标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 canvas贝塞尔曲线篇</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<h1>html5 canvas贝塞尔曲线篇</h1>
<script type="text/javascript">
window.addEventListener(‘load‘,eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById(‘canvas‘)
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//颜色粉色,线宽10,
context.beginPath();
context.strokeStyle="red";
context.lineWidth=2;
context.moveTo(0,0); //从0,0开始
//context.quadraticCurveTo(cpx,cpy,x,y);
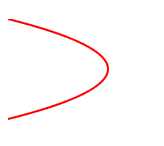
context.quadraticCurveTo(200,50,0,100); //0,100结束,创建弧线的点位于(200,25)
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
//context.quadraticCurveTo(cpx,cpy,x,y);
说明在代码内有注释哦

标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4390249.html