标签:
直接上图:

原因:该div包含的内容是靠后台进行print操作,输出的。如果没有输出任何内容,浏览器会默认给该空白区域添加空白符。
在IE6、7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字体的属性,所以也就出现“多余占位”的bug。
解决方法:
一、让html标签相接输出。例如:<div></div>。 ——太过麻烦,代码也不规则,不好维护。
二、设置font-size:0; ——不能完美fix~
二、使用注释符<!-- -->。例如:<div><!-- --></div>,让div中间不存在空白符。 ——这种虽然能够fix问题,但是不够好
三、使用<wbr>标签。例如:<div> <wbr><div>。 ——这样,就可以让浏览器不自动给标签内容添加空白符,又不会出现多余的信息显示在页面上,完美解决~
补充知识:
wbr标签:作用是软断行,浏览器会根据容器的宽度,对文字内容进行自动断行
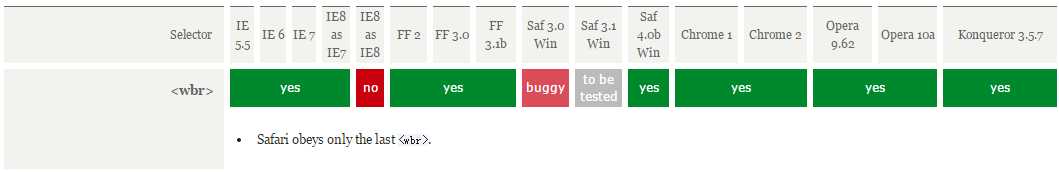
兼容性:

查看网址:http://www.quirksmode.org/oddsandends/wbr.html
IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
标签:
原文地址:http://www.cnblogs.com/walls/p/4384318.html