标签:
1、创建列表
对于涉及到很多选项的情况可以考虑呢列表,也成为菜单。列表可以包含任意多的选项,而只占用表单很少的空间。
要创建列表,可以从双面的<select>标记符开始。在其中给每个选择使用<option>标记符。当你想在列表中显示的文本放在起始和结束的<option>标记符之间。例如,可以像下 面这样:
<p>Color:<select name="colors" size="1">
<option>Red</option>
<option>Blue</option>
<option>Green</option>
<option>Yellow</option>
</select></p>
默认情况下,表单结果会返回选择文本,若果希望返回不同的内容,可以在开始option标记符中包含value属性。

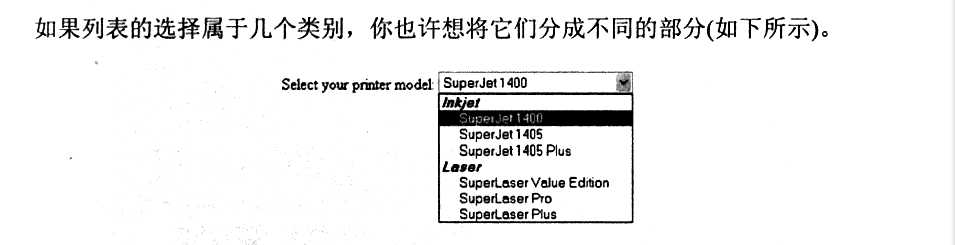
要想将列表显示成上图所示的格式,可以将一组选项用<optiongroup>标记符括起来,对于每个选项组,可以使用label属性定义头部文件的文本。下面是上图所示列表的代码:
<p>Select your printer model:
<select name="printers" size="1">
<optgroup label="Inkject">
<option>SuperJet 1400</option>
<option>SuperJet 1405</option>
<option>SuperJet 1405</option>
</optgroup>
<optgroup label="Laser">
<option>SuperLaser Value Edition</option>
<option>SuperLaser Pro</option>
<option>SuperLaser Plus</option>
</optgroup>
</select></p>
2、HTML5增加的输入类型
HTML5提供了一些可以让表单更美观的输入类型。如果用户的浏览器不支持这些类型,他们将显示为文本区域,因此你可以随意的使用给这些类型,而不必担心向上兼容问题。
旋转框用来增加数字的值:

前面的旋转框使用下面的代码创建的
<input type="number" name="copies" min="0" max="100" step="1" value="1">
min和max分别控制最小值和最大值,step属性指定当用户单击向上或向下箭头按钮的时候,每次增加或减少值。value属性定义了默认值。
滑块是一个滑动条你可以滑动从一侧移动到另一侧。它的类型是range,它的属性几乎和旋转框相同。

<input type="range" name="copies" min="1“ max="4" step="1" value="1">
对于标准的日期,使用type=”date“。这使得用户可以从日历上选择指定的日期。也可以使用下面任何一种类型来选定其他日期或者和时间有关的选择

标签:
原文地址:http://www.cnblogs.com/MyBlog-Richard/p/4394756.html