标签:
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航本节主要知识点是easyui 的手风琴加树结构做菜单导航
有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示
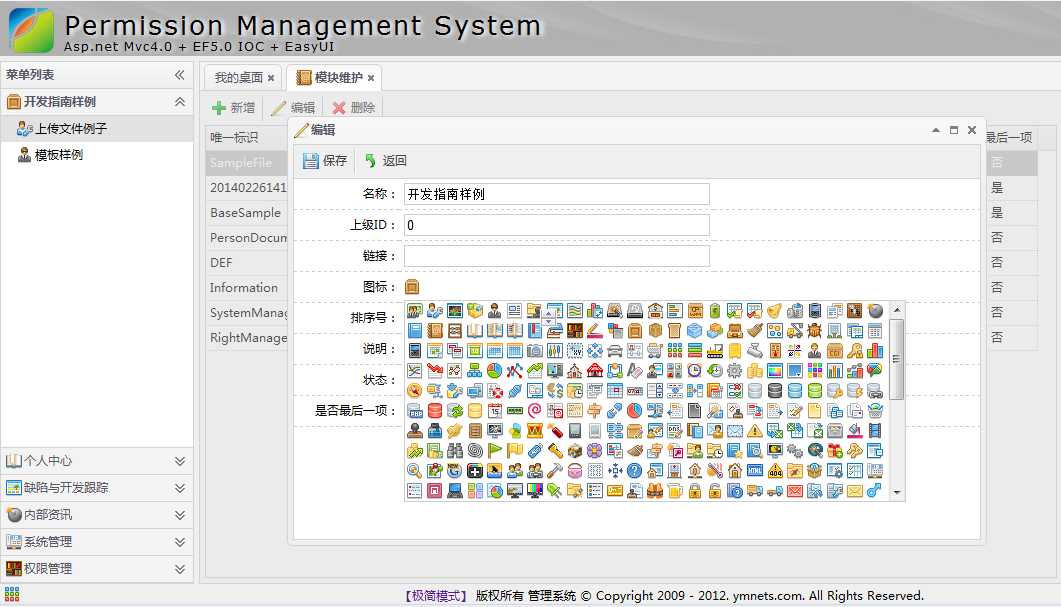
先来看原来的效果
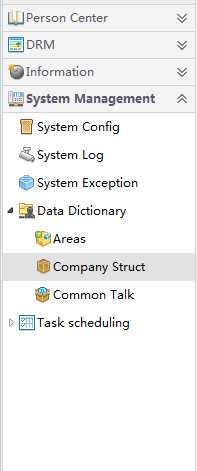
改变后的效果,当然我已经做好了,最后只放出代码供大家参考,其实网上也有这方面的资料,但是不是很好用,我还是自己写了

手风琴一直都是比较漂亮和受欢迎的,但是基于树多级别来说,做起来就比较麻烦,所以我这里也用了手风琴加树的模式来做
注:上面的图标都是乱添加的,并不代表意思
进入正文:
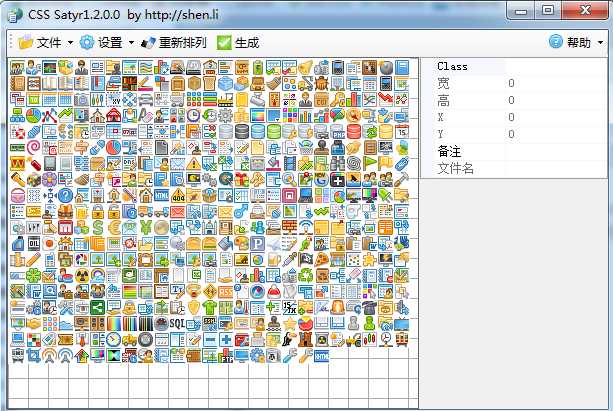
首先必须下载一些图标。可以自行百度网页小图标,那资源是非常多了,我在群里也分享了一组3800个的图标,我只拿其中的几百个出来用用,下载的图标都是零散的,我们必须节省用户的带宽,所以要先将图片进行压缩生成CSS样式,这里我用的工具是CSSSatyr,大家可以百度后下载即可,这里我已经为大家随便挑选了几个图片,有些同学可能还不知道有这个方法组图,现在你会了,把你的网站的图片组起来,节省带宽!非常重要,无论是加载还是用户体验都快不少

生成的CSS如下

.pic_1 {background:url("/Content/Images/icon.png") -0px -0px no-repeat; width: 16px; height: 16px; } .pic_2 {background:url("/Content/Images/icon.png") -16px -0px; width: 16px; height: 16px; } .pic_3 {background:url("/Content/Images/icon.png") -32px -0px; width: 16px; height: 16px; } .pic_4 {background:url("/Content/Images/icon.png") -48px -0px; width: 16px; height: 16px; } .pic_5 {background:url("/Content/Images/icon.png") -64px -0px; width: 16px; height: 16px; } .pic_6 {background:url("/Content/Images/icon.png") -80px -0px; width: 16px; height: 16px; } .pic_7 {background:url("/Content/Images/icon.png") -96px -0px; width: 16px; height: 16px; } .pic_8 {background:url("/Content/Images/icon.png") -112px -0px; width: 16px; height: 16px; } .pic_9 {background:url("/Content/Images/icon.png") -128px -0px; width: 16px; height: 16px; } .pic_10 {background:url("/Content/Images/icon.png") -144px -0px; width: 16px; height: 16px; } .pic_11 {background:url("/Content/Images/icon.png") -160px -0px; width: 16px; height: 16px; } .pic_12 {background:url("/Content/Images/icon.png") -176px -0px; width: 16px; height: 16px; } .pic_13 {background:url("/Content/Images/icon.png") -192px -0px; width: 16px; height: 16px; } .pic_14 {background:url("/Content/Images/icon.png") -208px -0px; width: 16px; height: 16px; } .pic_15 {background:url("/Content/Images/icon.png") -224px -0px; width: 16px; height: 16px; } .pic_16 {background:url("/Content/Images/icon.png") -240px -0px; width: 16px; height: 16px; } .pic_17 {background:url("/Content/Images/icon.png") -256px -0px; width: 16px; height: 16px; } .pic_18 {background:url("/Content/Images/icon.png") -272px -0px; width: 16px; height: 16px; } .pic_19 {background:url("/Content/Images/icon.png") -288px -0px; width: 16px; height: 16px; } .pic_20 {background:url("/Content/Images/icon.png") -304px -0px; width: 16px; height: 16px; } .pic_21 {background:url("/Content/Images/icon.png") -320px -0px; width: 16px; height: 16px; } .pic_22 {background:url("/Content/Images/icon.png") -336px -0px; width: 16px; height: 16px; } .pic_23 {background:url("/Content/Images/icon.png") -352px -0px; width: 16px; height: 16px; } .pic_24 {background:url("/Content/Images/icon.png") -368px -0px; width: 16px; height: 16px; } .pic_25 {background:url("/Content/Images/icon.png") -384px -0px; width: 16px; height: 16px; } .pic_26 {background:url("/Content/Images/icon.png") -0px -16px; width: 16px; height: 16px; } .pic_27 {background:url("/Content/Images/icon.png") -16px -16px; width: 16px; height: 16px; } .pic_28 {background:url("/Content/Images/icon.png") -32px -16px; width: 16px; height: 16px; } .pic_29 {background:url("/Content/Images/icon.png") -48px -16px; width: 16px; height: 16px; } .pic_30 {background:url("/Content/Images/icon.png") -64px -16px; width: 16px; height: 16px; } .pic_31 {background:url("/Content/Images/icon.png") -80px -16px; width: 16px; height: 16px; } .pic_32 {background:url("/Content/Images/icon.png") -96px -16px; width: 16px; height: 16px; } .pic_33 {background:url("/Content/Images/icon.png") -112px -16px; width: 16px; height: 16px; } .pic_34 {background:url("/Content/Images/icon.png") -128px -16px; width: 16px; height: 16px; } .pic_35 {background:url("/Content/Images/icon.png") -144px -16px; width: 16px; height: 16px; } .pic_36 {background:url("/Content/Images/icon.png") -160px -16px; width: 16px; height: 16px; } .pic_37 {background:url("/Content/Images/icon.png") -176px -16px; width: 16px; height: 16px; } .pic_38 {background:url("/Content/Images/icon.png") -192px -16px; width: 16px; height: 16px; } .pic_39 {background:url("/Content/Images/icon.png") -208px -16px; width: 16px; height: 16px; } .pic_40 {background:url("/Content/Images/icon.png") -224px -16px; width: 16px; height: 16px; } .pic_41 {background:url("/Content/Images/icon.png") -240px -16px; width: 16px; height: 16px; } .pic_42 {background:url("/Content/Images/icon.png") -256px -16px; width: 16px; height: 16px; } .pic_43 {background:url("/Content/Images/icon.png") -272px -16px; width: 16px; height: 16px; } .pic_44 {background:url("/Content/Images/icon.png") -288px -16px; width: 16px; height: 16px; } .pic_45 {background:url("/Content/Images/icon.png") -304px -16px; width: 16px; height: 16px; } .pic_46 {background:url("/Content/Images/icon.png") -320px -16px; width: 16px; height: 16px; } .pic_47 {background:url("/Content/Images/icon.png") -336px -16px; width: 16px; height: 16px; } .pic_48 {background:url("/Content/Images/icon.png") -352px -16px; width: 16px; height: 16px; } .pic_49 {background:url("/Content/Images/icon.png") -368px -16px; width: 16px; height: 16px; } .pic_50 {background:url("/Content/Images/icon.png") -384px -16px; width: 16px; height: 16px; } .pic_51 {background:url("/Content/Images/icon.png") -0px -32px; width: 16px; height: 16px; } .pic_52 {background:url("/Content/Images/icon.png") -16px -32px; width: 16px; height: 16px; } .pic_53 {background:url("/Content/Images/icon.png") -32px -32px; width: 16px; height: 16px; } .pic_54 {background:url("/Content/Images/icon.png") -48px -32px; width: 16px; height: 16px; } .pic_55 {background:url("/Content/Images/icon.png") -64px -32px; width: 16px; height: 16px; } .pic_56 {background:url("/Content/Images/icon.png") -80px -32px; width: 16px; height: 16px; } .pic_57 {background:url("/Content/Images/icon.png") -96px -32px; width: 16px; height: 16px; } .pic_58 {background:url("/Content/Images/icon.png") -112px -32px; width: 16px; height: 16px; } .pic_59 {background:url("/Content/Images/icon.png") -128px -32px; width: 16px; height: 16px; } .pic_60 {background:url("/Content/Images/icon.png") -144px -32px; width: 16px; height: 16px; } .pic_61 {background:url("/Content/Images/icon.png") -160px -32px; width: 16px; height: 16px; } .pic_62 {background:url("/Content/Images/icon.png") -176px -32px; width: 16px; height: 16px; } .pic_63 {background:url("/Content/Images/icon.png") -192px -32px; width: 16px; height: 16px; } .pic_64 {background:url("/Content/Images/icon.png") -208px -32px; width: 16px; height: 16px; } .pic_65 {background:url("/Content/Images/icon.png") -224px -32px; width: 16px; height: 16px; } .pic_66 {background:url("/Content/Images/icon.png") -240px -32px; width: 16px; height: 16px; } .pic_67 {background:url("/Content/Images/icon.png") -256px -32px; width: 16px; height: 16px; } .pic_68 {background:url("/Content/Images/icon.png") -272px -32px; width: 16px; height: 16px; } .pic_69 {background:url("/Content/Images/icon.png") -288px -32px; width: 16px; height: 16px; } .pic_70 {background:url("/Content/Images/icon.png") -304px -32px; width: 16px; height: 16px; } .pic_71 {background:url("/Content/Images/icon.png") -320px -32px; width: 16px; height: 16px; } .pic_72 {background:url("/Content/Images/icon.png") -336px -32px; width: 16px; height: 16px; } .pic_73 {background:url("/Content/Images/icon.png") -352px -32px; width: 16px; height: 16px; } .pic_74 {background:url("/Content/Images/icon.png") -368px -32px; width: 16px; height: 16px; } .pic_75 {background:url("/Content/Images/icon.png") -384px -32px; width: 16px; height: 16px; } .pic_76 {background:url("/Content/Images/icon.png") -0px -48px; width: 16px; height: 16px; } .pic_77 {background:url("/Content/Images/icon.png") -16px -48px; width: 16px; height: 16px; } .pic_78 {background:url("/Content/Images/icon.png") -32px -48px; width: 16px; height: 16px; } .pic_79 {background:url("/Content/Images/icon.png") -48px -48px; width: 16px; height: 16px; } .pic_80 {background:url("/Content/Images/icon.png") -64px -48px; width: 16px; height: 16px; } .pic_81 {background:url("/Content/Images/icon.png") -80px -48px; width: 16px; height: 16px; } .pic_82 {background:url("/Content/Images/icon.png") -96px -48px; width: 16px; height: 16px; } .pic_83 {background:url("/Content/Images/icon.png") -112px -48px; width: 16px; height: 16px; } .pic_84 {background:url("/Content/Images/icon.png") -128px -48px; width: 16px; height: 16px; } .pic_85 {background:url("/Content/Images/icon.png") -144px -48px; width: 16px; height: 16px; } .pic_86 {background:url("/Content/Images/icon.png") -160px -48px; width: 16px; height: 16px; } .pic_87 {background:url("/Content/Images/icon.png") -176px -48px; width: 16px; height: 16px; } .pic_88 {background:url("/Content/Images/icon.png") -192px -48px; width: 16px; height: 16px; } .pic_89 {background:url("/Content/Images/icon.png") -208px -48px; width: 16px; height: 16px; } .pic_90 {background:url("/Content/Images/icon.png") -224px -48px; width: 16px; height: 16px; } .pic_91 {background:url("/Content/Images/icon.png") -240px -48px; width: 16px; height: 16px; } .pic_92 {background:url("/Content/Images/icon.png") -256px -48px; width: 16px; height: 16px; } .pic_93 {background:url("/Content/Images/icon.png") -272px -48px; width: 16px; height: 16px; } .pic_94 {background:url("/Content/Images/icon.png") -288px -48px; width: 16px; height: 16px; } .pic_95 {background:url("/Content/Images/icon.png") -304px -48px; width: 16px; height: 16px; } .pic_96 {background:url("/Content/Images/icon.png") -320px -48px; width: 16px; height: 16px; } .pic_97 {background:url("/Content/Images/icon.png") -336px -48px; width: 16px; height: 16px; } .pic_98 {background:url("/Content/Images/icon.png") -352px -48px; width: 16px; height: 16px; } .pic_99 {background:url("/Content/Images/icon.png") -368px -48px; width: 16px; height: 16px; } .pic_100 {background:url("/Content/Images/icon.png") -384px -48px; width: 16px; height: 16px; } .pic_101 {background:url("/Content/Images/icon.png") -0px -64px; width: 16px; height: 16px; } .pic_102 {background:url("/Content/Images/icon.png") -16px -64px; width: 16px; height: 16px; } .pic_103 {background:url("/Content/Images/icon.png") -32px -64px; width: 16px; height: 16px; } .pic_104 {background:url("/Content/Images/icon.png") -48px -64px; width: 16px; height: 16px; } .pic_105 {background:url("/Content/Images/icon.png") -64px -64px; width: 16px; height: 16px; } .pic_106 {background:url("/Content/Images/icon.png") -80px -64px; width: 16px; height: 16px; } .pic_107 {background:url("/Content/Images/icon.png") -96px -64px; width: 16px; height: 16px; } .pic_108 {background:url("/Content/Images/icon.png") -112px -64px; width: 16px; height: 16px; } .pic_109 {background:url("/Content/Images/icon.png") -128px -64px; width: 16px; height: 16px; } .pic_110 {background:url("/Content/Images/icon.png") -144px -64px; width: 16px; height: 16px; } .pic_111 {background:url("/Content/Images/icon.png") -160px -64px; width: 16px; height: 16px; } .pic_112 {background:url("/Content/Images/icon.png") -176px -64px; width: 16px; height: 16px; } .pic_113 {background:url("/Content/Images/icon.png") -192px -64px; width: 16px; height: 16px; } .pic_114 {background:url("/Content/Images/icon.png") -208px -64px; width: 16px; height: 16px; } .pic_115 {background:url("/Content/Images/icon.png") -224px -64px; width: 16px; height: 16px; } .pic_116 {background:url("/Content/Images/icon.png") -240px -64px; width: 16px; height: 16px; } .pic_117 {background:url("/Content/Images/icon.png") -256px -64px; width: 16px; height: 16px; } .pic_118 {background:url("/Content/Images/icon.png") -272px -64px; width: 16px; height: 16px; } .pic_119 {background:url("/Content/Images/icon.png") -288px -64px; width: 16px; height: 16px; } .pic_120 {background:url("/Content/Images/icon.png") -304px -64px; width: 16px; height: 16px; } .pic_121 {background:url("/Content/Images/icon.png") -320px -64px; width: 16px; height: 16px; } .pic_122 {background:url("/Content/Images/icon.png") -336px -64px; width: 16px; height: 16px; } .pic_123 {background:url("/Content/Images/icon.png") -352px -64px; width: 16px; height: 16px; } .pic_124 {background:url("/Content/Images/icon.png") -368px -64px; width: 16px; height: 16px; } .pic_125 {background:url("/Content/Images/icon.png") -384px -64px; width: 16px; height: 16px; } .pic_126 {background:url("/Content/Images/icon.png") -0px -80px; width: 16px; height: 16px; } .pic_127 {background:url("/Content/Images/icon.png") -16px -80px; width: 16px; height: 16px; } .pic_128 {background:url("/Content/Images/icon.png") -32px -80px; width: 16px; height: 16px; } .pic_129 {background:url("/Content/Images/icon.png") -48px -80px; width: 16px; height: 16px; } .pic_130 {background:url("/Content/Images/icon.png") -64px -80px; width: 16px; height: 16px; } .pic_131 {background:url("/Content/Images/icon.png") -80px -80px; width: 16px; height: 16px; } .pic_132 {background:url("/Content/Images/icon.png") -96px -80px; width: 16px; height: 16px; } .pic_133 {background:url("/Content/Images/icon.png") -112px -80px; width: 16px; height: 16px; } .pic_134 {background:url("/Content/Images/icon.png") -128px -80px; width: 16px; height: 16px; } .pic_135 {background:url("/Content/Images/icon.png") -144px -80px; width: 16px; height: 16px; } .pic_136 {background:url("/Content/Images/icon.png") -160px -80px; width: 16px; height: 16px; } .pic_137 {background:url("/Content/Images/icon.png") -176px -80px; width: 16px; height: 16px; } .pic_138 {background:url("/Content/Images/icon.png") -192px -80px; width: 16px; height: 16px; } .pic_139 {background:url("/Content/Images/icon.png") -208px -80px; width: 16px; height: 16px; } .pic_140 {background:url("/Content/Images/icon.png") -224px -80px; width: 16px; height: 16px; } .pic_141 {background:url("/Content/Images/icon.png") -240px -80px; width: 16px; height: 16px; } .pic_142 {background:url("/Content/Images/icon.png") -256px -80px; width: 16px; height: 16px; } .pic_143 {background:url("/Content/Images/icon.png") -272px -80px; width: 16px; height: 16px; } .pic_144 {background:url("/Content/Images/icon.png") -288px -80px; width: 16px; height: 16px; } .pic_145 {background:url("/Content/Images/icon.png") -304px -80px; width: 16px; height: 16px; } .pic_146 {background:url("/Content/Images/icon.png") -320px -80px; width: 16px; height: 16px; } .pic_147 {background:url("/Content/Images/icon.png") -336px -80px; width: 16px; height: 16px; } .pic_148 {background:url("/Content/Images/icon.png") -352px -80px; width: 16px; height: 16px; } .pic_149 {background:url("/Content/Images/icon.png") -368px -80px; width: 16px; height: 16px; } .pic_150 {background:url("/Content/Images/icon.png") -384px -80px; width: 16px; height: 16px; } .pic_151 {background:url("/Content/Images/icon.png") -0px -96px; width: 16px; height: 16px; } .pic_152 {background:url("/Content/Images/icon.png") -16px -96px; width: 16px; height: 16px; } .pic_153 {background:url("/Content/Images/icon.png") -32px -96px; width: 16px; height: 16px; } .pic_154 {background:url("/Content/Images/icon.png") -48px -96px; width: 16px; height: 16px; } .pic_155 {background:url("/Content/Images/icon.png") -64px -96px; width: 16px; height: 16px; } .pic_156 {background:url("/Content/Images/icon.png") -80px -96px; width: 16px; height: 16px; } .pic_157 {background:url("/Content/Images/icon.png") -96px -96px; width: 16px; height: 16px; } .pic_158 {background:url("/Content/Images/icon.png") -112px -96px; width: 16px; height: 16px; } .pic_159 {background:url("/Content/Images/icon.png") -128px -96px; width: 16px; height: 16px; } .pic_160 {background:url("/Content/Images/icon.png") -144px -96px; width: 16px; height: 16px; } .pic_161 {background:url("/Content/Images/icon.png") -160px -96px; width: 16px; height: 16px; } .pic_162 {background:url("/Content/Images/icon.png") -176px -96px; width: 16px; height: 16px; } .pic_163 {background:url("/Content/Images/icon.png") -192px -96px; width: 16px; height: 16px; } .pic_164 {background:url("/Content/Images/icon.png") -208px -96px; width: 16px; height: 16px; } .pic_165 {background:url("/Content/Images/icon.png") -224px -96px; width: 16px; height: 16px; } .pic_166 {background:url("/Content/Images/icon.png") -240px -96px; width: 16px; height: 16px; } .pic_167 {background:url("/Content/Images/icon.png") -256px -96px; width: 16px; height: 16px; } .pic_168 {background:url("/Content/Images/icon.png") -272px -96px; width: 16px; height: 16px; } .pic_169 {background:url("/Content/Images/icon.png") -288px -96px; width: 16px; height: 16px; } .pic_170 {background:url("/Content/Images/icon.png") -304px -96px; width: 16px; height: 16px; } .pic_171 {background:url("/Content/Images/icon.png") -320px -96px; width: 16px; height: 16px; } .pic_172 {background:url("/Content/Images/icon.png") -336px -96px; width: 16px; height: 16px; } .pic_173 {background:url("/Content/Images/icon.png") -352px -96px; width: 16px; height: 16px; } .pic_174 {background:url("/Content/Images/icon.png") -368px -96px; width: 16px; height: 16px; } .pic_175 {background:url("/Content/Images/icon.png") -384px -96px; width: 16px; height: 16px; } .pic_176 {background:url("/Content/Images/icon.png") -0px -112px; width: 16px; height: 16px; } .pic_177 {background:url("/Content/Images/icon.png") -16px -112px; width: 16px; height: 16px; } .pic_178 {background:url("/Content/Images/icon.png") -32px -112px; width: 16px; height: 16px; } .pic_179 {background:url("/Content/Images/icon.png") -48px -112px; width: 16px; height: 16px; } .pic_180 {background:url("/Content/Images/icon.png") -64px -112px; width: 16px; height: 16px; } .pic_181 {background:url("/Content/Images/icon.png") -80px -112px; width: 16px; height: 16px; } .pic_182 {background:url("/Content/Images/icon.png") -96px -112px; width: 16px; height: 16px; } .pic_183 {background:url("/Content/Images/icon.png") -112px -112px; width: 16px; height: 16px; } .pic_184 {background:url("/Content/Images/icon.png") -128px -112px; width: 16px; height: 16px; } .pic_185 {background:url("/Content/Images/icon.png") -144px -112px; width: 16px; height: 16px; } .pic_186 {background:url("/Content/Images/icon.png") -160px -112px; width: 16px; height: 16px; } .pic_187 {background:url("/Content/Images/icon.png") -176px -112px; width: 16px; height: 16px; } .pic_188 {background:url("/Content/Images/icon.png") -192px -112px; width: 16px; height: 16px; } .pic_189 {background:url("/Content/Images/icon.png") -208px -112px; width: 16px; height: 16px; } .pic_190 {background:url("/Content/Images/icon.png") -224px -112px; width: 16px; height: 16px; } .pic_191 {background:url("/Content/Images/icon.png") -240px -112px; width: 16px; height: 16px; } .pic_192 {background:url("/Content/Images/icon.png") -256px -112px; width: 16px; height: 16px; } .pic_193 {background:url("/Content/Images/icon.png") -272px -112px; width: 16px; height: 16px; } .pic_194 {background:url("/Content/Images/icon.png") -288px -112px; width: 16px; height: 16px; } .pic_195 {background:url("/Content/Images/icon.png") -304px -112px; width: 16px; height: 16px; } .pic_196 {background:url("/Content/Images/icon.png") -320px -112px; width: 16px; height: 16px; } .pic_197 {background:url("/Content/Images/icon.png") -336px -112px; width: 16px; height: 16px; } .pic_198 {background:url("/Content/Images/icon.png") -352px -112px; width: 16px; height: 16px; } .pic_199 {background:url("/Content/Images/icon.png") -368px -112px; width: 16px; height: 16px; } .pic_200 {background:url("/Content/Images/icon.png") -384px -112px; width: 16px; height: 16px; } .pic_201 {background:url("/Content/Images/icon.png") -0px -128px; width: 16px; height: 16px; } .pic_202 {background:url("/Content/Images/icon.png") -16px -128px; width: 16px; height: 16px; } .pic_203 {background:url("/Content/Images/icon.png") -32px -128px; width: 16px; height: 16px; } .pic_204 {background:url("/Content/Images/icon.png") -48px -128px; width: 16px; height: 16px; } .pic_205 {background:url("/Content/Images/icon.png") -64px -128px; width: 16px; height: 16px; } .pic_206 {background:url("/Content/Images/icon.png") -80px -128px; width: 16px; height: 16px; } .pic_207 {background:url("/Content/Images/icon.png") -96px -128px; width: 16px; height: 16px; } .pic_208 {background:url("/Content/Images/icon.png") -112px -128px; width: 16px; height: 16px; } .pic_209 {background:url("/Content/Images/icon.png") -128px -128px; width: 16px; height: 16px; } .pic_210 {background:url("/Content/Images/icon.png") -144px -128px; width: 16px; height: 16px; } .pic_211 {background:url("/Content/Images/icon.png") -160px -128px; width: 16px; height: 16px; } .pic_212 {background:url("/Content/Images/icon.png") -176px -128px; width: 16px; height: 16px; } .pic_213 {background:url("/Content/Images/icon.png") -192px -128px; width: 16px; height: 16px; } .pic_214 {background:url("/Content/Images/icon.png") -208px -128px; width: 16px; height: 16px; } .pic_215 {background:url("/Content/Images/icon.png") -224px -128px; width: 16px; height: 16px; } .pic_216 {background:url("/Content/Images/icon.png") -240px -128px; width: 16px; height: 16px; } .pic_217 {background:url("/Content/Images/icon.png") -256px -128px; width: 16px; height: 16px; } .pic_218 {background:url("/Content/Images/icon.png") -272px -128px; width: 16px; height: 16px; } .pic_219 {background:url("/Content/Images/icon.png") -288px -128px; width: 16px; height: 16px; } .pic_220 {background:url("/Content/Images/icon.png") -304px -128px; width: 16px; height: 16px; } .pic_221 {background:url("/Content/Images/icon.png") -320px -128px; width: 16px; height: 16px; } .pic_222 {background:url("/Content/Images/icon.png") -336px -128px; width: 16px; height: 16px; } .pic_223 {background:url("/Content/Images/icon.png") -352px -128px; width: 16px; height: 16px; } .pic_224 {background:url("/Content/Images/icon.png") -368px -128px; width: 16px; height: 16px; } .pic_225 {background:url("/Content/Images/icon.png") -384px -128px; width: 16px; height: 16px; } .pic_226 {background:url("/Content/Images/icon.png") -0px -144px; width: 16px; height: 16px; } .pic_227 {background:url("/Content/Images/icon.png") -16px -144px; width: 16px; height: 16px; } .pic_228 {background:url("/Content/Images/icon.png") -32px -144px; width: 16px; height: 16px; } .pic_229 {background:url("/Content/Images/icon.png") -48px -144px; width: 16px; height: 16px; } .pic_230 {background:url("/Content/Images/icon.png") -64px -144px; width: 16px; height: 16px; } .pic_231 {background:url("/Content/Images/icon.png") -80px -144px; width: 16px; height: 16px; } .pic_232 {background:url("/Content/Images/icon.png") -96px -144px; width: 16px; height: 16px; } .pic_233 {background:url("/Content/Images/icon.png") -112px -144px; width: 16px; height: 16px; } .pic_234 {background:url("/Content/Images/icon.png") -128px -144px; width: 16px; height: 16px; } .pic_235 {background:url("/Content/Images/icon.png") -144px -144px; width: 16px; height: 16px; } .pic_236 {background:url("/Content/Images/icon.png") -160px -144px; width: 16px; height: 16px; } .pic_237 {background:url("/Content/Images/icon.png") -176px -144px; width: 16px; height: 16px; } .pic_238 {background:url("/Content/Images/icon.png") -192px -144px; width: 16px; height: 16px; } .pic_239 {background:url("/Content/Images/icon.png") -208px -144px; width: 16px; height: 16px; } .pic_240 {background:url("/Content/Images/icon.png") -224px -144px; width: 16px; height: 16px; } .pic_241 {background:url("/Content/Images/icon.png") -240px -144px; width: 16px; height: 16px; } .pic_242 {background:url("/Content/Images/icon.png") -256px -144px; width: 16px; height: 16px; } .pic_243 {background:url("/Content/Images/icon.png") -272px -144px; width: 16px; height: 16px; } .pic_244 {background:url("/Content/Images/icon.png") -288px -144px; width: 16px; height: 16px; } .pic_245 {background:url("/Content/Images/icon.png") -304px -144px; width: 16px; height: 16px; } .pic_246 {background:url("/Content/Images/icon.png") -320px -144px; width: 16px; height: 16px; } .pic_247 {background:url("/Content/Images/icon.png") -336px -144px; width: 16px; height: 16px; } .pic_248 {background:url("/Content/Images/icon.png") -352px -144px; width: 16px; height: 16px; } .pic_249 {background:url("/Content/Images/icon.png") -368px -144px; width: 16px; height: 16px; } .pic_250 {background:url("/Content/Images/icon.png") -384px -144px; width: 16px; height: 16px; } .pic_251 {background:url("/Content/Images/icon.png") -0px -160px; width: 16px; height: 16px; } .pic_252 {background:url("/Content/Images/icon.png") -16px -160px; width: 16px; height: 16px; } .pic_253 {background:url("/Content/Images/icon.png") -32px -160px; width: 16px; height: 16px; } .pic_254 {background:url("/Content/Images/icon.png") -48px -160px; width: 16px; height: 16px; } .pic_255 {background:url("/Content/Images/icon.png") -64px -160px; width: 16px; height: 16px; } .pic_256 {background:url("/Content/Images/icon.png") -80px -160px; width: 16px; height: 16px; } .pic_257 {background:url("/Content/Images/icon.png") -96px -160px; width: 16px; height: 16px; } .pic_258 {background:url("/Content/Images/icon.png") -112px -160px; width: 16px; height: 16px; } .pic_259 {background:url("/Content/Images/icon.png") -128px -160px; width: 16px; height: 16px; } .pic_260 {background:url("/Content/Images/icon.png") -144px -160px; width: 16px; height: 16px; } .pic_261 {background:url("/Content/Images/icon.png") -160px -160px; width: 16px; height: 16px; } .pic_262 {background:url("/Content/Images/icon.png") -176px -160px; width: 16px; height: 16px; } .pic_263 {background:url("/Content/Images/icon.png") -192px -160px; width: 16px; height: 16px; } .pic_264 {background:url("/Content/Images/icon.png") -208px -160px; width: 16px; height: 16px; } .pic_265 {background:url("/Content/Images/icon.png") -224px -160px; width: 16px; height: 16px; } .pic_266 {background:url("/Content/Images/icon.png") -240px -160px; width: 16px; height: 16px; } .pic_267 {background:url("/Content/Images/icon.png") -256px -160px; width: 16px; height: 16px; } .pic_268 {background:url("/Content/Images/icon.png") -272px -160px; width: 16px; height: 16px; } .pic_269 {background:url("/Content/Images/icon.png") -288px -160px; width: 16px; height: 16px; } .pic_270 {background:url("/Content/Images/icon.png") -304px -160px; width: 16px; height: 16px; } .pic_271 {background:url("/Content/Images/icon.png") -320px -160px; width: 16px; height: 16px; } .pic_272 {background:url("/Content/Images/icon.png") -336px -160px; width: 16px; height: 16px; } .pic_273 {background:url("/Content/Images/icon.png") -352px -160px; width: 16px; height: 16px; } .pic_274 {background:url("/Content/Images/icon.png") -368px -160px; width: 16px; height: 16px; } .pic_275 {background:url("/Content/Images/icon.png") -384px -160px; width: 16px; height: 16px; } .pic_276 {background:url("/Content/Images/icon.png") -0px -176px; width: 16px; height: 16px; } .pic_277 {background:url("/Content/Images/icon.png") -16px -176px; width: 16px; height: 16px; } .pic_278 {background:url("/Content/Images/icon.png") -32px -176px; width: 16px; height: 16px; } .pic_279 {background:url("/Content/Images/icon.png") -48px -176px; width: 16px; height: 16px; } .pic_280 {background:url("/Content/Images/icon.png") -64px -176px; width: 16px; height: 16px; } .pic_281 {background:url("/Content/Images/icon.png") -80px -176px; width: 16px; height: 16px; } .pic_282 {background:url("/Content/Images/icon.png") -96px -176px; width: 16px; height: 16px; } .pic_283 {background:url("/Content/Images/icon.png") -112px -176px; width: 16px; height: 16px; } .pic_284 {background:url("/Content/Images/icon.png") -128px -176px; width: 16px; height: 16px; } .pic_285 {background:url("/Content/Images/icon.png") -144px -176px; width: 16px; height: 16px; } .pic_286 {background:url("/Content/Images/icon.png") -160px -176px; width: 16px; height: 16px; } .pic_287 {background:url("/Content/Images/icon.png") -176px -176px; width: 16px; height: 16px; } .pic_288 {background:url("/Content/Images/icon.png") -192px -176px; width: 16px; height: 16px; } .pic_289 {background:url("/Content/Images/icon.png") -208px -176px; width: 16px; height: 16px; } .pic_290 {background:url("/Content/Images/icon.png") -224px -176px; width: 16px; height: 16px; } .pic_291 {background:url("/Content/Images/icon.png") -240px -176px; width: 16px; height: 16px; } .pic_292 {background:url("/Content/Images/icon.png") -256px -176px; width: 16px; height: 16px; } .pic_293 {background:url("/Content/Images/icon.png") -272px -176px; width: 16px; height: 16px; } .pic_294 {background:url("/Content/Images/icon.png") -288px -176px; width: 16px; height: 16px; } .pic_295 {background:url("/Content/Images/icon.png") -304px -176px; width: 16px; height: 16px; } .pic_296 {background:url("/Content/Images/icon.png") -320px -176px; width: 16px; height: 16px; } .pic_297 {background:url("/Content/Images/icon.png") -336px -176px; width: 16px; height: 16px; } .pic_298 {background:url("/Content/Images/icon.png") -352px -176px; width: 16px; height: 16px; } .pic_299 {background:url("/Content/Images/icon.png") -368px -176px; width: 16px; height: 16px; } .pic_300 {background:url("/Content/Images/icon.png") -384px -176px; width: 16px; height: 16px; } .pic_301 {background:url("/Content/Images/icon.png") -0px -192px; width: 16px; height: 16px; } .pic_302 {background:url("/Content/Images/icon.png") -16px -192px; width: 16px; height: 16px; } .pic_303 {background:url("/Content/Images/icon.png") -32px -192px; width: 16px; height: 16px; } .pic_304 {background:url("/Content/Images/icon.png") -48px -192px; width: 16px; height: 16px; } .pic_305 {background:url("/Content/Images/icon.png") -64px -192px; width: 16px; height: 16px; } .pic_306 {background:url("/Content/Images/icon.png") -80px -192px; width: 16px; height: 16px; } .pic_307 {background:url("/Content/Images/icon.png") -96px -192px; width: 16px; height: 16px; } .pic_308 {background:url("/Content/Images/icon.png") -112px -192px; width: 16px; height: 16px; } .pic_309 {background:url("/Content/Images/icon.png") -128px -192px; width: 16px; height: 16px; } .pic_310 {background:url("/Content/Images/icon.png") -144px -192px; width: 16px; height: 16px; } .pic_311 {background:url("/Content/Images/icon.png") -160px -192px; width: 16px; height: 16px; } .pic_312 {background:url("/Content/Images/icon.png") -176px -192px; width: 16px; height: 16px; } .pic_313 {background:url("/Content/Images/icon.png") -192px -192px; width: 16px; height: 16px; } .pic_314 {background:url("/Content/Images/icon.png") -208px -192px; width: 16px; height: 16px; } .pic_315 {background:url("/Content/Images/icon.png") -224px -192px; width: 16px; height: 16px; } .pic_316 {background:url("/Content/Images/icon.png") -240px -192px; width: 16px; height: 16px; } .pic_317 {background:url("/Content/Images/icon.png") -256px -192px; width: 16px; height: 16px; } .pic_318 {background:url("/Content/Images/icon.png") -272px -192px; width: 16px; height: 16px; } .pic_319 {background:url("/Content/Images/icon.png") -288px -192px; width: 16px; height: 16px; } .pic_320 {background:url("/Content/Images/icon.png") -304px -192px; width: 16px; height: 16px; } .pic_321 {background:url("/Content/Images/icon.png") -320px -192px; width: 16px; height: 16px; } .pic_322 {background:url("/Content/Images/icon.png") -336px -192px; width: 16px; height: 16px; } .pic_323 {background:url("/Content/Images/icon.png") -352px -192px; width: 16px; height: 16px; } .pic_324 {background:url("/Content/Images/icon.png") -368px -192px; width: 16px; height: 16px; } .pic_325 {background:url("/Content/Images/icon.png") -384px -192px; width: 16px; height: 16px; } .pic_326 {background:url("/Content/Images/icon.png") -0px -208px; width: 16px; height: 16px; } .pic_327 {background:url("/Content/Images/icon.png") -16px -208px; width: 16px; height: 16px; } .pic_328 {background:url("/Content/Images/icon.png") -32px -208px; width: 16px; height: 16px; } .pic_329 {background:url("/Content/Images/icon.png") -48px -208px; width: 16px; height: 16px; } .pic_330 {background:url("/Content/Images/icon.png") -64px -208px; width: 16px; height: 16px; } .pic_331 {background:url("/Content/Images/icon.png") -80px -208px; width: 16px; height: 16px; } .pic_332 {background:url("/Content/Images/icon.png") -96px -208px; width: 16px; height: 16px; } .pic_333 {background:url("/Content/Images/icon.png") -112px -208px; width: 16px; height: 16px; } .pic_334 {background:url("/Content/Images/icon.png") -128px -208px; width: 16px; height: 16px; } .pic_335 {background:url("/Content/Images/icon.png") -144px -208px; width: 16px; height: 16px; } .pic_336 {background:url("/Content/Images/icon.png") -160px -208px; width: 16px; height: 16px; } .pic_337 {background:url("/Content/Images/icon.png") -176px -208px; width: 16px; height: 16px; } .pic_338 {background:url("/Content/Images/icon.png") -192px -208px; width: 16px; height: 16px; } .pic_339 {background:url("/Content/Images/icon.png") -208px -208px; width: 16px; height: 16px; } .pic_340 {background:url("/Content/Images/icon.png") -224px -208px; width: 16px; height: 16px; } .pic_341 {background:url("/Content/Images/icon.png") -240px -208px; width: 16px; height: 16px; } .pic_342 {background:url("/Content/Images/icon.png") -256px -208px; width: 16px; height: 16px; } .pic_343 {background:url("/Content/Images/icon.png") -272px -208px; width: 16px; height: 16px; } .pic_344 {background:url("/Content/Images/icon.png") -288px -208px; width: 16px; height: 16px; } .pic_345 {background:url("/Content/Images/icon.png") -304px -208px; width: 16px; height: 16px; } .pic_346 {background:url("/Content/Images/icon.png") -320px -208px; width: 16px; height: 16px; } .pic_347 {background:url("/Content/Images/icon.png") -336px -208px; width: 16px; height: 16px; } .pic_348 {background:url("/Content/Images/icon.png") -352px -208px; width: 16px; height: 16px; } .pic_349 {background:url("/Content/Images/icon.png") -368px -208px; width: 16px; height: 16px; } .pic_350 {background:url("/Content/Images/icon.png") -384px -208px; width: 16px; height: 16px; } .pic_351 {background:url("/Content/Images/icon.png") -0px -224px; width: 16px; height: 16px; } .pic_352 {background:url("/Content/Images/icon.png") -16px -224px; width: 16px; height: 16px; } .pic_353 {background:url("/Content/Images/icon.png") -32px -224px; width: 16px; height: 16px; } .pic_354 {background:url("/Content/Images/icon.png") -48px -224px; width: 16px; height: 16px; } .pic_355 {background:url("/Content/Images/icon.png") -64px -224px; width: 16px; height: 16px; } .pic_356 {background:url("/Content/Images/icon.png") -80px -224px; width: 16px; height: 16px; } .pic_357 {background:url("/Content/Images/icon.png") -96px -224px; width: 16px; height: 16px; } .pic_358 {background:url("/Content/Images/icon.png") -112px -224px; width: 16px; height: 16px; } .pic_359 {background:url("/Content/Images/icon.png") -128px -224px; width: 16px; height: 16px; } .pic_360 {background:url("/Content/Images/icon.png") -144px -224px; width: 16px; height: 16px; } .pic_361 {background:url("/Content/Images/icon.png") -160px -224px; width: 16px; height: 16px; } .pic_362 {background:url("/Content/Images/icon.png") -176px -224px; width: 16px; height: 16px; } .pic_363 {background:url("/Content/Images/icon.png") -192px -224px; width: 16px; height: 16px; } .pic_364 {background:url("/Content/Images/icon.png") -208px -224px; width: 16px; height: 16px; } .pic_365 {background:url("/Content/Images/icon.png") -224px -224px; width: 16px; height: 16px; } .pic_366 {background:url("/Content/Images/icon.png") -240px -224px; width: 16px; height: 16px; } .pic_367 {background:url("/Content/Images/icon.png") -256px -224px; width: 16px; height: 16px; } .pic_368 {background:url("/Content/Images/icon.png") -272px -224px; width: 16px; height: 16px; } .pic_369 {background:url("/Content/Images/icon.png") -288px -224px; width: 16px; height: 16px; } .pic_370 {background:url("/Content/Images/icon.png") -304px -224px; width: 16px; height: 16px; } .pic_371 {background:url("/Content/Images/icon.png") -320px -224px; width: 16px; height: 16px; } .pic_372 {background:url("/Content/Images/icon.png") -336px -224px; width: 16px; height: 16px; } .pic_373 {background:url("/Content/Images/icon.png") -352px -224px; width: 16px; height: 16px; } .pic_374 {background:url("/Content/Images/icon.png") -368px -224px; width: 16px; height: 16px; } .pic_375 {background:url("/Content/Images/icon.png") -384px -224px; width: 16px; height: 16px; } .pic_376 {background:url("/Content/Images/icon.png") -0px -240px; width: 16px; height: 16px; } .pic_377 {background:url("/Content/Images/icon.png") -16px -240px; width: 16px; height: 16px; } .pic_378 {background:url("/Content/Images/icon.png") -32px -240px; width: 16px; height: 16px; } .pic_379 {background:url("/Content/Images/icon.png") -48px -240px; width: 16px; height: 16px; } .pic_380 {background:url("/Content/Images/icon.png") -64px -240px; width: 16px; height: 16px; } .pic_381 {background:url("/Content/Images/icon.png") -80px -240px; width: 16px; height: 16px; } .pic_382 {background:url("/Content/Images/icon.png") -96px -240px; width: 16px; height: 16px; } .pic_383 {background:url("/Content/Images/icon.png") -112px -240px; width: 16px; height: 16px; } .pic_384 {background:url("/Content/Images/icon.png") -128px -240px; width: 16px; height: 16px; } .pic_385 {background:url("/Content/Images/icon.png") -144px -240px; width: 16px; height: 16px; } .pic_386 {background:url("/Content/Images/icon.png") -160px -240px; width: 16px; height: 16px; } .pic_387 {background:url("/Content/Images/icon.png") -176px -240px; width: 16px; height: 16px; } .pic_388 {background:url("/Content/Images/icon.png") -192px -240px; width: 16px; height: 16px; } .pic_389 {background:url("/Content/Images/icon.png") -208px -240px; width: 16px; height: 16px; } .pic_390 {background:url("/Content/Images/icon.png") -224px -240px; width: 16px; height: 16px; } .pic_391 {background:url("/Content/Images/icon.png") -240px -240px; width: 16px; height: 16px; } .pic_392 {background:url("/Content/Images/icon.png") -256px -240px; width: 16px; height: 16px; } .pic_393 {background:url("/Content/Images/icon.png") -272px -240px; width: 16px; height: 16px; } .pic_394 {background:url("/Content/Images/icon.png") -288px -240px; width: 