标签:
?
?
?
MVC是一种表现形式,他将Web应用程序分成三个组件即:视图(View)控制器(Controller)模型(Model)。
M:Model 主要是存储或者是处理数据的组件
V:View 是用户接口层组件。主要是提供html模板并将Controller里获取的数据显示到页面中cshtml文件被用来处理视图的职责。
C: Controller 处理用户交互,负责处理业务,并获取数据装入Model中,然后交给视图。
?
?
?
ASPX是有一个前台页面类和一个后台页面类,前台页面类继承后台页面类,所以我们才可以在前台通过<%%>的形式访问到后台的对象。一般用户在浏览器输入url地址后,浏览器会去请求服务器,如果是动态的aspx页面,就会交给.NET Framwork框架去处理,服务器就会创建一个HttpHandler去处理这个请求,并且经过一系列的管道事件,在第八个管道的时候会创建页面类对象,打造页面控件树,在第11和12个管道之间就会调用后台类的ProcessRequest()方法,在经过一些处理后将页面发送给浏览器。
MVC是通过{Controller}/{action}/{id}的形式去访问控制器类里面的一个方法。浏览器拿到url首先去找Controller类,如果存在,找出下面的action方法。如果有参数可以传递参数,然后再action的方法里进行业务逻辑的处理,最后由action方法决定返回哪个视图。MVC实现了页面与数据的分离,降低了耦合度,使之操作更灵活,而且由于没有一系列的管道,比aspx的效率更高效一些。
MVC传递数据的方式有很多种,但本质上是一样的。
?
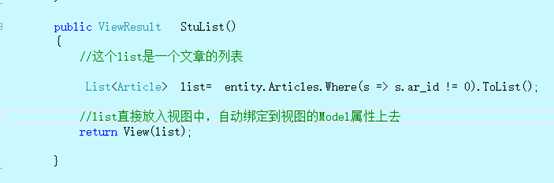
在控制器类里面我们可以写很多方法,如果需要返回视图,需要使用到View方法。View有很多重载,可以通过参数来选择要返回的视图。传递参数的例子以返回视图展示。
?
第一种:请求视图

?
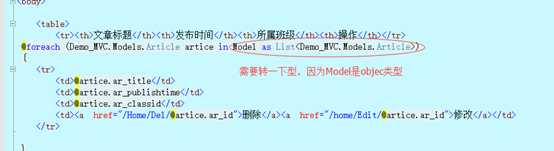
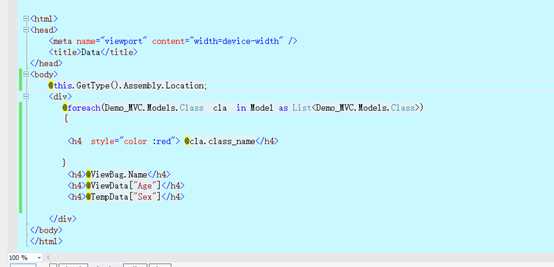
视图

我们在控制器类中写的方法,是如何传递给视图的呢?通过源码看,会很直观。

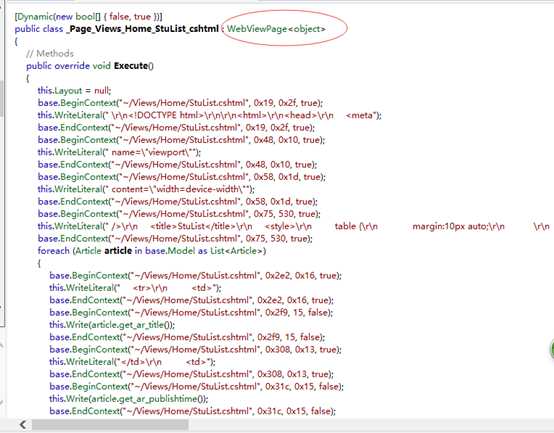
这是编译后的程序集所展示的源码,在这里编译器将整个cshtml文件编译成一个类,凡是遇到标签(自动识别尖括号(<>)).就会调用父类的WebViewPage的BeginContext方法为其指明该标签应该加到"~/Views/Home/StuList.cshtml"这个页面上,凡是遇到C#代码,便直接输入。然后我们点进父类,下面截图父类的部分源码

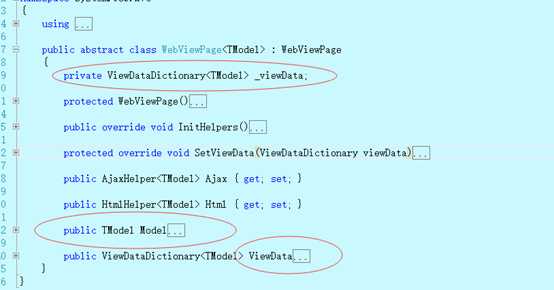
?
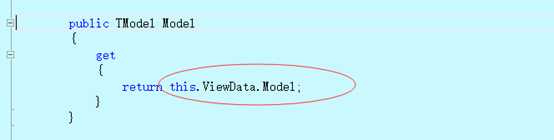
我们找到了Model,下面再看看他是怎么样得到值得把

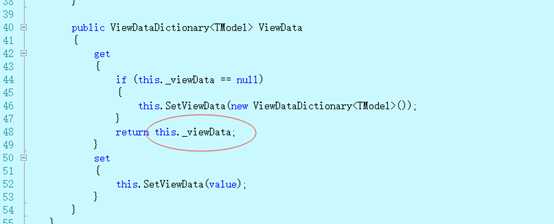
原来是绑定到ViewData上面的动态属性啊,但是ViewData的值从哪里来啊,继续往下面看

这个时候我们看到了,_viewData属性,翻到上上张图片,这个类不是定义了一个_viewData属性吗?原来视图的里面的值从这个变量中来的吗,等等,这个变量的值谁给的呢?

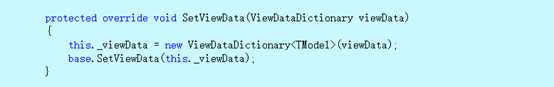
就是这个方法,这个方法在控制器类调用方法的时候,估计会调用这个方法,然后将控制器类的Model属性值赋值给视图的Model属性。这样就完成了数值传递的过程。
MVC传递值就是这样传递的,但是不可能我们就只穿一个对象进去吧,MVC扩展出来了一个动态类和两个数组类型的对象可以供我们使用。
就是
ViewBag(动态类) ViewData,TempData.
传递的Model只是加载ViewBag上的一个动态属性而已,所以我们可以给ViewBag添加任意属性,了解动态类参见(http://www.cnblogs.com/ljp-sun/p/4385409.html)在视图中,以同样的方式去取就好了。
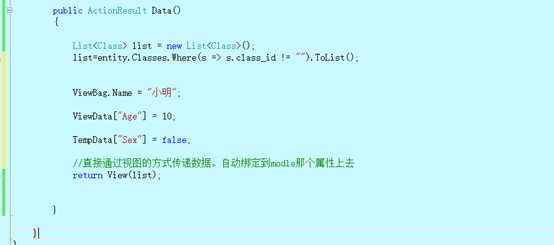
具体用法
控制器类

视图
 。
。
总结:
标签:
原文地址:http://www.cnblogs.com/ljp-sun/p/4390999.html