标签:
大概如下图示:九个应用图标的样子

思路整理
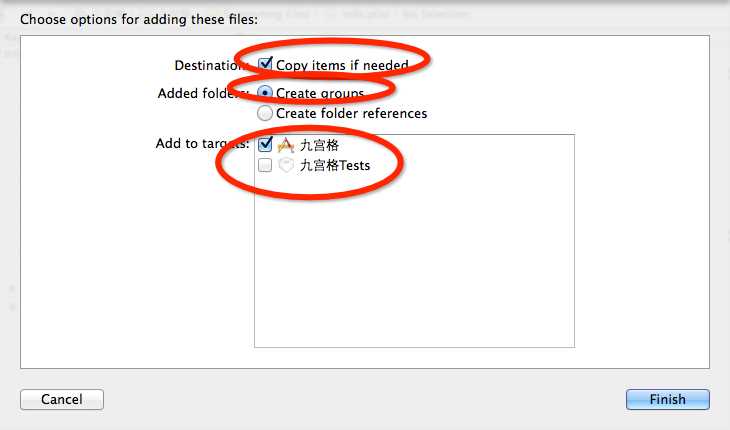
要在支持文件夹里,放入 plist 文件,且拖拽素材到 supporting files,注意勾选的项目的区别:

大多数情况,往项目中拖拽素材时,通常选择 Destination, Folders:选择第一项:创建组,这样 xcode 导航显式的是黄色文件夹,要知道,Xcode中资源素材是分文件夹存放的,但是在Bundle中所有素材所在,都在同一个文件夹下,这样勾选的开发效率很高,但是,不能出现文件重名的情况,会让美工不舒服。特点:可以直接使用[NSBundle mainBundle]作为资源路径,效率高!可以使用[UIImage imageNamed:]加载图像
如果选择第二项, 创建文件家的引用:xcode显得是蓝色文件夹,此时资源在Xcode中分文件夹,在Bundle中也分文件夹,因此,可以出现文件重名的情况,特点:需要在[NSBundle mainBundle]的基础上拼接实际的路径,效率较差!不能使用[UIImage imageNamed:]加载图像
app加载流程
1> app 从mainBundle中加载Plist
2> 按照plist中的数据数量先确定各个View的大小和位置
3> 不过,类似这样的很多图标,控件很多的 UI 设计,建议不使用故事板,而是使用代码创建,否则后期维护也麻烦。
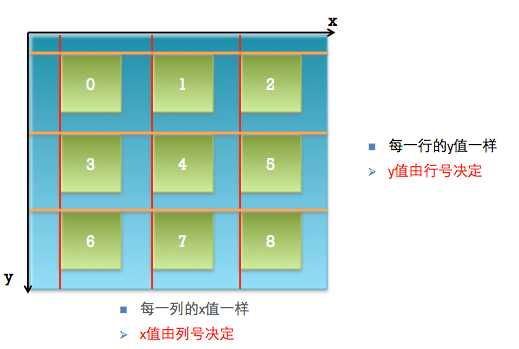
九宫格布局的计算方法
方法很多,不必死记硬背,要理解,不伦做什么,都是思想为主。九宫格的关键是要能够顺利计算出每一个小格子准确的坐标,建议:
1> 先创建若干小的视图
2> 找到自己理解比较容易的计算方法
3> 编写循环创建九宫格布局
要求:能够公用的常量尽量给抽取出来,以便增加九宫格布局的灵活性,尽量保证做到:根据要显示的数据自动调整小格子的位置和数量,一旦调整了要显示的列数,仅需要修改少量的数值即可做到

1 #import "ViewController.h" 2 3 @interface ViewController() 4 @property (nonatomic, strong) NSArray *appList; 5 @end 6 7 @implementation ViewController 8 9 - (NSArray *)appList 10 { 11 if (!_appList) { 12 // 1. 从mainBundle加载 13 NSBundle *bundle = [NSBundle mainBundle]; 14 NSString *path = [bundle pathForResource:@"app.plist" ofType:nil]; 15 _appList = [NSArray arrayWithContentsOfFile:path]; 16 17 NSLog(@"%@", _appList); 18 } 19 return _appList; 20 } 21 22 - (void)viewDidLoad 23 { 24 [super viewDidLoad]; 25 // 九宫格总共有3列 26 int totalCol = 3; 27 //每一个格子的宽度 28 CGFloat viewW = 80; 29 //每一个格子的高度 30 CGFloat viewH = 90; 31 //横向间距的设定,把整个屏幕视图的宽度减去三个格子的宽度,剩下的宽度平均分为四份 32 CGFloat marginX = (self.view.bounds.size.width - totalCol * viewW) / (totalCol + 1); 33 //纵向间距的设定 34 CGFloat marginY = 10; 35 //第一行方格的纵向坐标的开始位置 36 CGFloat startY = 20; 37 //self.appList.count一共需要绘制的方格的总数 38 for (int i = 0; i < self.appList.count; i++) { 39 // 行数 = 3 40 // i = 0, 1, 2 / 3 = 0 41 // i = 3, 4, 5 / 3 = 1 42 int row = i / totalCol; 43 // 列数 = 3 44 // i = 0, 3, 6 % col 0 45 // i = 1, 4, 7 % col 1 46 // i = 2, 5, 8 % col 2 47 int col = i % totalCol; 48 //设置方格的绝对坐标 49 CGFloat x = marginX + (viewW + marginX) * col; 50 CGFloat y = startY + marginY + (viewH + marginY) * row; 51 //绘制方格 52 UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(x, y, viewW, viewH)]; 53 //把视图控件添加到 appView 54 [self.view addSubview:appView]; 55 56 // 创建appView内部的细节 57 //读取数组中的字典 58 NSDictionary *dict = self.appList[i]; 59 60 // UIImageView 61 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, viewW, 50)]; 62 imageView.image = [UIImage