标签:


css代码
.div1{
width: 130px;
height: 130px;
}
.div2{
width: 20px;height:160px;
margin-top: 0px;
float: left;
}
body{ font-size: 12px;}
.div2 li{
list-style-type: none;
margin-top: 3px;
background-color: wheat;
height: 40px;
text-align: center;
padding-top: 1px;
}
.div2 ul{
padding: 0px;
margin-top: -2px;
margin-left: 0px;
}
.blinks,.qt{
margin-top: 1px;width:110px;
height: 160px ;
/**/
float: left;
}
.blinks ul,.qt ul{padding: 0px;
margin-top:2px;
margin-left: 0px;
padding-left: 3px;
}
.blinks li,.qt li{list-style-type: none;
line-height: 15px;
padding-top: 1.1px;}
.qt{
display: none;
}
html+js代码
<html>
<head>
<title></title>
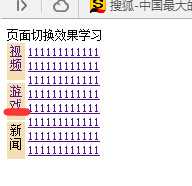
页面切换效果学习
<link href="sh.css" type="text/css" rel="stylesheet"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--<script language="JavaScript" src="js1.js" ></script>-->
<script>
function change1(obj){
if(obj==‘zs‘){
zs.style.display=‘block‘;
rz.style.display=‘none‘;
}else if(obj==‘rz‘){
rz.style.display=‘block‘;
zs.style.display=‘none‘;
}
}
</script>
</head>
<body>
<div class="div1">
<div class="div2">
<ul>
<li onmousemove="change1(‘zs‘)"><a href="#">视频</a></li>
<li onmousemove="change1(‘rz‘)"><a href="#">游戏</a></li>
<li>新闻 </li>
</ul>
</div>
<div id=‘zs‘class="blinks" >
<ul>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
<li><a href="#" >招生招生招生招生</a></li>
</ul>
</div>
<div id="rz" class="qt" >
<ul>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
<li><a href="#" >111111111111</a></li>
</ul>
</div>
</div>
</body>
</html>




<html>
<head>
<title></title>
<h1>简易js购物车.复选框全选和取消</h1></br>
<!--<link href="css.css" type="text/css" rel="stylesheet"/>-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--<script language="JavaScript" src="js1.js" ></script>-->
<script >
function gw(obj){
var count=0;
var sg=document.getElementsByName(‘sg‘)
var sgl=document.getElementsByClassName(‘sgl‘)
for(var i= 0;i<sg.length;i++){
if(sg[i].checked){
count+=parseFloat(sg[i].value)*parseInt(sgl);
}
}
span1.innerText=(count)+‘元‘;
}
</script>
</head>
<body >
<input type="checkbox" name="sg" onclick="gw(this)" value="10">苹果 10块<input type="text"name="sl" id="sl1"></br>
<input type="checkbox" name="sg" onclick="gw(this)" value="20">香蕉 20块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="30">西瓜 30块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="25">荔枝 25块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="40">哈密瓜 40块</br>
总价是:<span id="span1">0元</span>
</body>
</html>

<html>
<head>
<title></title>
<!--<link href="css.css" type="text/css" rel="stylesheet"/>-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--<script language="JavaScript" src="js1.js" ></script>-->
-<script >
function select1(obj) {
var sg = document.getElementsByName(‘sg‘);
if (obj.innerText == ‘全选‘) {
for (i = 0; i < sg.length; i++) {
sg[i].checked = true
}
}else{
for(i=0;i<sg.length;i++){
sg[i].checked=false
}
}
}
function select2(obj){
var sg = document.getElementsByName(‘sg‘);
if (check1.checked) {
for (i = 0; i < sg.length; i++) {
sg[i].checked = true
}
}else{
for(i=0;i<sg.length;i++){
sg[i].checked=false
}
}
}
</script>
</head>
<body>
<input type="checkbox" name="sg" onclick="gw(this)" value="10">苹果 10块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="20">香蕉 20块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="30">西瓜 30块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="25">荔枝 25块</br>
<input type="checkbox" name="sg" onclick="gw(this)" value="40">哈密瓜 40块</br>
<a href="#" onclick="select1(this)">全选</a>
<a href="#"onclick="select1(this)">取消</a></br>
<input type="checkbox" name="" id="check1" onclick="select2(this)">是否全选
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4387384.html