标签:


下面是测试,自己把jquery路径改改
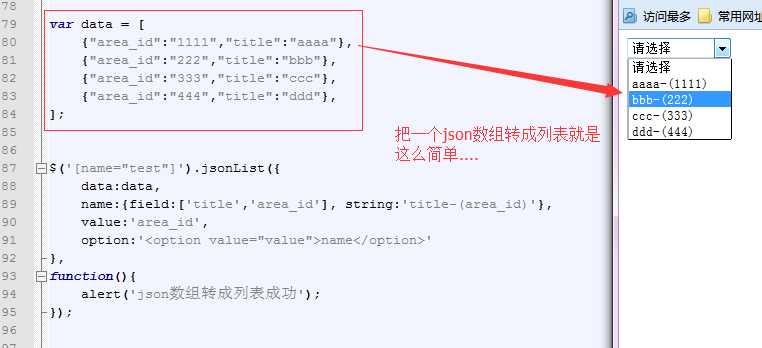
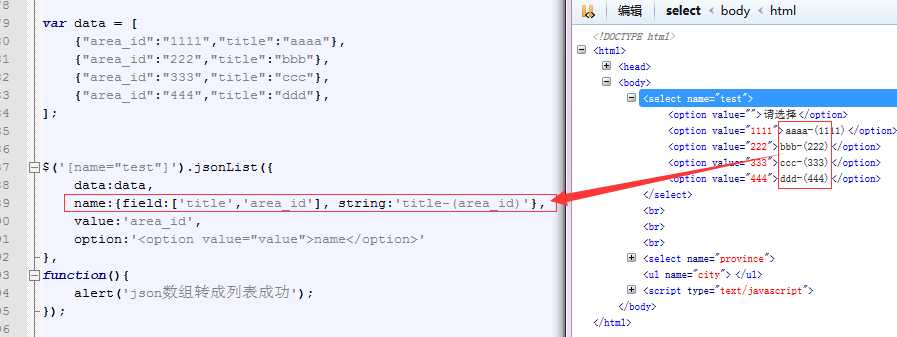
<!DOCTYPE html> <HTML> <HEAD> <TITLE>测试</TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="http://test.com/Js/jquery.js"></script> </HEAD> <BODY> <select name="test"></select> <br/><br/><br/> <select name="province"> <volist name="province" id="row"> <option value="{$row[‘area_id‘]}">{$row[‘title‘]}</option> </volist> </select> <ul name="city"></ul> <script type="text/javascript"> $.fn.ajaxSelect = function(url, options, func){ var defaults = {send:{data:{}, key:‘id‘, attr:‘value‘}, event:‘change‘, func: null}; if(typeof func == ‘function‘) options.func = func; var settings = $.extend(true, defaults, options); return this.on(settings.event, function(){ settings.send.data[settings.send.key] = $(this).prop(settings.send.attr); $.get(url, settings.send.data, function(data){ if(typeof settings.func == ‘function‘) settings.func(data, $(this)); }); }); }; $.fn.jsonList = function(options, func){ var defaults = {data:[], name:‘name‘, value:‘value‘, option:‘<option value="value">name</option>‘, func: null}; if(typeof func == ‘function‘) options.func = func; var settings = $.extend(defaults, options); return this.each(function(){ var options = (settings.option.search(/<option\b/) > -1)? ‘<option value="">请选择</option>‘ : ‘‘; var data = settings.data; for(var i in data){ if(typeof settings.name == ‘object‘){ textString = settings.name.string; for(var j in settings.name.field){ textString = textString.replace(settings.name.field[j], data[i][settings.name.field[j]]); } }else{ textString = data[i][settings.name]; } if(typeof settings.value == ‘object‘){ valueString = settings.value.string; for(var j in settings.value.field){ valueString = valueString.replace(settings.value.field[j], data[i][settings.value.field[j]]); } }else{ valueString = data[i][settings.value]; } var line = settings.option.replace(/"value"/, ‘"‘+valueString+‘"‘); options += line.replace(/>name</, ‘>‘+textString+‘<‘); } $(this).html(options); if(typeof settings.func == ‘function‘) settings.func($(this)); }); }; var data = [ {"area_id":"1111","title":"aaaa"}, {"area_id":"222","title":"bbb"}, {"area_id":"333","title":"ccc"}, {"area_id":"444","title":"ddd"}, ]; $(‘[name="test"]‘).jsonList({ data:data, name:{field:[‘title‘,‘area_id‘], string:‘title-(area_id)‘}, value:‘area_id‘, option:‘<option value="value">name</option>‘ }, function(){ alert(‘json数组转成列表成功‘); }); //$(‘select[name="province"]‘).ajaxSelect("{:U(‘Tool/getCity‘)}", { send:{key:‘province_id‘, attr:‘value‘}}, function(data, parent){ // $(‘[name="city"]‘).jsonList({data:data, name:{field:[‘title‘,‘area_id‘], string:‘title-(area_id)‘}, value:‘area_id‘, option:‘<li><a href="#" data-value="value">name</a></li>‘}, function(){ alert(‘加载完成‘)}); //}); </script> </BODY> </HTML>
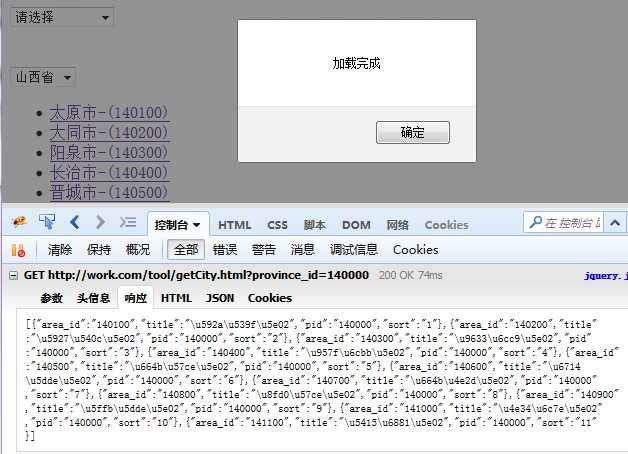
最后把哪个 ajaxSelect的效果贴出来..

标签:
原文地址:http://www.cnblogs.com/zbseoag/p/4390596.html