标签:
早就听说有什么刷票脚本,微博投票等等相关的投票都有某些人去刷票。
试一下吧,兴许自己也会刷票呢?捣鼓了几个小时,终于有所眉目。
(1)投票系统
要刷票,就得先有个投票界面。
当然,可以直接去各个投票网站就行,不过这里还是自己弄个投票页面,方便自己。
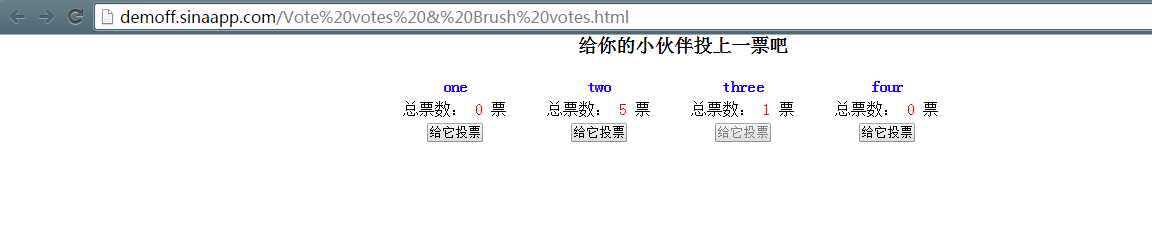
页面大致如下 或者 查看演示

照理,界面很简洁,但也基本有了投票的基本功能。
原始规则是:只能投一次票,然后提示成功,然后按钮不可用。
都是原生JS,DOM操作不灵活的可以借此练练手。当然,用jq将会很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <head> <title>投票系统 & js脚本简单刷票</title> <style type="text/css"> *{padding: 0;margin: 0;} #wrap{margin: 0 auto; width:600px; text-align: center;} .person{position: relative; margin: 20px; float: left;} .person h4, .person p, .person button{margin-bottom: 5px;} .person h4{color: blue;} .person span{color: red;} .person button:hover{cursor: pointer; font-weight: bold;} .clear{clear: both;} </style> </head> <body> <div id="wrap"> <h3>给你的小伙伴投上一票吧</h3> <div class="person"> <h4>one</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div class="person"> <h4>two</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div class="person"> <h4>three</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div class="person"> <h4>four</h4> <p>总票数: <span>0</span> 票</p> <button>给它投票</button> </div> <div class="clear"></div> </div>
js部分
1 <script type="text/javascript"> 2 function getElemensByClassName(className){ // 通过class获取 3 var classArr = new Array(); 4 var tags = document.getElementsByTagName("*"); //获取所有节点 5 for(var item in tags){ 6 if(tags[item].nodeType == 1){ 7 if(tags[item].getAttribute("class") == className){ 8 classArr.push(tags[item]); //收集class匹配的节点 9 } 10 } 11 } 12 return classArr; 13 } 14 15 function delete_FF(element){ // 在FireFox中删除子节点为空的元素 16 var childs = element.childNodes; 17 for(var i=0;i<childs.length;i++){ 18 var pattern = /\s/; //模式匹配,内容为空 19 if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理 20 //alert(childs[i].nodeName); 21 element.removeChild(childs[i]); //删除FF中获取的空节点 22 } 23 } 24 } 25 26 window.onload = function(){ 27 var persons = getElemensByClassName("person"); 28 // alert(persons); 29 for(var item in persons){ //遍历所有person,为它们绑定投票事件 30 (function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个 31 delete_FF(persons[_item]); //出去FF中空行代表的子节点 32 persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id 33 34 var childs = persons[_item].childNodes; 35 for(var i = 0;i<childs.length;i++){ 36 //alert(childs[i].nodeName); 37 if(childs[i].nodeName == "BUTTON"){ //点击按钮投票 38 var oButton = childs[i]; 39 } 40 if(childs[i].nodeName == "P"){ //投票结果更新 41 var oP = childs[i]; 42 var oSpan = oP.getElementsByTagName("span")[0]; 43 } 44 } 45 if(oButton != null){ 46 oButton.onclick = function(){ //事件绑定 47 var num = oSpan.innerHTML; //获取票数 48 oSpan.innerHTML = (++num); //票数更新 49 // 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步 50 this.setAttribute("disabled","true"); // 一般只能投票一次的吧 51 alert("投票成功,谢谢您的支持"); 52 }; 53 } 54 })(item); // 传入各项person 55 } 56 }; 57 </script>
注释应该比较清晰了,一个简单的投票页面。
(2)刷票脚本实现
刷票脚本,意思就是通过脚本实现投票,怎么实现投票?
通过上面的代码我们知道一般投票就是点击“投票”,从而数据得到处理。
前端有一个票数统计num,后端也有一个票数统计num,它们是同步的,我们无需理会后端的num,因为前端和后端是同步的。
click事件触发时候,js自然会将num同步好。我们要刷票,其实就是触发click事件就行了。
而且,投票系统是别人的页面,我们也无权修改,我们能做的,其实也就是通过js模拟事件的发生。
那自己写好脚本了,该怎么用?
一般就是使用控制台模式,比如FireFox Chrome的控制台,把自己写的脚本放进去,它自会解析执行,处理页面数据。
比如这里的FireBug的控制台里头,左边就是信息展示,右边可以输入js代码。

