标签:
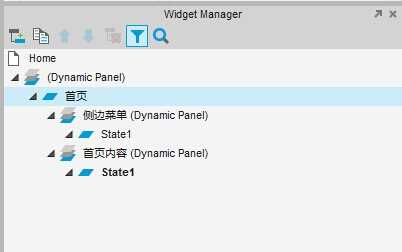
1.拖一个dynamic panel到窗体,将State1改名为State_首页;
2.拖2个dynamic panel到State_首页中,分别命名为侧边菜单及首页内容,首页内容盖住侧边菜单;

3.在首页内容和侧边菜单随便放点东西,比如图片之类的,再在首页内容中放置一个按钮,然后设置按钮的点击事件为Move-首页内容-Move by (280,0)-linear 500ms即可实现点击显示侧边栏效果。
4.同理设置首页内容恢复原位置(move -280即可)。
5.如果需要滑动,则设置首页的SwipeLeft/SwipeRight,设置内容同上
标签:
原文地址:http://www.cnblogs.com/punkrocker/p/4386803.html