标签:
与我们常用的一些WPF 控件相同,ScatterView 控件也支持数据绑定功能。本篇将演示如何利用ScatterView 绑定Win7 系统中的样例图片,并且每张图片会以独立的ScatterViewItem 形式展现出来。
首先,新建一个Surface Application(WPF) 项目,在Grid 中添加ScatterView 控件,并命名为mainScatterView。
<Grid>
<s:ScatterView x:Name="mainScatterView">
</s:ScatterView>
</Grid>
在C# 代码中将“Sample Pictures”目录下的图片全部添加到ScatterView 的ItemsSource。
string imagesPath = @"C:\Users\Public\Pictures\Sample Pictures\";
try
{
mainScatterView.ItemsSource = System.IO.Directory.GetFiles(imagesPath, "*.jpg");
}
catch (System.IO.DirectoryNotFoundException)
{
// Write Error info here.
}
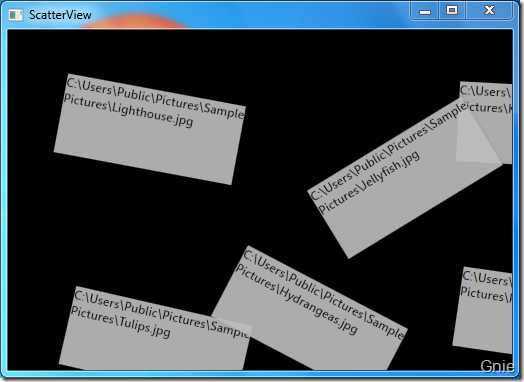
按下 F5 运行程序,ScatterView 会为每张图片创建一个ScatterViewItem 控件。但是由于XAML 代码中没有编写任何样式模板,所以ScatterViewItem 只显示出图片路径及名称而不是图片本身(如下图)。

为了将图片在ScatterViewItem 显示出来,我们需要定义一个ItemTemplate,它可以使Image 对象与ScatterViewItem 控件绑定在一起。如下代码所示,DataTemplate 设置好数据源是Image 对象即可。
<Grid>
<s:ScatterView x:Name="mainScatterView">
<s:ScatterView.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"/>
</DataTemplate>
</s:ScatterView.ItemTemplate>
</s:ScatterView>
</Grid>
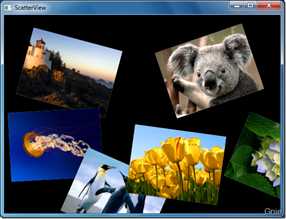
再次运行程序,ScatterViewItem 控件会依照ItemTemplate 属性重新创建,同时图片也会在ScatterView 控件中正常的显示。至此我们便完成了ScatterView 的绑定功能,便可以随意的对图片进行Manipulating 操作。

WPF 与Surface 2.0 SDK 亲密接触 - ScatterView 数据绑定篇
标签:
原文地址:http://www.cnblogs.com/songxingzhu/p/4384350.html