listeners
View Animation是比较旧的一套系统,仅仅适用于View对象。
并且View Animation系统限制了可以动画的方面,比如缩放和旋转是可以的,但是背景颜色的动画是做不了的。
View Animation系统的另一个缺陷就是它仅仅改变了View绘制的位置,并没有改变View本身实际的位置。
比如,如果你让一个按钮通过动画移动到屏幕上的另一个位置,虽然它绘制在目标位置,但是你要点击它还是要在原来的位置,所以你需要自己写逻辑去处理这种问题。
Property animation系统就不存在上面的问题,它是确实地改变了View对象的真实属性。
从Android 3.0起,View类加了很多属性和方法用来进行Property animation。
这些属性有:
translationX and translationY
rotation, rotationX, and rotationY
scaleX and scaleY
pivotX and pivotY
x and y
alpha
当这些属性值被改变的时候,View会自动调用 invalidate()方法来进行刷新。
Property animation系统允许你用xml来声明动画,这样做一是可以达到动画的复用,通用性更强,另一个好处是编辑多个动画的序列更加容易,可读性更好。
为了区分Property animation和View animation的资源文件,从Android 3.1开始,Property animation的xml文件存在res/animator/目录下(View animation的存在res/anim/目录下), animator这个名是可选的。但是如果你想要使用Eclipse ADT plugin (ADT 11.0.0+)的布局编辑器,你就必须使用res/animator/目录,因为ADT只在该目录下寻找property animation的资源文件。
对应的标签如下:
ValueAnimator - <animator>ObjectAnimator - <objectAnimator>AnimatorSet - <set>定义Property Animation的语义,详见: Animation Resources
官方API Guides:
http://developer.android.com/guide/topics/graphics/overview.html
Property Animation:
http://developer.android.com/guide/topics/graphics/prop-animation.html
Property Animation package:
http://developer.android.com/reference/android/animation/package-summary.html
Android Animation学习(一) Property Animation介绍
标签:
原文地址:http://www.cnblogs.com/Free-Thinker/p/4384185.html