标签:
foreach
angular有自己的生命周期。循环给一个 angular监听的变量复值时。最好还是用angular自带的循环方法。“angular.foreach”
格式:
参数如下:
objs:需要遍历的集合
data:遍历时当前的数据
index:遍历时当前索引
array:需要遍历的集合,每次遍历时都会把objs原样的传一次。
或者
var objs =[{a:1},{a:2}];
angular.forEach(objs, function(data){
console.log(data.a);
});
说一下蠢死的经历 ==!
定义变量有问题而不自知。。。后面取值、赋值、怎么都有问题。。
之前的定义
vm.coder.codeAry =new Array();
后面赋值
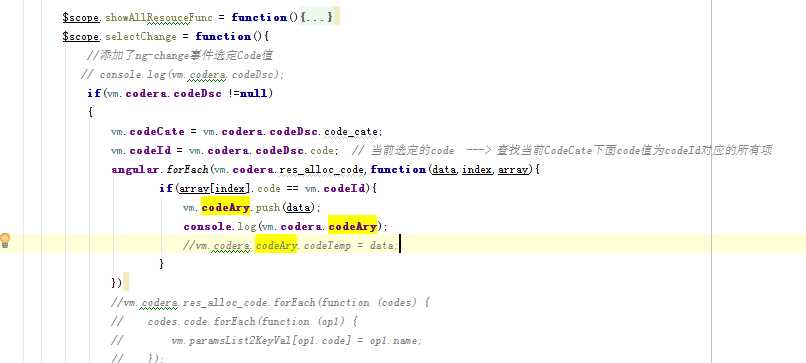
angular.forEach(vm.codera.res_alloc_code,function(data,index,array){
if(array[index].code == vm.codeId){
vm.codera.codeAry.push(data);// push不进去
console.log(vm.codera.codeAry);
//vm.codera.codeAry.codeTemp = data;// 这一步很自然就报错
}
})
push不进去 改为数组,定义vm.codera.codeAry =[];
后面 直接用for、copy到第i个。。。仍抱错 后面才查看到,,原来vm.codera中没有此类数据。。。
我怎么不好好查看一下报错呢、 ==!
right Code:


标签:
原文地址:http://www.cnblogs.com/oneMTime/p/4386703.html