标签:
初始图片:

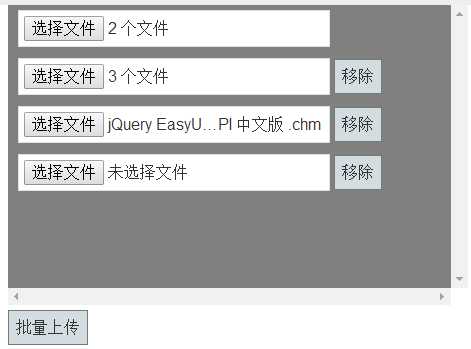
选中图片后

----------------------------------------------------------------------------------
前端代码
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
@using (Html.BeginForm("SaveFile", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="pageFormContent" >
<script type="text/javascript">
var num = 0;
function FileSelect(n) {
if ($("div[id*=‘div‘]").length > 0)
{
num = parseInt($("div[id*=‘div‘]").last().attr("id").replace("div", "")) + 1;
}
else {
num = 0;
num++;
}
// alert("num:"+num + " n:"+n);
if (num - 1 <= n)
{
$("#DIV_Files").append(‘<div id="div‘ + num + ‘" > <input name="files" type="file" multiple="multiple" onclick="FileSelect(‘ + num + ‘)" /> <input type="button" name="delInput" value="移除" onclick="DelFile(div‘ + num + ‘)" /></div>‘);
}
}
function DelFile(sss) {
$(sss).remove();
}
function onload() {
// FileSelect(0);
}
</script>
<div id="DIV_Files" style=" height:300px; width:450px; padding-left:10px; background-color:gray; overflow:scroll">
<div>
<input id="file" name="files" type="file" multiple="multiple" onclick="FileSelect(0)"/>
</div>
</div>
<input id="submit" type="submit" value="批量上传" />
@ViewBag.Msg
</div> }
----------------------------------------------------------------------------------
HomeController 中代码
public ActionResult Index(string message)
{
ViewBag.Msg = message;
return View();
}
[HttpPost]
public ActionResult SaveFile(IEnumerable<HttpPostedFileBase> files)
{
string msg = string.Empty;
foreach (HttpPostedFileBase file in files)
{
if (file != null && file.ContentLength > 0)
{
file.SaveAs(Server.MapPath("~/") + Path.GetFileName(file.FileName));
//msg = "Suc";
}
else
{
// msg = "Fail";
}
}
return RedirectToAction("Index","Home",new {message=msg});
}
标签:
原文地址:http://www.cnblogs.com/sy-ds/p/4384376.html