或者用chrome的控制台也可以,在里边输入js回车执行就好

如果还没使用过这些东西的童鞋可以去搜一下相关知识。
那就写一个简单的刷票脚本吧
首先,我们按照正规方式,假设投票页面不是我们写的,我们要怎么刷票?
我们必然要找出投票的关键点。
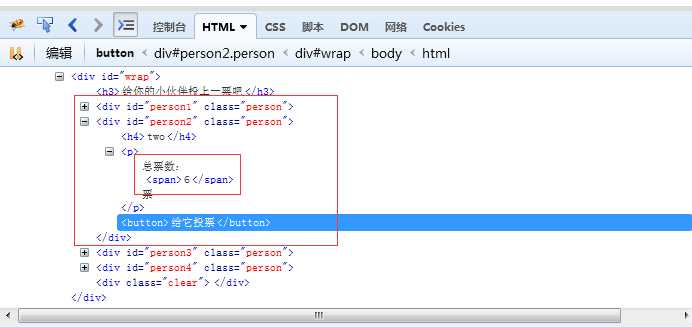
用审查元素找一下吧,一般就是那个投票按钮。


点击那个,然后把鼠标移动到投票页面的按钮试试?在页面中搜寻其他标签信息,比如id class等等,方便等会用到。

好,确定好相关信息,id 标签类型等等。
现在,我想给two刷票,每两秒钟就给他投一次。我的目的是让two的总票数要保持大于three的(当然,随你怎么想)
那就开始写代码吧,习惯了jquery,在控制台中也可以直接使用。

或者再旧版本一点的不支持jquery的话,就在代码里边加上:

javascript:(function(url) { var s = document.createElement(‘script‘); s.src = url; (document.getElementsByTagName(‘head‘)[0] || document.getElementsByTagName(‘body‘)[0]).appendChild(s); })(‘http://code.jquery.com/jquery-2.1.3.js‘);

【正式开始】
1.写一个通用刷票函数
1 function brushVotes(){ //刷票函数 2 var t = setInterval(function(){ 3 var three_num = $("#person3>p>span").text(); //three票数 4 var two_num = $("#person2>p>span").text(); // two票数 5 console.info(two_num+" "+three_num); 6 7 if(two_num - three_num < 5){ //要保持领先5票的优势 8 $("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来 9 } 10 if(two_num - three_num == 5){ //5票领先了就此打住 11 clearInterval(t); 12 } 13 14 },2000); 15 }
使用一个定时器,每两秒执行一次投票事件。领先5票后就暂停。
2.调用刷票函数
初始调用一次,点击运行时,脚本自然就执行了。
然后监听three票数的改变,作出绑定处理。
普通的change事件只有那些表单相关的标签元素才能支持的。我们当然可以把票数中的span改为input标签,让它拥有onchange事件。
但页面是别人的,我们改不了。
所以找啊找,终于找到检测其他诸如div span 等标签内容改变的方法。如果想深入理解这种方法 welcome
brushVotes(); // 刷票 $("#person3>p>span").bind(‘DOMNodeInserted‘, function(e) { //three改变则 触发 brushVotes(); //继续刷票 });
这样一来,three票数改变了,就会自动触发继续刷票。
完整脚本