imageNamed:dict[@"icon"]]; 63 // 按照比例显示图像 64 imageView.contentMode = UIViewContentModeScaleAspectFit; 65 66 [appView addSubview:imageView]; 67 68 //UILabel 69 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, imageView.bounds.size.height, viewW, 20)]; 70 // 设置文字 71 label.text = dict[@"name"]; 72 label.font = [UIFont systemFontOfSize:12.0]; 73 label.textAlignment = NSTextAlignmentCenter; 74 75 [appView addSubview:label]; 76 77 // UIButton 78 // UIButtonTypeCustom和[[UIButton alloc] init]是等价的 79 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; 80 button.frame = CGRectMake(15, 70, viewW - 30, 20); 81 82 [button setTitle:@"下载" forState:UIControlStateNormal]; 83 // 不能使用如下代码直接设置title 84 // button.titleLabel.text = @"下载"; 85 // @property中readonly表示不允许修改对象的指针地址,但是可以修改对象的属性 86 button.titleLabel.font= [UIFont systemFontOfSize:14.0]; 87 88 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 89 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 90 91 [appView addSubview:button]; 92 93 } 94 }
关于UIButton的一些补充
按钮的类型,在iOS的控件中,只有UIButton提供了类方法,可以在实例化按钮时指定按钮的不同类型。
UIButtonTypeCustom和[[UIButton alloc] init]是等价的
修改按钮字体
在UIButton中定义有两个readonly的属性:
1> titleLabel
2> imageView
@property中readonly表示不允许修改这两个属性的指针地址,但是可以修改其属性
注意:由于按钮的字体大小是所有状态共用的,因此可以通过
button.titleLabel.font= [UIFont systemFontOfSize:14.0];
修改按钮标签文本的字体大小,但是不能使用以下代码设置按钮标签的文本内容
button.titleLabel.text = @"下载";
因为按钮标签的文本内容是跟按钮的状态向关的
首尾式动画
如果只是修改控件的属性,使用首尾式动画还是比较方便的,但是如果需要在动画完成后做后续处理,就不是那么方便了
[UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:1.0]; // 修改属性的动画代码 // ...... [UIView commitAnimations];
块动画
块动画相对来说比较灵活,尤为重要的是能够将动画相关的代码编写在一起,便于代码的阅读和理解
[UIView animateWithDuration:2.0 animations:^{ // 修改控件属性动画 label.alpha = 0.0; } completion:^(BOOL finished) { // 删除控件 [label removeFromSuperview]; }];
字典转模型的好处:
1> 降低代码的耦合度
2> 所有字典转模型部分的代码统一集中在一处处理,降低代码出错的几率
3> 在程序中直接使用模型的属性操作,提高编码效率
模型应该提供一个可以传入字典参数的构造方法
- (instancetype)initWithDict:(NSDictionary *)dict;
+ (instancetype)xxxWithDict:(NSDictionary *)dict;
instancetype & id
1> instancetype在类型表示上,跟id一样,可以表示任何对象类型
2> instancetype只能用在返回值类型上,不能像id一样用在参数类型上
3> instancetype比id多一个好处:编译器会检测instancetype的真实类型
在模型中添加readonly属性
// 定义属性时,会生成getter&setter方法,还会生成一个带下划线的成员变量 // 而如果是readonly属性,则只会生成getter方法,同时没有成员变量 @property (nonatomic, strong, readonly) UIImage *image; @interface AppInfo() { UIImage *_imageABC; }
- (UIImage *)image { if (!_imageABC) { _imageABC = [UIImage imageNamed:self.icon]; } return _imageABC; }
在模型中合理地使用只读属性,可以进一步降低代码的耦合度。使用数据模型的好处:调用方不用关心模型内部的任何处理细节!
