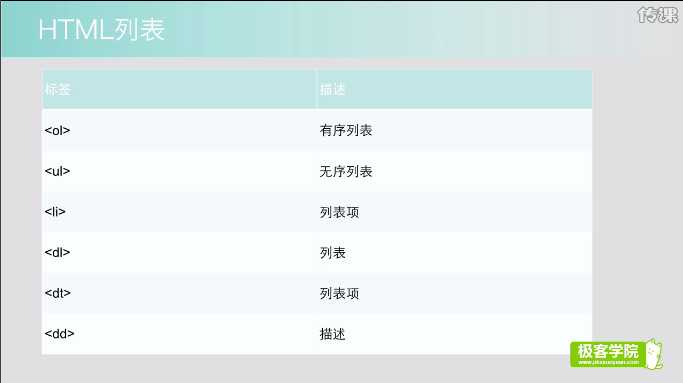
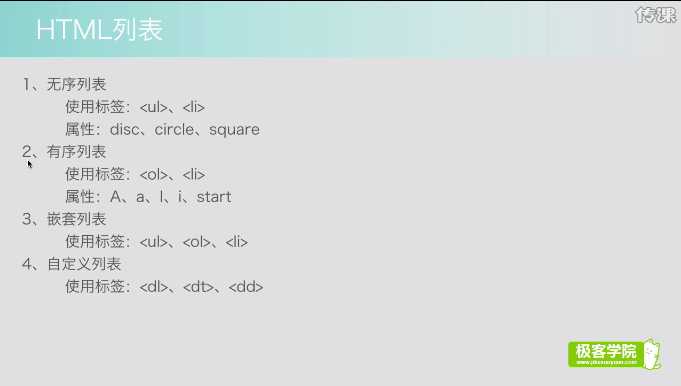
标签:


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>列表</title> </head> <body> <ul> <li>ios</li> <li>android</li> <li>html</li> <li>CSS</li> </ul> <ul type="disc"> <li>ios</li> <li>android</li> <li>html</li> <li>CSS</li> </ul> <ul type="circle"> <li>ios</li> <li>android</li> <li>html</li> <li>CSS</li> </ul> <ul type="square"> <li>ios</li> <li>android</li> <li>html</li> <li>CSS</li> </ul> <ol type="a"> <li>html5</li> <li>css</li> <li>ios</li> <li>windows</li> </ol> <ol start="10"> <!-- <ol start="10">[从10开始]--> <li>html5</li> <li>css</li> <li>ios</li> <li>windows</li> </ol> <ul> <li>宠物</li> <ul>猫</ul> <ul>狗</ul> <ul>...</ul> <li>人类</li> <ul>中国</ul> <ul>法国</ul> <ul>...</ul> <li>植物</li> </ul> <br/> <ol> <li>宠物</li> <ol>猫</ol> <ol>狗</ol> <ol>...</ol> <li>人类</li> <ol>中国</ol> <ol>法国</ol> <ol>...</ol> <li>植物</li> </ol> <br/> <dl> <dl>HelloWorld</dl> <dd>HTML5教程-DIVCSS布局HTML5教程栏目</dd> <dl>this is web page</dl> <dd>HTML5教程-DIVCSS布局HTML5教程栏目</dd> <dl> web page</dl> <dd>HTML5教程-DIVCSS布局HTML5教程栏目</dd> </dl> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wintuzi/p/4395824.html