javascript:(function(url) { var s = document.createElement(‘script‘); s.src = url; (document.getElementsByTagName(‘head‘)[0] || document.getElementsByTagName(‘body‘)[0]).appendChild(s); })(‘http://code.jquery.com/jquery-2.1.3.js‘); brushVotes(); // 刷票 $("#person3>p>span").bind(‘DOMNodeInserted‘, function(e) { //three改变则 触发 brushVotes(); //继续刷票 }); function brushVotes(){ //刷票函数 var t = setInterval(function(){ var three_num = $("#person3>p>span").text(); //three票数 var two_num = $("#person2>p>span").text(); // two票数 console.info(two_num+" "+three_num); if(two_num - three_num < 5){ //要保持领先5票的优势 $("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来 } if(two_num - three_num == 5){ //5票领先了就此打住 clearInterval(t); } },2000); }
【最后,模拟一下】
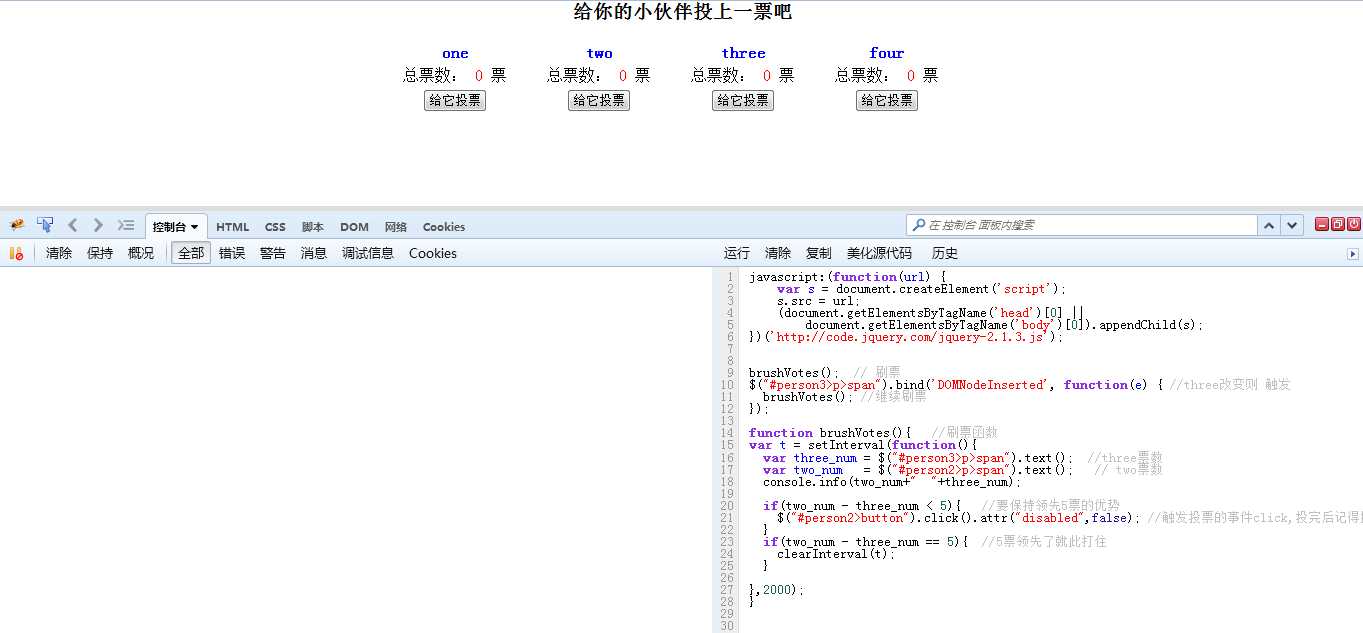
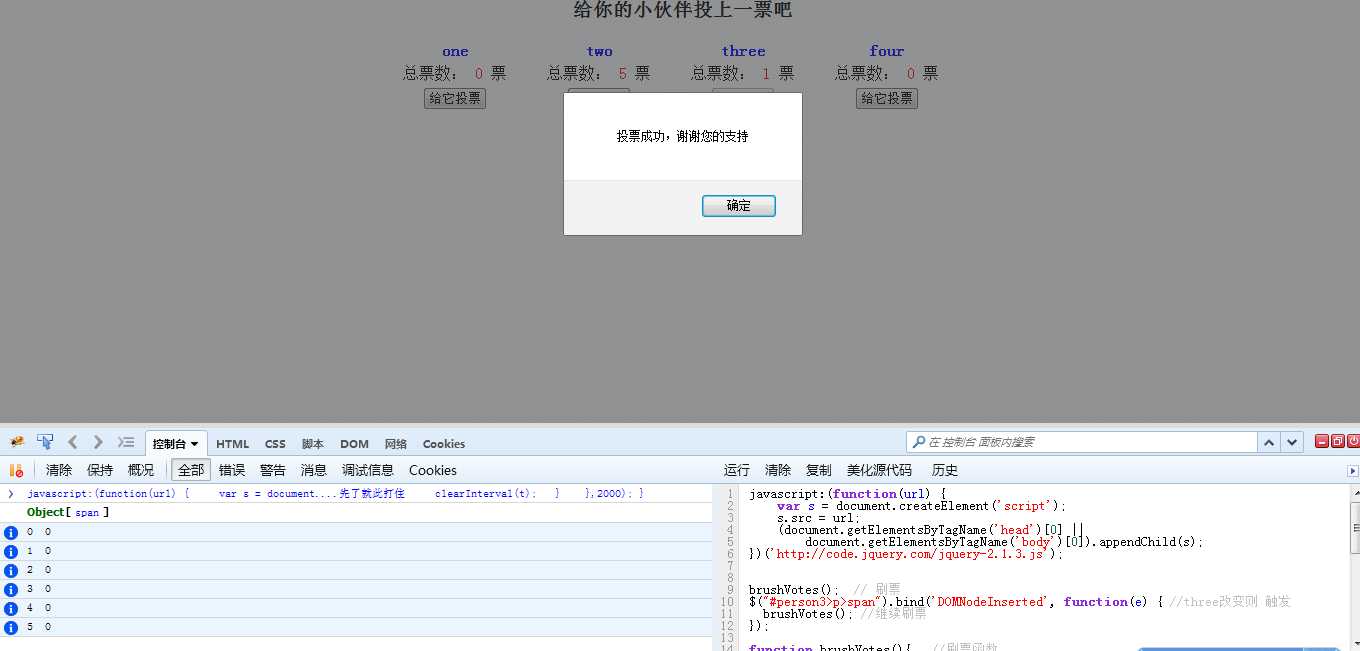
1.进入投票页面,调出Firebug,在控制台右边代码输入区键入完整代码