1 #import "ViewController.h" 2 #import "AppInfo.h" 3 4 @interface ViewController () 5 @property (nonatomic, strong) NSArray *appList; 6 @end 7 8 @implementation ViewController 9 // 字典转模型 10 - (NSArray *)appList 11 { 12 if (!_appList) { 13 // 1. 从mainBundle加载 14 NSBundle *bundle = [NSBundle mainBundle]; 15 NSString *path = [bundle pathForResource:@"app.plist" ofType:nil]; 16 //_appList = [NSArray arrayWithContentsOfFile:path]; 17 18 NSArray *array = [NSArray arrayWithContentsOfFile:path]; 19 // 将数组转换成模型,意味着self.appList中存储的是AppInfo对象 20 // 1. 遍历数组,将数组中的字典依次转换成AppInfo对象,添加到一个临时数组 21 // 2. self.appList = 临时数组 22 NSMutableArray *arrayM = [NSMutableArray array]; 23 24 for (NSDictionary *dict in array) { 25 [arrayM addObject:[AppInfo appInfoWithDict:dict]]; 26 } 27 28 _appList = arrayM; 29 } 30 return _appList; 31 } 32 33 - (void)viewDidLoad 34 { 35 [super viewDidLoad]; 36 37 // 总共有3列 38 int totalCol = 3; 39 CGFloat viewW = 80; 40 CGFloat viewH = 90; 41 42 CGFloat marginX = (self.view.bounds.size.width - totalCol * viewW) / (totalCol + 1); 43 CGFloat marginY = 10; 44 CGFloat startY = 20; 45 46 for (int i = 0; i < self.appList.count; i++) { 47 // 行数 48 // i = 0, 1, 2 / 3 = 0 49 // i = 3, 4, 5 / 3 = 1 50 int row = i / totalCol; 51 // 列数 52 // i = 0, 3, 6 col 0 53 // i = 1, 4, 7 col 1 54 // i = 2, 5, 8 col 2 55 int col = i % totalCol; 56 57 CGFloat x = marginX + (viewW + marginX) * col; 58 CGFloat y = startY + marginY + (viewH + marginY) * row; 59 60 UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(x, y, viewW, viewH)]; 61 62 [self.view addSubview:appView]; 63 64 // 创建appView内部的细节 65 // 读取数组中的AppInfo 66 // NSDictionary *dict = self.appList[i]; 67 AppInfo *appInfo = self.appList[i]; 68 69 // UIImageView 70 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, viewW, 50)]; 71 imageView.image = appInfo.image; 72 // 按照比例显示图像 73 imageView.contentMode = UIViewContentModeScaleAspectFit; 74 75 [appView addSubview:imageView]; 76 77 // UILabel 78 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, imageView.bounds.size.height, viewW, 20)]; 79 // 设置文字 80 label.text = appInfo.name; 81 label.font = [UIFont systemFontOfSize:12.0]; 82 label.textAlignment = NSTextAlignmentCenter; 83 84 [appView addSubview:label]; 85 86 // UIButton 87 // UIButtonTypeCustom和[[UIButton alloc] init]是等价的 88 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; 89 button.frame = CGRectMake(15, 70, viewW - 30, 20); 90 91 [button setTitle:@"下载" forState:UIControlStateNormal]; 92 // 不能使用如下代码直接设置title 93 // button.titleLabel.text = @"下载"; 94 // @property中readonly表示不允许修改对象的指针地址,但是可以修改对象的属性 95 button.titleLabel.font= [UIFont systemFontOfSize:14.0]; 96 97 