标签:
本文中笔者将和大家分享应用app中常用到的表单内容的下拉刷新和上拉加载更多的功能实现的方法。
使用过美团,大众点评的朋友们应该有注意到,当你向上滑动表单的时候会有更多的店铺加载进你的表单中,而当你下滑表单顶的时候,则会刷新表单的内容并从网络上获取最新的信息。通过下拉刷新和上拉加载更多的功能,使app可以获取更多用户想要的信息和获取最新的信息。那么这种功能如何实现呢,还请跟着笔者继续往下看。
目前来说,主要的实现方法有以下几种
1.UIRefreshControl :iOS的UIkit中自带的一种刷新方法,最为基础和原始
2.自己自定义 :可以制作个性化的刷新工具,但较为复杂且易出现问题,不推荐新手和为赶工临时使用一下的人。
3.AH3DPullRefresh : 简单的下拉刷新/加载控件,带有3D效果, 使用很方便,如果是ARC环境的需要设置一下
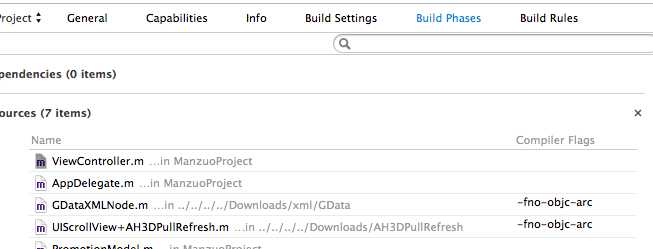
具体设置位置如下图

在Build Phases的Compile Sources中设置UIScrollView+AH3DPullRefresh.m的Flags为-fno-objc-arc就可以正常运行了
4.MJRefresh : 方便快捷,是个人认为最为方便并且兼容性最好的刷新加载工具
5.其他开源库 : 网上有许多的开源库,包括以上推荐的3和4也是,网上还有许多各式各样的,有兴趣的话可以自行到CocoaChina或者其他提供开源代码的网站去搜索,选择一款适合自己情况的。
接下来,请跟笔者来看看MJRefresh和一款笔者从CocoaChina上下载的一款很好看的名为YALSunnyRefreshControll的下拉刷新的具体实现的过程。
首先是添加下拉刷新,将YALSunnyRefreshControll文件夹添加到工程中
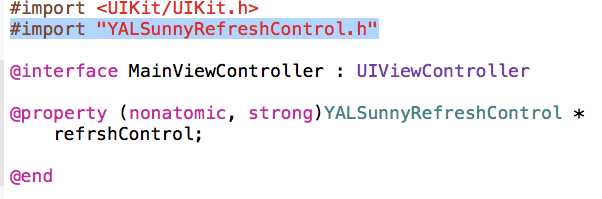
然后再需要添加下拉刷新的.h文件中引入头文件即#import "YALSunnyRefreshControl.h",并为该类@property 一个YALSunnyRefreshControl对象。
如图:
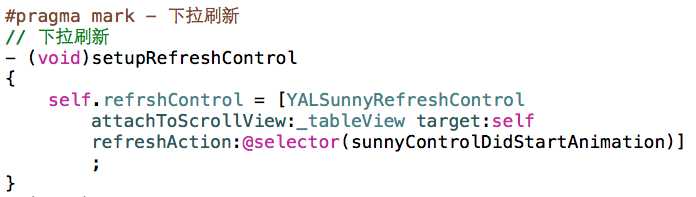
然后将该YALSunnyRefreshControl初始化并与所需要实现刷新功能的UITableView或者UICollectionView关联起来具体代码如下:

最后引入刷新动画所需要的图片,这些图片会和代码一起下载下来,可以使用他的,也可以换成自己的
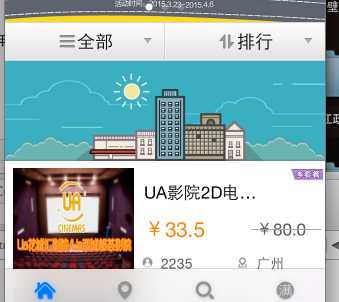
最后实现的成果图如下:

当下拉表格的时候,表格上方就会有太阳升起和出现房屋的动画出现,是不是很好看?而且内容也刷新了,这工具真是即好用又好看.
接下来,我使用MJRefresh实现的上拉表单从网络加载更多数据并显示到表单上的功能。
首先第一步和之前一样,是将MJRefresh包添加到工程中,并引入到需要使用它的.m文件中
然后,在该文件中新建一个MJRefresh的全局变量,然后初始化并与tableView关联起来,具体代码如下:

我的代码[self startDownload]的作用是,从网上第_offset条开始加载10条数据到本地,_offset+=10然后调用[self startDownload]就使我的应用加载了更多的十条数据,下载完毕后记得要调用tableView的 reloadData方法,才能将新加载的数据显示到表单中。
当加载完毕后,还需要调用一个停止加载的方法作为结束,否则无法进行下一次加载,在你的加载数据到你的tableView 的datasource的方法最后调用如下方法

上面两个分别是我的加载和刷新的结束方法的调用,最好在调用之前调用tableView的 reloadData方法;
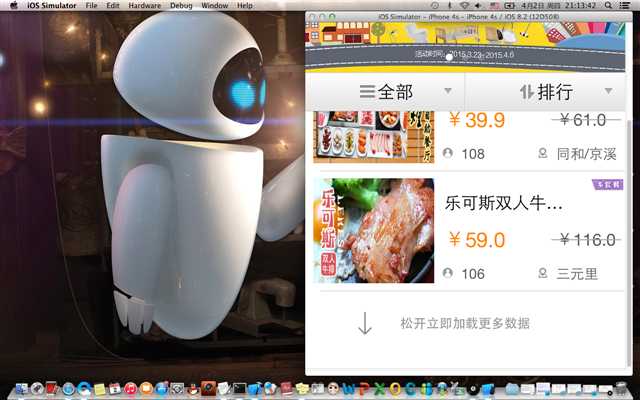
如此,就完成了加载和刷新的功能的实现,加载的效果图如下:

笔者表示对苹果的截图还不熟练,只会用截屏...
总之,以上就是我对下拉刷新和上拉加载功能如何实现的个人总结,如果看客觉得我有说的不对和不足地方,还请多多指教,可以通过博客联系我,或是在文章下留下评论,谢谢~。
标签:
原文地址:http://www.cnblogs.com/catOfCoding/p/4388450.html