标签:
最近在Js的高三的书,看到闭包那块,感觉比较重要,特地记录一下。
闭包:指有权访问另一个函数作用域中变量的函数,一般形式是函数中嵌套函数,内部函数可以访问外部函数作用域中的变量。
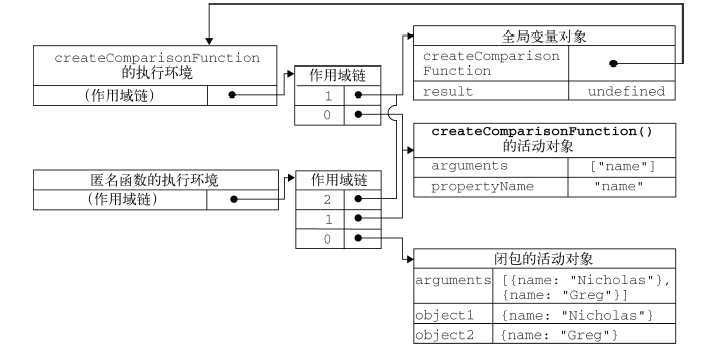
闭包的产生:当函数被调用时,立即创建函数的执行环境和作用域链,【作用域是指向变量对象列表,他只引用却不包含任何变量对象】,最内层的匿名函数的作用域链包含了上层的活动对象和全局变量对象,当活动对象函数执行完成后,他的作用域链被销毁了,但是他的活动对象依然存在,因为匿名函数仍在引用着,只有匿名函数执行完成后,才会被销毁
function CreateComparisonFunction(propertyName) {
return function (object1, object2) {
var val1 = object1[propertyName];
var val2 = object2[propertyName];
if (val1 > val2) return 1;
if (val1 < val2) return -1;
return 0;
}
}
var dataFunction = CreateComparisonFunction("age");
var val = dataFunction({ age: 16 }, { age: 15 });
此函数的执行过程如下图所示:

另外还有一个比较经典关于闭包的例子
function CreateArray() {
var arr = new Array();
for (var i = 0; i < 10; i++) {
arr[i] = function () {
return i;
}
}
return arr;
}
以上代码当函数执行完毕后,此时变量i为10,在内部每个函数都引用着保存着变量i的对象,所以每个函数的i都为10,此时可通过闭包实现让每个函数独立包含不用的引用对象
function CreateArray() {
var arr = new Array();
for (var i = 0; i < 10; i++) {
arr[i] = function (num) {
return function () { return num; }
} (i)
};
return arr;
}
标签:
原文地址:http://www.cnblogs.com/JaggerMan/p/4394690.html