标签:
起因:
源于上个月中旬微博上很多前端大神在转发国外牛人用clip-path开发的一个动画效果,点击这里膜拜,然后陆陆续续看到很多篇分析文章,接着我也屁颠屁颠的跟着看了下,大概了解下其中的原理,现在写出来权当自己的笔记吧
实例:
废话不多说,上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>clip-path实践</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="wrap"> <!-- title --> <h1>css3 clip-path</h1> <div class="test"> </div> </div> </body> </html>
下面是css代码
$color:grey;
$box-size:10px;
@mixin margin_space($a,$b) {
margin:$a auto;
padding:$b;
}
@mixin tx_center{
text-align:center;
}
.wrap{
max-width:$box-size*80;
@include margin_space(0,20px);
}
h1{
@include tx_center;
}
.test{
background-color:$color;
background: url(../images/background.jpg) no-repeat;
background-size:cover;
max-width:$box-size*60;
height:$box-size*40;
@include margin_space(0,0);
// 只看 polygon属性
-webkit-clip-path:polygon(100px 200px,100px 300px,200px 300px,200px 200px);
clip-path:polygon(100px 200px,100px 300px,200px 300px,200px 200px);
}
效果如下

属性的用法
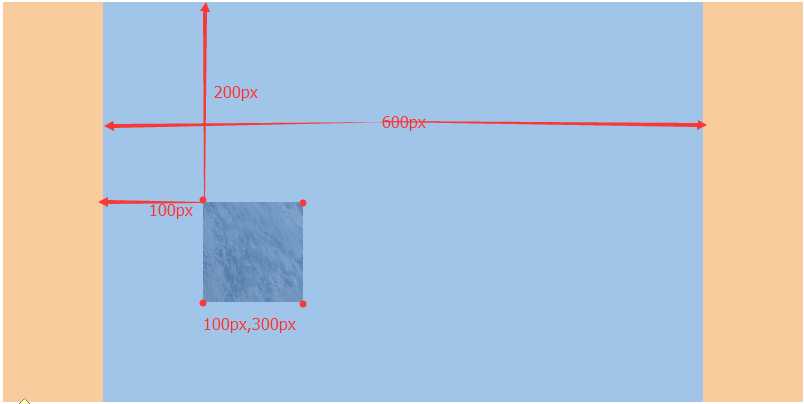
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>) 定义了每一个点的坐标,从上图也能看出,起点是从左上角开始计算的,可以用百分百,也可以用px等单位。
关键位置分析
-webkit-clip-path:polygon(100px 200px,100px 300px,200px 300px,200px 200px);
我这里设置的第一个点位置为x:100px,y:200px,第二个点的位置为x:100px,y:300px,第三个点的位置为x:200px,y:300px,最后一个点位置为x:200px,y:200px,最后自动闭合成一个长宽高都为100px的正方形。
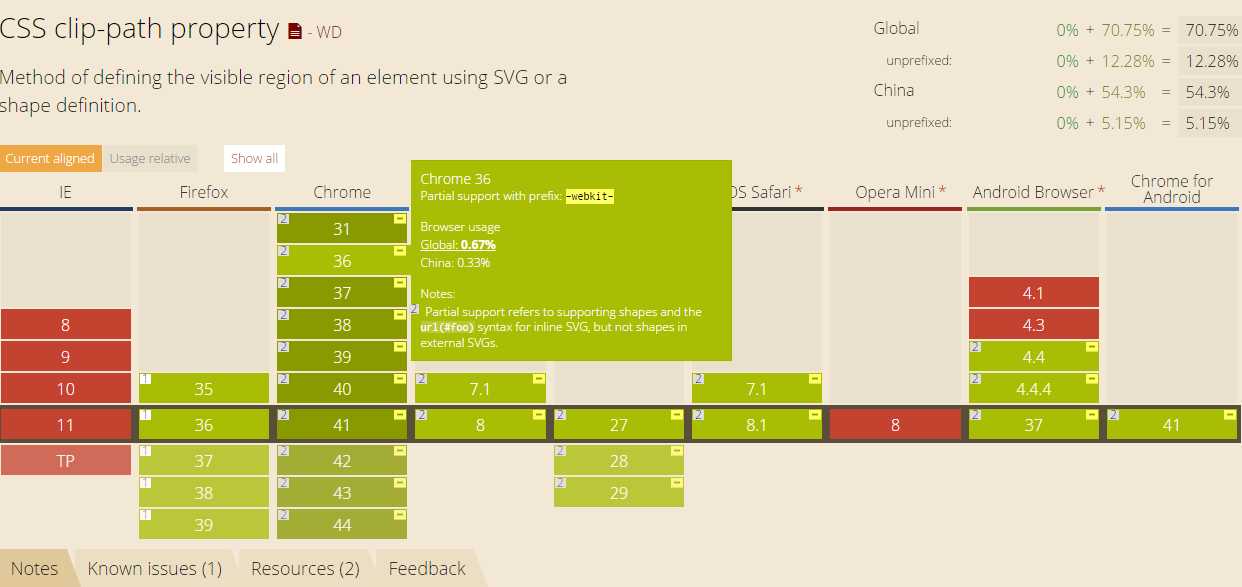
看吧,其实这么看来,也没有很复杂,那么现在浏览器支持的情况是什么样的呢,看下图(但是我发现纯css shape FF是不支持的。)

