标签:
代码下载地址:
http://download.csdn.net/detail/poiuy1991719/8556841
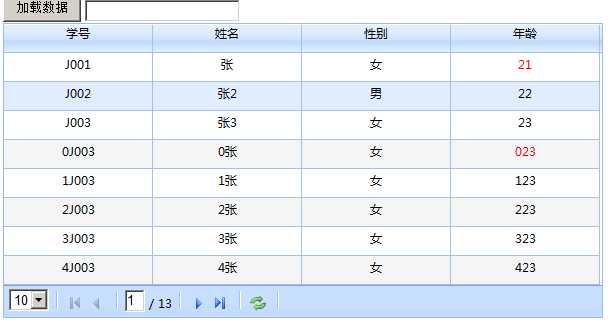
效果:

需要导入的包:

01:编写界面:index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <!-- 1:引入:js、css --> <link href="${pageContext.request.contextPath }/ui/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="${pageContext.request.contextPath }/ui/lib/jquery/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/ui/lib/ligerUI/js/core/base.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/ui/lib/ligerUI/js/plugins/ligerGrid.js"></script> <script type="text/javascript"> /* 1:编写js:利用ligerGrid创建数据显示区,:从Json获取数据:4:com.west.study.servlet.JsonServlet */ $(function() { var grid = $("#main_grid").ligerGrid( { width : 600, columns : [ { display : "学号", name : "stuNo" }, { display : "姓名", name : "stuName" }, { display : "性别", name : "stuSex", render : function(rowData) { if (rowData.stuSex == "0") { return "男"; } else { return "女"; } } }, { display : "年龄", name : "stuAge", render : function(rowData) { if (parseInt(rowData.stuAge) < 22) { return "<span style=‘color:red‘>" + rowData.stuAge + "</span>"; } return rowData.stuAge; } } ] }); $("#btnLoad").click(function() { var name = $("#stuname").val(); grid.set({ //值为local,数据在客户端进行分页 dataAction : "local", //数据请求地址 url : "main/jsonServlet.action?reqCode=findStudents", //数据书否分页,默认为true usePager : true, pageSize : "8",//分页页面大小 pageSizeOptions : [ 8, 16, 32 ],//可指定每页页面大小 //数据刷新 parms : [ { name : "stuname", value : name } ] }); grid.loadData(); }); }); </script> </head> <body> ${pageContext.request.contextPath } <br> <button id="btnLoad">加载数据</button> <input type="text" name="stuname" id="stuname"> <!-- 2:添加div --> <div id="main_grid"></div> </body> </html>
02:编写Json,servlet:
package com.west.study.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONObject; @SuppressWarnings("serial") public class JsonServlet extends HttpServlet { /** 4:doGet(),5:web.xml */ @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); request.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); String stuName = request.getParameter("stuName"); System.out.println("获取名字!" + stuName); out.write(getJsonGridString()); out.flush(); out.close(); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println("执行:doPost(),调用doGet()"); doGet(req, resp); } /** 3:返回Json字符串 */ public String getJsonGridString() { JSONObject jobj = new JSONObject(); try { List<Map<String, String>> lm = initStudentData(); jobj.put("Rows", lm);// 将lm放入Json jobj.put("Total", lm.size());// 将lm大小放入Json } catch (Exception e) { e.printStackTrace(); } System.out.println("返回的字符串是:" + jobj.toString()); return jobj.toString(); } /** 2:创建数据List的Map数组 */ public List<Map<String, String>> initStudentData() { List<Map<String, String>> lm = new ArrayList<Map<String, String>>(); Map<String, String> map_01 = new HashMap<String, String>(); map_01.put("stuNo", "J001"); map_01.put("stuName", "张"); map_01.put("stuAge", "21"); map_01.put("stuSex", "1"); lm.add(map_01); Map<String, String> map_02 = new HashMap<String, String>(); map_02.put("stuNo", "J002"); map_02.put("stuName", "张2"); map_02.put("stuAge", "22"); map_02.put("stuSex", "0"); lm.add(map_02); Map<String, String> map_03 = new HashMap<String, String>(); map_03.put("stuNo", "J003"); map_03.put("stuName", "张3"); map_03.put("stuAge", "23"); map_03.put("stuSex", "1"); lm.add(map_03); Map<String, String> map_04; for (int i = 0; i < 100; i++) { map_04 = new HashMap<String, String>(); map_04.put("stuNo", i + "J003"); map_04.put("stuName", i + "张"); map_04.put("stuAge", i + "23"); map_04.put("stuSex", "1"); lm.add(map_04); } return lm; } }
03:配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> </welcome-file-list> <servlet> <servlet-name>JsonServlet</servlet-name> <servlet-class>com.west.study.servlet.JsonServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>JsonServlet</servlet-name> <url-pattern>/main/jsonServlet.action</url-pattern> </servlet-mapping> </web-app>
总结:
1、igerGrid显示数据采用 json对象,我们只需要给grid的url属性指定一个后台地址,默认情况下grid会自动发送异步请求向指定程序请求数据。注意默认情况下grid要求的json数据格式如下:
{Rows:[{},{}],Total:2};
2、我们可以通过指定ligerGrid的root和record属性来改变数据源属性和数据总记录属性。
3、在这里要注意,我们在实际应用中采用的分页方式基本上都是后台分页,即在数据库中分页,这里主要是演示,直接采用了客户端分页,默认情况下dataAction的值为server即为服务器分页。
4、由上可知利用render我们可以完成自定义单元格。
5、当数据大用户多的时候,我们不希望用户打开页面立即显示数据,这样会服务器造成不小的压力,而是当用户输入查询条件并点击查询后,在进行加载数据。
6、parms:刷新,jQuery的刷新方法
7、ligerGrid:定义:var grid = $("#组件id").ligerGrid
7.1:columns(行),其属性有:display(列名称),name(指定那一列),render(语句返回的值,显示在界面上)。
7.2:set(设置),其属性有:dataAction(分页,local:浏览器分页),url(需要提交到的地址,处理数据地址),usePager(数据是否分页),pageSize(分页大小),pageSizeOptions(可设置的分页大小),parms(数据刷新),var=grid.loadData();(加载数据)
ligerui+json_001_实现表格(grid)的后台数据显示、分页
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4387738.html