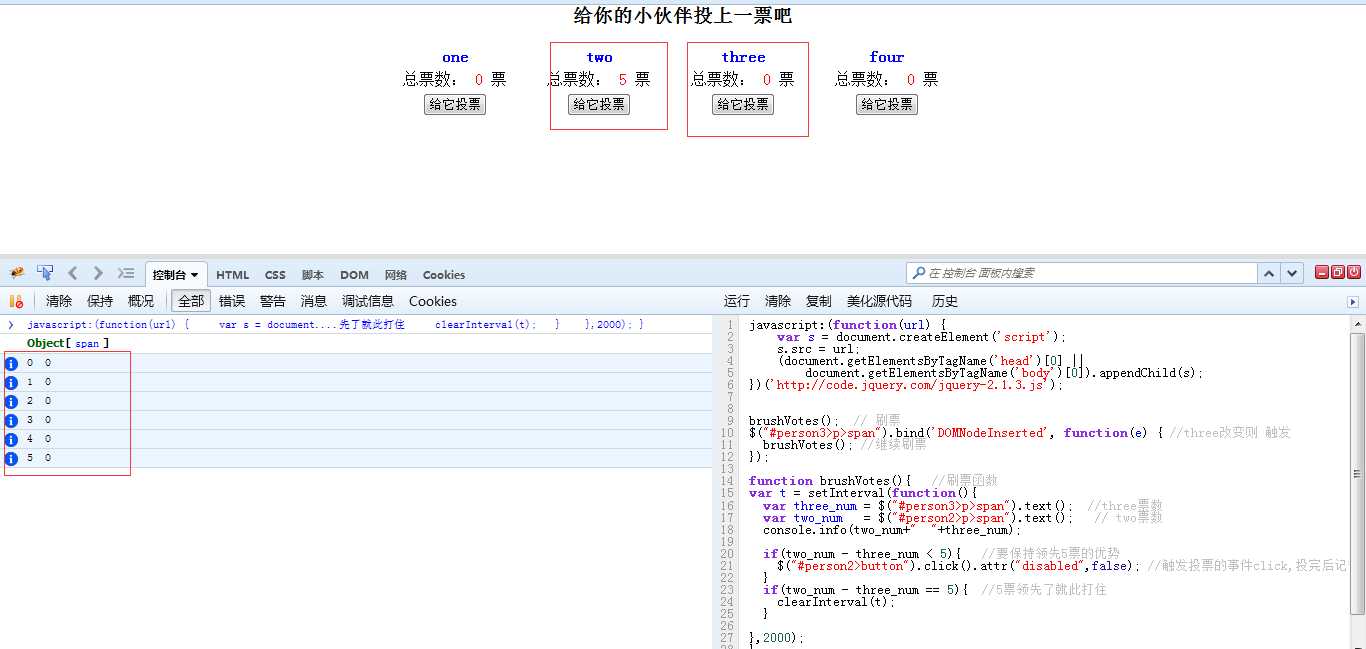
2.然后先点击左上角的运行,先让two从零开始刷到5. 比three领先5票
这样一直alert到5次