最后送上一个小福利
polygon如果节点数量一样多,百分百可用transition变形动画,之前css3里的变形一般只是内部拉伸、旋转等固定的模式,现在有了polygon,又多了无限可能,正如起因里的例子
继续上code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>clip-path实践</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="wrap"> <!-- title --> <h1>css3 clip-path</h1> <div class="test"> </div> </div> </body> </html>
以下css来自张鑫旭(极力推荐关注)
body {
color: grey; }
.wrap {
max-width: 800px;
margin: 0 auto;
padding: 20px; }
h1 {
text-align: center; }
.test {
background-color: grey;
max-width: 600px;
height: 400px;
margin: 0 auto;
padding: 0;
-webkit-animation: auto-transition 3s infinite alternate;
animation: auto-transition 3s infinite alternate; }
@-webkit-keyframes auto-transition {
0% {
-webkit-clip-path: polygon(50px 100px, 160px 30px, 160px 170px);
clip-path: polygon(50px 100px, 160px 30px, 160px 170px); }
50% {
-webkit-clip-path: polygon(50px 100px, 160px 30px, 160px 90px, 360px 90px, 360px 30px, 470px 100px, 360px 170px, 360px 110px, 160px 110px, 160px 170px);
clip-path: polygon(50px 100px, 160px 30px, 160px 90px, 360px 90px, 360px 30px, 470px 100px, 360px 170px, 360px 110px, 160px 110px, 160px 170px); }
100% {
-webkit-clip-path: polygon(50px 110px, 50px 90px, 160px 30px, 260px 30px, 400px 90px, 480px 150px, 480px 50px, 400px 110px, 260px 170px, 160px 170px);
clip-path: polygon(50px 110px, 50px 90px, 160px 30px, 260px 30px, 400px 90px, 480px 150px, 480px 50px, 400px 110px, 260px 170px, 160px 170px); } }
@keyframes auto-transition {
0% {
-webkit-clip-path: polygon(50px 100px, 160px 30px, 160px 170px);
clip-path: polygon(50px 100px, 160px 30px, 160px 170px); }
50% {
-webkit-clip-path: polygon(50px 100px, 160px 30px, 160px 90px, 360px 90px, 360px 30px, 470px 100px, 360px 170px, 360px 110px, 160px 110px, 160px 170px);
clip-path: polygon(50px 100px, 160px 30px, 160px 90px, 360px 90px, 360px 30px, 470px 100px, 360px 170px, 360px 110px, 160px 110px, 160px 170px); }
100% {
-webkit-clip-path: polygon(50px 110px, 50px 90px, 160px 30px, 260px 30px, 400px 90px, 480px 150px, 480px 50px, 400px 110px, 260px 170px, 160px 170px);
clip-path: polygon(50px 110px, 50px 90px, 160px 30px, 260px 30px, 400px 90px, 480px 150px, 480px 50px, 400px 110px, 260px 170px, 160px 170px); } }
效果如下:

提示:polygon的动画变形前后坐标点数量要一样,否则就会出现上面由第一个三角形变形为两个三角形的无过度效果。
参考资料:
标签:
原文地址:http://www.cnblogs.com/leegao/p/4384499.html