标签:style class blog code java http
自从有了html5和css3,好多以前只能想想的华丽效果都可以上手实现了。3D 转换(个人认为3D变换更贴切^)就是其中之一。关于3D转换,可以阅读CSS3 3D transform变换,不过如此,文中对3D转换进行了形象、生动、详细的阐述。在这里,只和大家讨论怎么利用3D转换来实现立体及其旋转效果,例如:

好吧,废话不多说,上代码!
1.页面代码
1 <div class="translate3D_test"> 2 <ul class="cube"> 3 <li class="translate3D_li">1</li> 4 <li class="translate3D_li">2</li> 5 <li class="translate3D_li">3</li> 6 <li class="translate3D_li">4</li> 7 <li class="translate3D_li">5</li> 8 <li class="translate3D_li">6</li> 9 </ul> 10 <br/> 11 <a href="#" onclick="return clicka(11)">左</a> 12 <a href="#" onclick="return clicka(12)">右</a> 13 <a href="#" onclick="return clicka(13)">上</a> 14 <a href="#" onclick="return clicka(14)">下</a> 15 <a href="#" onclick="return clicka(1)">1</a> 16 <a href="#" onclick="return clicka(2)">2</a> 17 <a href="#" onclick="return clicka(3)">3</a> 18 <a href="#" onclick="return clicka(4)">4</a> 19 <a href="#" onclick="return clicka(5)">5</a> 20 <a href="#" onclick="return clicka(6)">6</a> 21 <a href="#" onclick="return clicka(0)">复原</a> 22 </div>
2.CSS代码
1 ul 2 { 3 list-style-type:none; 4 margin:0; 5 padding:0; 6 } 7 li 8 { 9 border:0; 10 } 11 .translate3D_test{ 12 position: relative; 13 width:500px; 14 height: 500px; 15 margin:auto; 16 background:#ddd; 17 } 18 19 .translate3D_li{ 20 background:#999; 21 font-size:50px; 22 border:1px solid #F15000; 23 }
3.JS代码
1 $(document).ready(function(){ 2 $(".cube").translate3D(400,0,0.5); 3 $("#notcube").translate3D(400,500,0.5); 4 }); 5 6 function clicka(who){ 7 switch(who) 8 { 9 case 0: 10 $(".cube").transform3D(0); 11 break; 12 case 1: 13 $(".cube").transform3D(1); 14 break; 15 case 2: 16 $(".cube").transform3D(2); 17 break; 18 case 3: 19 $(".cube").transform3D(3); 20 break; 21 case 4: 22 $(".cube").transform3D(4); 23 break; 24 case 5: 25 $(".cube").transform3D(5); 26 break; 27 case 6: 28 $(".cube").transform3D(6); 29 break; 30 case 11: // left 31 $(".cube").transform3D("left"); 32 break; 33 case 12: // right 34 $(".cube").transform3D("right"); 35 break; 36 case 13: // up 37 $(".cube").transform3D("up"); 38 break; 39 case 14: // down 40 $(".cube").transform3D("down"); 41 break; 42 default:break; 43 }; 44 return false; 45 } 46 47 /* 48 * translate3D 1.0 49 * Copyright (c) 2014 BowenLuo http://www.luobo.com/ 50 * Date: 2014-06-04 51 * 基于Html5和CSS3的立体旋转效果实现,支持循环旋转,支持指定面的显示 52 * Example: $(".cube").translate3D(400,0,0.5);//设置类为cube的元素立方体效果,400为长宽高,当第一个参数为0时为正方体效果,0.5为旋转时间,单位为s 53 * $("#notcube").translate3D(400,500,0.5);//设置ID为notcube的元素立方体效果,400为长宽,500为高,0.5为旋转时间,单位为s 54 * $(".cube").transform3D("left");//设置类为cube的立体元素向左旋转90° 55 * $("#notcube").transform3D(5);//设置ID为notcube的立体元素旋转后显示第5个面,即顶部界面 56 * 注意:1.插件需jquery支持,暂时只支持Chrome ,Safari ,Firefox 浏览器; 57 * 2.面元素和元素容器推荐使用div标签,并请确保至少有4个面元素(正方体效果支持6个面,柱体效果支持4个面); 58 * 3.当不为正方体效果或面元素少于6个时,请不要使用上下旋转和显示第5、6个面,以确保良好的用户体验; 59 * 4.在进行旋转动作之前,请设置元素的立体效果(在文档加载完成之后设置)。 60 */ 61 (function($){ 62 $.fn.translate3D = function(width,height,time){ 63 isCube = false; 64 if(height==0){ 65 isCube = true; 66 } 67 var thisEle=$(this); 68 if(isCube){ 69 $(thisEle).css({"width":width,"height":width,"overflow":"visible"}); 70 $(thisEle).children().css({"position": "absolute","width":width,"height":width}); 71 }else{ 72 $(thisEle).css({"width":width,"height":height,"overflow":"visible"}); 73 $(thisEle).children().css({"position": "absolute","width":width,"height":height}); 74 } 75 $(thisEle).css({"-webkit-transition":"-webkit-transform "+time+"s linear","-webkit-transform-style":"preserve-3d"}); 76 $(thisEle).css({"-moz-transition":"-moz-transform "+time+"s linear","-moz-transform-style":"preserve-3d"}); 77 $(thisEle).children().css({"-webkit-backface-visibility":"hidden","-moz-backface-visibility":"hidden"}); 78 var mcpara = width/2; 79 var translateZ1 = "translateZ("+mcpara+"px)"; 80 var translateZ2 = "rotateY(90deg) translateZ("+mcpara+"px)"; 81 var translateZ3 = "rotateY(180deg) translateZ("+mcpara+"px)"; 82 var translateZ4 = "rotateY(-90deg) translateZ("+mcpara+"px)"; 83 var translateZ5,translateZ6; 84 $(thisEle).children("*:eq(0)").css({"-webkit-transform":translateZ1}); 85 $(thisEle).children("*:eq(1)").css({"-webkit-transform":translateZ2}); 86 $(thisEle).children("*:eq(2)").css({"-webkit-transform":translateZ3}); 87 $(thisEle).children("*:eq(3)").css({"-webkit-transform":translateZ4}); 88 89 $(thisEle).children("*:eq(0)").css({"-moz-transform":translateZ1}); 90 $(thisEle).children("*:eq(1)").css({"-moz-transform":translateZ2}); 91 $(thisEle).children("*:eq(2)").css({"-moz-transform":translateZ3}); 92 $(thisEle).children("*:eq(3)").css({"-moz-transform":translateZ4}); 93 if(isCube){ 94 translateZ5 = "rotateX(90deg) translateZ("+mcpara+"px) " ; 95 translateZ6 = "rotateX(-90deg) translateZ("+mcpara+"px) "; 96 $(thisEle).children("*:gt(5)").css({"display":"none"}); 97 $(thisEle).children("*:eq(4)").css({"-webkit-transform":translateZ5}); 98 $(thisEle).children("*:eq(5)").css({"-webkit-transform":translateZ6}); 99 $(thisEle).children("*:eq(4)").css({"-moz-transform":translateZ5}); 100 $(thisEle).children("*:eq(5)").css({"-moz-transform":translateZ6}); 101 }else{ 102 $(thisEle).children("*:gt(3)").css({"display":"none"}); 103 } 104 }; 105 106 $.fn.transform3D = function(direction){ 107 108 if(typeof(yAngle)!==‘number‘){ 109 yAngle = 0; 110 } 111 if(typeof(xAngle)!==‘number‘){ 112 xAngle = 0; 113 } 114 var thisEle=$(this); 115 if(typeof(direction)==‘number‘){ 116 switch(direction) 117 { 118 case 0: 119 xAngle = 0; 120 yAngle = 0; 121 break; 122 case 1: 123 xAngle = xAngle-xAngle%360; 124 yAngle = yAngle-yAngle%360; 125 break; 126 case 2: 127 xAngle = xAngle-xAngle%360; 128 yAngle = yAngle-yAngle%360-90; 129 break; 130 case 3: 131 xAngle = xAngle-xAngle%360; 132 yAngle = yAngle-yAngle%360-180; 133 break; 134 case 4: 135 xAngle = xAngle-xAngle%360; 136 yAngle = yAngle-yAngle%360+90; 137 break; 138 case 5: 139 xAngle = xAngle-xAngle%360-90; 140 yAngle = yAngle-yAngle%360; 141 break; 142 case 6: 143 xAngle = xAngle-xAngle%360+90; 144 yAngle = yAngle-yAngle%360; 145 break; 146 default:break; 147 }; 148 } 149 if(direction==‘left‘){ 150 xAngle = xAngle-xAngle%360; 151 yAngle -= 90; 152 } 153 if(direction==‘right‘){ 154 xAngle = xAngle-xAngle%360; 155 yAngle += 90; 156 } 157 if(direction==‘up‘){ 158 if(xAngle%360==0){ 159 xAngle += 90; 160 }else{ 161 xAngle += 180; 162 } 163 yAngle = yAngle-yAngle%360; 164 } 165 if(direction==‘down‘){ 166 if(xAngle%360==0){ 167 xAngle -= 90; 168 }else{ 169 xAngle -= 180; 170 } 171 yAngle = yAngle-yAngle%360; 172 } 173 $(thisEle).css("transform","rotateX("+xAngle+"deg) rotateY("+yAngle+"deg)"); 174 $(thisEle).css("webkitTransform","rotateX("+xAngle+"deg) rotateY("+yAngle+"deg)"); 175 $(thisEle).css("-moz-Transform","rotateX("+xAngle+"deg) rotateY("+yAngle+"deg)"); 176 }; 177 })(jQuery);
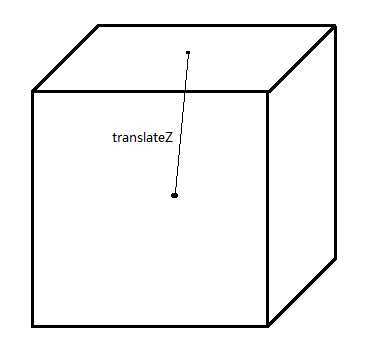
整个过程可以分为2步,第一步:通过对面元素<li class="translate3D_li"></li>进行3D变换来搭建立方体;第二步:通过对面元素容器<ul class="cube"></ul>的3D变换来实现3D立体旋转效果。在搭建立方体时需要注意translateZ的使用,translateZ大小即为立方体中心到该面的垂直距离:

一般为面元素宽的一半。rotateX和roteteY的含义有点类似位置偏移量,要想实现立体旋转效果,还必须设置动作效果transition:transform 2s linear。而要实现平滑的旋转效果,必须计算好当前偏移量与目标偏移量之间的差值。例如右转90°,需要在原roteteY的基础上加90,即roteteY+=90,而不是roteteY=90。
上面的js部分,其中注释及以后部分为jquery插件,为了节省时间我全粘贴出来了,哈哈。可以根据需要来进行3D变换。
标签:style class blog code java http
原文地址:http://www.cnblogs.com/crookie/p/3772271.html