标签:
| Jquery Mobile表单与列表 |
| 一、JM表单 1、表单 普通html表单  效果:  |
2、只能输入数字的表单 效果:  说明:label中的for="number-pattern" 就是说,当我们点击label是就会获取到id="number-pattern"的焦点,也就是下面input框的焦点。 |
3、文件文本框 效果:  |
| 4、密码文本框 aotocomplete="off"是记录之前输入过的文本,为off就是不保存  效果:  |
| 5、在输入框中显示提示信息 palceholder="请输入您要搜索的内容" 提示信息展示  效果: 当然,我们也可以设置input框为disabled状态 |
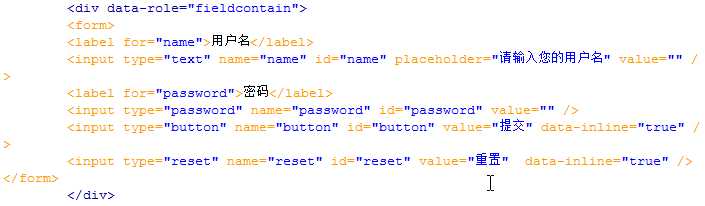
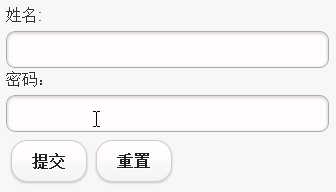
| 6、fieldcontain使用 需要将很多input框和按钮放在一起使用  效果:  |
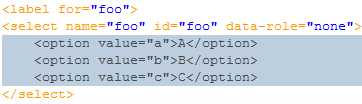
7、select选择框 效果: |
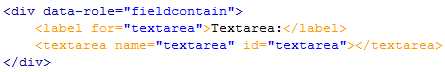
8、textarea多行 效果:  |
9、搜索框 效果:  |
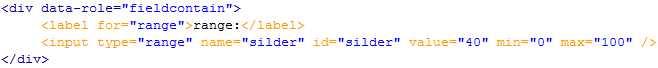
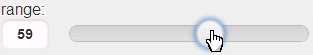
| 10、滑块 普通滑块  效果:  填充滑块  效果:  |
11、组滑块 效果:  |
12、翻转开关 效果:  |
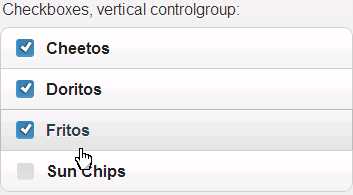
13、checkbox复选框 效果:  |
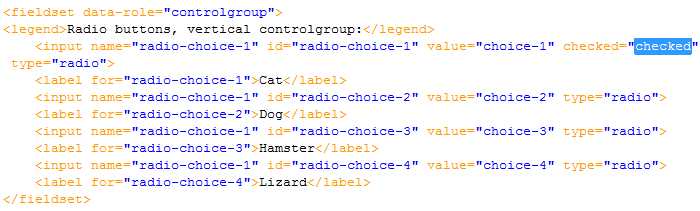
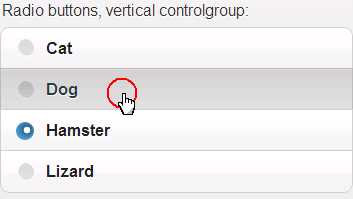
14、单选框 效果:  |
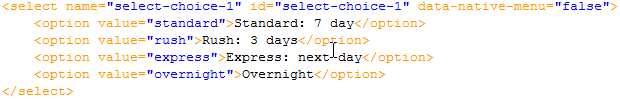
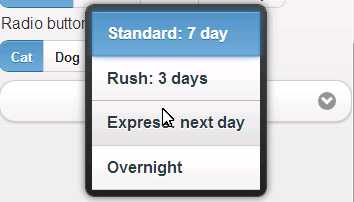
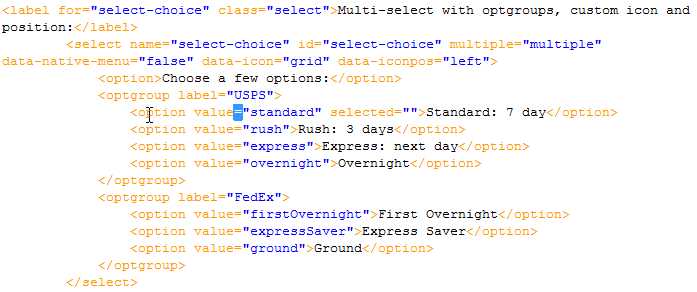
| 15、非原生的下拉select 添加data-native-menu="false" 将原生的禁用掉  效果:  |
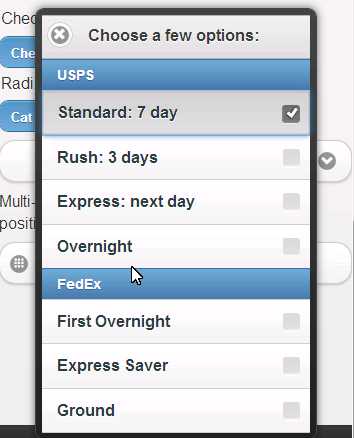
16、可复选的select 效果:  |
标签:
原文地址:http://www.cnblogs.com/wang3680/p/46680e9277f57a91e1b9a163b6a55574.html