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 98 [button setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 99 100 [appView addSubview:button]; 101 button.tag = i; 102 103 [button addTarget:self action:@selector(downloadClick:) forControlEvents:UIControlEventTouchUpInside]; 104 } 105 } 106 107 - (void)downloadClick:(UIButton *)button 108 { 109 NSLog(@"%d", button.tag); 110 // 实例化一个UILabel显示在视图上,提示用户下载完成 111 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(80, 400, 160, 40)]; 112 label.textAlignment = NSTextAlignmentCenter; 113 label.backgroundColor = [UIColor lightGrayColor]; 114 115 LFAppInfo *appInfo = self.appList[button.tag]; 116 label.text = [NSString stringWithFormat:@"下载%@完成", appInfo.name]; 117 label.font = [UIFont systemFontOfSize:13.0]; 118 label.alpha = 1.0; 119 [self.view addSubview:label]; 120 121 // 动画效果 122 // 动画效果完成之后,将Label从视图中删除 123 // 首尾式动画,只能做动画,要处理完成后的操作不方便 124 // [UIView beginAnimations:nil context:nil]; 125 // [UIView setAnimationDuration:1.0]; 126 // label.alpha = 1.0; 127 // [UIView commitAnimations]; 128 129 // block动画比首尾式动画简单,而且能够控制动画结束后的操作 130 // 在iOS中,基本都使用首尾式动画 131 [UIView animateWithDuration:2.0 animations:^{ 132 label.alpha = 0.0; 133 } completion:^(BOOL finished) { 134 // 删除label 135 [label removeFromSuperview]; 136 }]; 137 } 138 139 @end
模型
#import <Foundation/Foundation.h> @interface AppInfo : NSObject // 应用程序名称 @property (nonatomic, copy) NSString *name; // 应用程序图标名称 @property (nonatomic, copy) NSString *icon; // 图像 // 定义属性时,会生成getter&setter方法,还会生成一个带下划线的成员变量 // 如果是readonly属性,只会生成getter方法,同时没有成员变量 @property (nonatomic, strong, readonly) UIImage *image; // instancetype会让编译器检查实例化对象的准确类型 // instancetype只能用于返回类型,不能当做参数使用 - (instancetype)initWithDict:(NSDictionary *)dict; /** 工厂方法 */ + (instancetype)appInfoWithDict:(NSDictionary *)dict; @end
m 文件
#import "AppInfo.h" @interface AppInfo() { UIImage *_imageABC; } @end @implementation AppInfo - (instancetype)initWithDict:(NSDictionary *)dict { self = [super init]; if (self) { self.name = dict[@"name"]; self.icon = dict[@"icon"]; } return self; } + (instancetype)appInfoWithDict:(NSDictionary *)dict { return [[self alloc] initWithDict:dict]; } - (UIImage *)image { if (!_imageABC) { _imageABC = [UIImage imageNamed:self.icon]; } return _imageABC; } @end
XIB:Xib文件可以用来描述某一块局部的UI界面
XIB & Storyboard
相同点:
1> 都用来描述软件界面
2> 都用Interface Builder工具来编辑
不同点
1> Xib是轻量级的,用来描述局部的UI界面
2> Storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
7. View的封装思路
1> 如果一个view内部的子控件比较多,一般会考虑自定义一个view,把它内部子控件的创建屏蔽起来,不让外界关心
2> 外界可以传入对应的模型数据给view,view拿到模型数据后给内部的子控件设置对应的数据
IOS 开发学习笔记-基础 UI(10)九宫格布局,块动画,字典转模型,Xib使用
标签:
原文地址:http://www.cnblogs.com/kubixuesheng/p/4328878.html