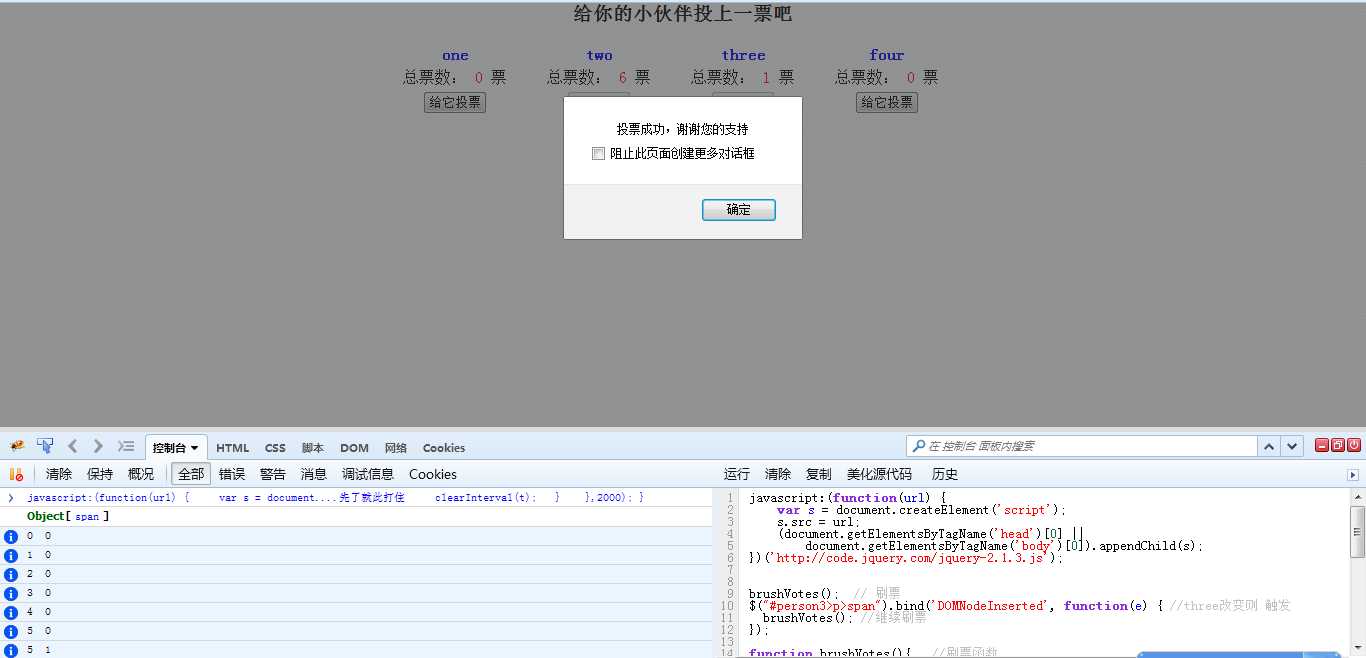
3.然后,模拟性的有人给three投了一票,点击three的按钮

4.检测到three票数有变化了,two继续刷票

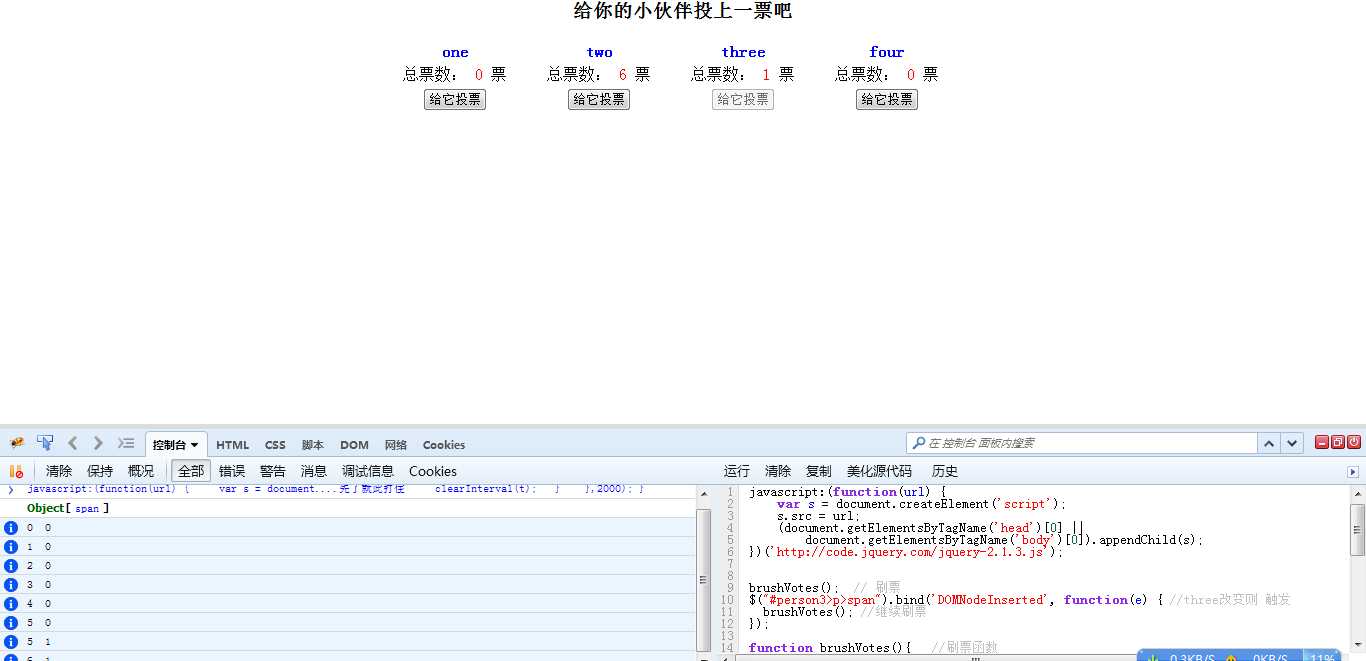
5. 最后,刷到6票又暂停了

------------------------------------------------------------------------------------------------------
这就是简单的刷票脚本实现。
通过这个最主要的是要学会怎么使用自己的脚本去操作别人的页面。当然,这和所谓的脚本注入不是一回事..
我们做的只是模拟正常页面的事件,人工的去触发它们。
通过这种机制,不仅可以进行投票系统的刷票,也可以进行暴力验证登录啊..但遇到验证码就亏大发了,也可以所谓的火车票抢票脚本啊..不过那应该涉及到更多知识了。
标签:
原文地址:http://www.cnblogs.com/imwtr/p/4394281.html