标签:
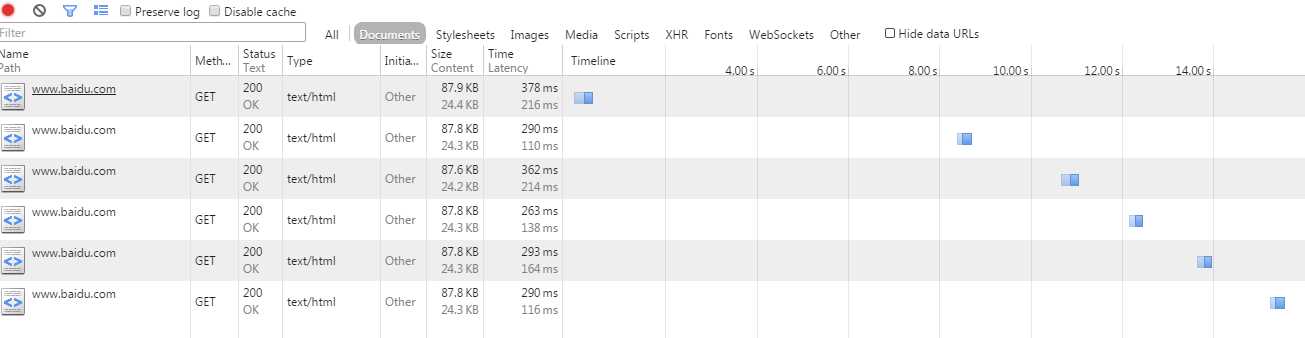
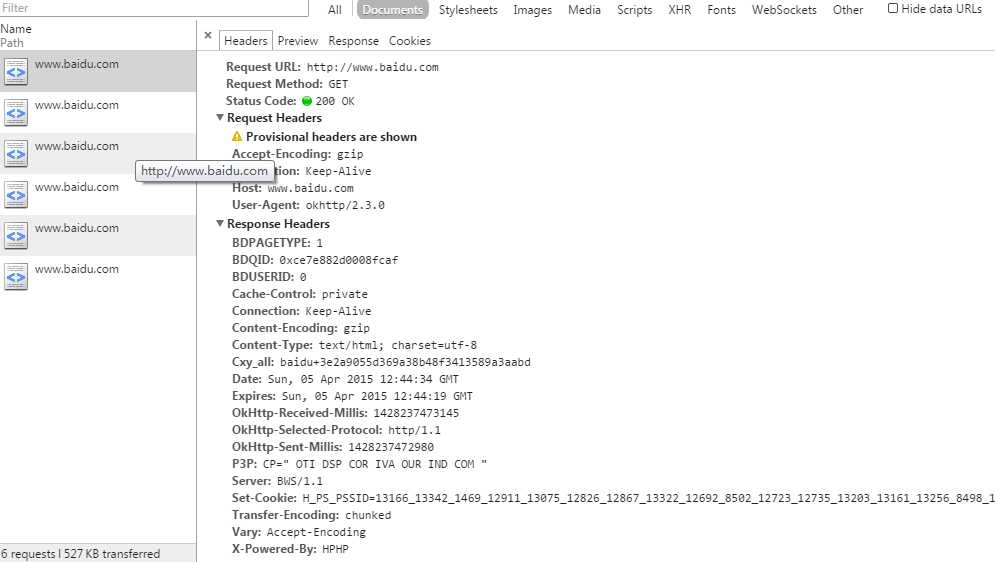
android网络调试一直是一个比较麻烦的部分,因为在不同序列的请求中,返回的数据会有不同的变化,如果能像web开发一样使用调试功能查看页面的访问数据该是多么美好的事情!




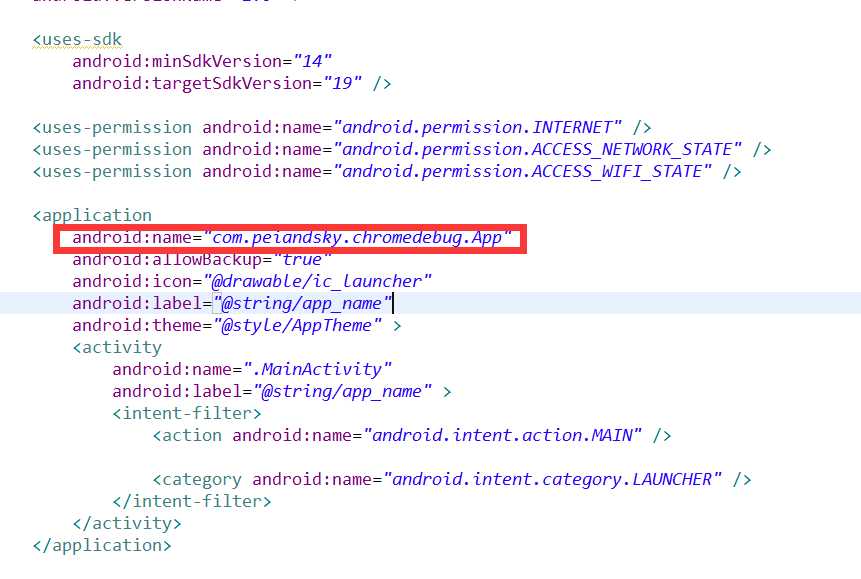
package com.peiandsky.chromedebug; import android.app.Application; import com.facebook.stetho.Stetho; public class App extends Application { @Override public void onCreate() { super.onCreate(); Stetho.initialize(Stetho .newInitializerBuilder(this) .enableDumpapp(Stetho.defaultDumperPluginsProvider(this)) .enableWebKitInspector( Stetho.defaultInspectorModulesProvider(this)).build()); } }


package com.peiandsky.chromedebug; import java.io.IOException; import com.facebook.stetho.okhttp.StethoInterceptor; import com.squareup.okhttp.OkHttpClient; import com.squareup.okhttp.Request; import com.squareup.okhttp.Response; public class Net { private static final boolean debug = true; private static OkHttpClient okHttpClient = new OkHttpClient(); static { if (debug) { okHttpClient.networkInterceptors().add(new StethoInterceptor()); } } public static final void askBaidu() { Request request = new Request.Builder().url("http://www.baidu.com") .build(); try { Response response = okHttpClient.newCall(request).execute(); String reslut = response.body().string(); } catch (IOException e) { e.printStackTrace(); } } }


OkHttp+Stetho+Chrome调试android网络部分(原创)
标签:
原文地址:http://www.cnblogs.com/peiandsky/p/4394779.html