标签:
什么是网络应用?
网络应用的程序结构
常见的网络接口形式
常见的数据格式
界面开发的一般流程
#import "ZJHttpRequest.h" //消除performSelector的警告 #pragma clang diagnostic ignored"-Warc-performSelector-leaks" //类扩展 //项目实践: //有些实例变量内部使用,不想放在头文件中,就放在这儿 @interface ZJHttpRequest()<NSURLConnectionDataDelegate> { NSURLConnection*_connection; NSString*_url; id _target; SEL _action; } @end @implementation ZJHttpRequest //作用: //传入网址,下载完成执行target对象中action方法 -(void)requestWithUrl:(NSString *)url target:(id)target action:(SEL)action { _url=url; _target=target; _action=action; // 发起URL请求 _data=[[NSMutableData alloc]init]; _connection=[[NSURLConnection alloc]initWithRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:url]] delegate:self startImmediately:YES]; } -(void)connection:(NSURLConnection*)connection didReceiveData:(NSData *)data { [_data appendData:data]; } -(void)connectionDidFinishLoading:(NSURLConnection *)connection { // 下载完成了,执行保存的方法 if (_target && [_target respondsToSelector:_action]) { [_target performSelector:_action withObject:self ]; } } @end
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // 数据接口 NSString*urlString=@"http://iappfree.candou.com:8080/free/applications/limited?currency=rmb&page=1&category_id="; _dataArray=[[NSMutableArray alloc]init]; // 下载 _request = [[ZJHttpRequest alloc]init]; [_request requestWithUrl:urlString target:self action:@selector(dealDownloadFinish:)]; [self creatTableView]; } -(void)creatTableView { _tableview=[[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStylePlain]; _tableview.delegate=self; _tableview.dataSource=self; [self.view addSubview:_tableview]; } -(NSInteger )tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _dataArray.count; } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 100; } -(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString*cellID=@"cell"; AppCell*cell=[tableView dequeueReusableCellWithIdentifier:cellID]; if (cell == nil) { cell=[[AppCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellID]; } AppModel*model=_dataArray[indexPath.row]; // cell.textLabel.text= model.name; cell.nameLabel.text=model.name; // 从网络中加载图片 [cell.iconImageView setImageWithURL:[NSURL URLWithString:model.iconUrl]]; return cell; } -(void)dealDownloadFinish:(ZJHttpRequest*)request { NSDictionary*dic=[NSJSONSerialization JSONObjectWithData:request.data options:NSJSONReadingMutableContainers error:nil]; NSLog(@"dic= %@",dic); NSArray *appList=dic[@"applications"]; for (NSDictionary*appDict in appList) { AppModel*model=[[AppModel alloc]init]; model.applicationId=appDict[@"application"]; model.name=appDict[@"name"]; model.iconUrl=appDict[@"iconUrl"]; [_dataArray addObject:model]; } // 下载数据刷新显示 [_tableview reloadData]; }
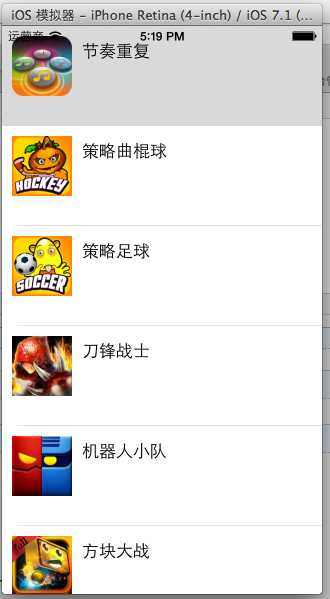
效果图

标签:
原文地址:http://www.cnblogs.com/JeinoZT/p/4384519.html