标签:
| Jquery Mobile按钮详细讲解 |
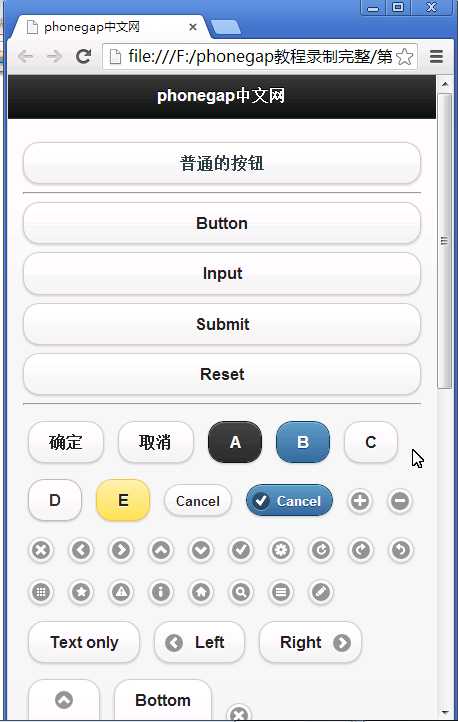
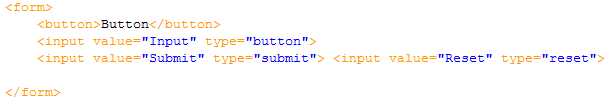
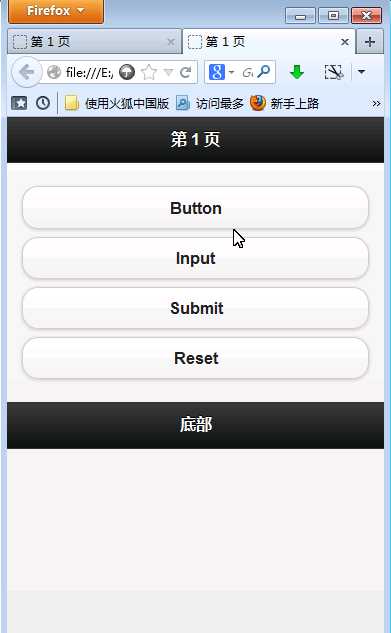
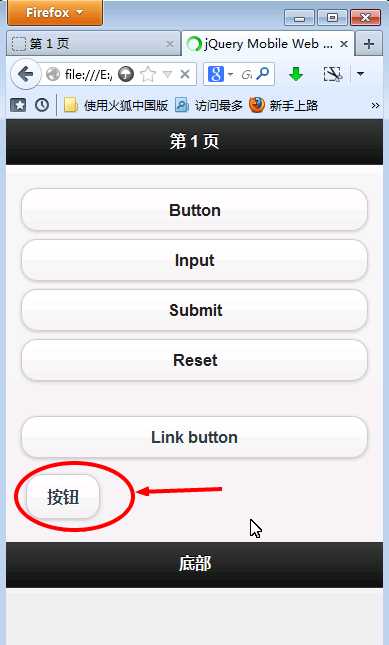
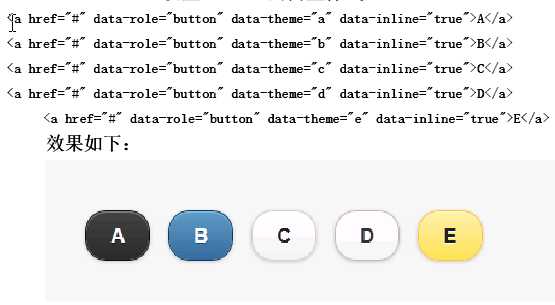
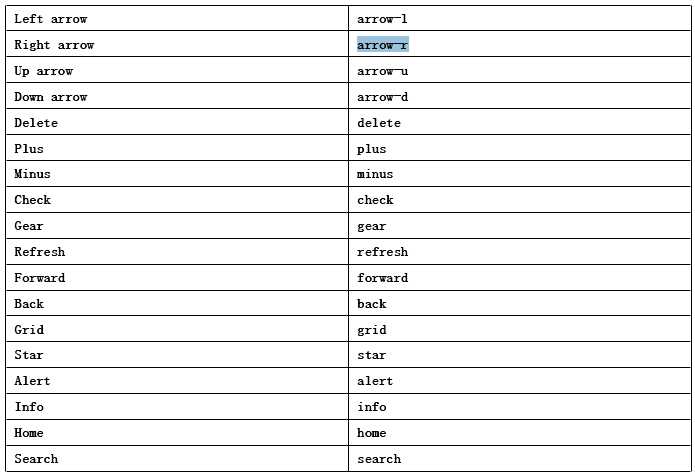
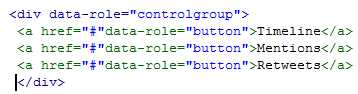
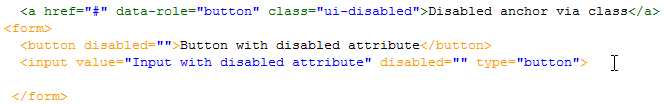
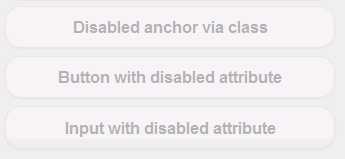
一、JM按钮说明按钮如下图所示 1、HTML5中的button  效果:  2、 JM中的普通button  此中显示和HTML5是系统的。 3、JM中button内联样式 data-inline 说到内联样式和block样式,大家估计都不知道怎么回事,内联inline是说,外面的框会根据内部的文字来改变,block则正好相反,上面展示的按钮占据了整个一行的效果,现在我们需要小的按钮,则需要设置为内联。 data-inline="true"  效果:  4、JM设置颜色 data-theme  说明,data-theme="b" 设置样式为蓝色,JM中主要的样式有abcde五种,a为黑色,b为蓝色,c为灰色,e为黄色 5、JM中data-mini data-mini用于设置按钮的大小,要比普通的按钮要小点  效果:  6、图标 data-icon 设置显示的图标 这里面需要设置data-iconpos="notext" 就是说,里面没有文本的空间存放 效果:  不设置data-iconpos="notext",显示效果如下  所有效果如下:   7、图标样式 data-iconpos  8、按钮组的使用 data-role="controlgroup"  默认效果:  水平按钮组 data-type="horizontal"  默认是垂直按钮组 data-type="vertical" 9、按钮样式,控制圆角、阴影(用的不多,一般使用默认的圆角显示) data-iconshadow data-corners data-shadow 10、disable按钮为不可点击  效果:  说明: 链接中使用class="ui-disabled" 按钮中使用disabled="" input中使用disabled="" |
标签:
原文地址:http://www.cnblogs.com/wang3680/p/b5f645db9523f9795691b0cfdbe2967b.html