标签:android style class blog code http
一。重要方法
1.translate
2.scale
3.rotate
二。注意
1.明确顺序
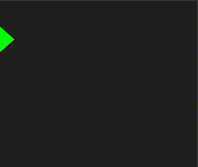
canvas.rotate(45); canvas.drawRect(new Rect(50, 50, 100, 100), paint);
如果顺序调换,则没有旋转的效果

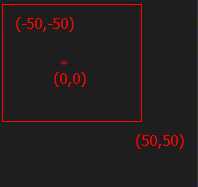
2.转换的时候,需要把转换的中心点移到shape自身的中心
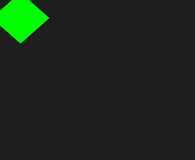
int left=50,top=50, right = 100,bottom = 100; canvas.translate(right/2, bottom/2); canvas.rotate(45); canvas.drawRect(new Rect(-right/2, -bottom/2, right/2, bottom/2), paint);

3.变换过程


android自定义控件(二)Canvas,布布扣,bubuko.com
标签:android style class blog code http
原文地址:http://www.cnblogs.com/yuyutianxia/p/3772639.html