16px; height: 16px; } .pic_395 {background:url("/Content/Images/icon.png") -304px -240px; width: 16px; height: 16px; } .pic_396 {background:url("/Content/Images/icon.png") -320px -240px; width: 16px; height: 16px; } .pic_397 {background:url("/Content/Images/icon.png") -336px -240px; width: 16px; height: 16px; } .pic_398 {background:url("/Content/Images/icon.png") -352px -240px; width: 16px; height: 16px; } .pic_399 {background:url("/Content/Images/icon.png") -368px -240px; width: 16px; height: 16px; } .pic_400 {background:url("/Content/Images/icon.png") -384px -240px; width: 16px; height: 16px; } .pic_401 {background:url("/Content/Images/icon.png") -0px -256px; width: 16px; height: 16px; } .pic_402 {background:url("/Content/Images/icon.png") -16px -256px; width: 16px; height: 16px; } .pic_403 {background:url("/Content/Images/icon.png") -32px -256px; width: 16px; height: 16px; } .pic_404 {background:url("/Content/Images/icon.png") -48px -256px; width: 16px; height: 16px; } .pic_405 {background:url("/Content/Images/icon.png") -64px -256px; width: 16px; height: 16px; } .pic_406 {background:url("/Content/Images/icon.png") -80px -256px; width: 16px; height: 16px; } .pic_407 {background:url("/Content/Images/icon.png") -96px -256px; width: 16px; height: 16px; } .pic_408 {background:url("/Content/Images/icon.png") -112px -256px; width: 16px; height: 16px; } .pic_409 {background:url("/Content/Images/icon.png") -128px -256px; width: 16px; height: 16px; } .pic_410 {background:url("/Content/Images/icon.png") -144px -256px; width: 16px; height: 16px; } .pic_411 {background:url("/Content/Images/icon.png") -160px -256px; width: 16px; height: 16px; } .pic_412 {background:url("/Content/Images/icon.png") -176px -256px; width: 16px; height: 16px; } .pic_413 {background:url("/Content/Images/icon.png") -192px -256px; width: 16px; height: 16px; } .pic_414 {background:url("/Content/Images/icon.png") -208px -256px; width: 16px; height: 16px; } .pic_415 {background:url("/Content/Images/icon.png") -224px -256px; width: 16px; height: 16px; } .pic_416 {background:url("/Content/Images/icon.png") -240px -256px; width: 16px; height: 16px; } .pic_417 {background:url("/Content/Images/icon.png") -256px -256px; width: 16px; height: 16px; } .pic_418 {background:url("/Content/Images/icon.png") -272px -256px; width: 16px; height: 16px; } .pic_419 {background:url("/Content/Images/icon.png") -288px -256px; width: 16px; height: 16px; } .pic_420 {background:url("/Content/Images/icon.png") -304px -256px; width: 16px; height: 16px; } .pic_421 {background:url("/Content/Images/icon.png") -320px -256px; width: 16px; height: 16px; } .pic_422 {background:url("/Content/Images/icon.png") -336px -256px; width: 16px; height: 16px; } .pic_423 {background:url("/Content/Images/icon.png") -352px -256px; width: 16px; height: 16px; } .pic_424 {background:url("/Content/Images/icon.png") -368px -256px; width: 16px; height: 16px; } .pic_425 {background:url("/Content/Images/icon.png") -384px -256px; width: 16px; height: 16px; } .pic_426 {background:url("/Content/Images/icon.png") -0px -272px; width: 16px; height: 16px; } .pic_427 {background:url("/Content/Images/icon.png") -16px -272px; width: 16px; height: 16px; } .pic_428 {background:url("/Content/Images/icon.png") -32px -272px; width: 16px; height: 16px; } .pic_429 {background:url("/Content/Images/icon.png") -48px -272px; width: 16px; height: 16px; } .pic_430 {background:url("/Content/Images/icon.png") -64px -272px; width: 16px; height: 16px; } .pic_431 {background:url("/Content/Images/icon.png") -80px -272px; width: 16px; height: 16px; } .pic_432 {background:url("/Content/Images/icon.png") -96px -272px; width: 16px; height: 16px; } .pic_433 {background:url("/Content/Images/icon.png") -112px -272px; width: 16px; height: 16px; } .pic_434 {background:url("/Content/Images/icon.png") -128px -272px; width: 16px; height: 16px; } .pic_435 {background:url("/Content/Images/icon.png") -144px -272px; width: 16px; height: 16px; } .pic_436 {background:url("/Content/Images/icon.png") -160px -272px; width: 16px; height: 16px; } .pic_437 {background:url("/Content/Images/icon.png") -176px -272px; width: 16px; height: 16px; } .pic_438 {background:url("/Content/Images/icon.png") -192px -272px; width: 16px; height: 16px; } .pic_439 {background:url("/Content/Images/icon.png") -208px -272px; width: 16px; height: 16px; } .pic_440 {background:url("/Content/Images/icon.png") -224px -272px; width: 16px; height: 16px; } .pic_441 {background:url("/Content/Images/icon.png") -240px -272px; width: 16px; height: 16px; } .pic_442 {background:url("/Content/Images/icon.png") -256px -272px; width: 16px; height: 16px; } .pic_443 {background:url("/Content/Images/icon.png") -272px -272px; width: 16px; height: 16px; } .pic_444 {background:url("/Content/Images/icon.png") -288px -272px; width: 16px; height: 16px; } .pic_445 {background:url("/Content/Images/icon.png") -304px -272px; width: 16px; height: 16px; } .pic_446 {background:url("/Content/Images/icon.png") -320px -272px; width: 16px; height: 16px; } .pic_447 {background:url("/Content/Images/icon.png") -336px -272px; width: 16px; height: 16px; } .pic_448 {background:url("/Content/Images/icon.png") -352px -272px; width: 16px; height: 16px; } .pic_449 {background:url("/Content/Images/icon.png") -368px -272px; width: 16px; height: 16px; } .pic_450 {background:url("/Content/Images/icon.png") -384px -272px; width: 16px; height: 16px; } .pic_451 {background:url("/Content/Images/icon.png") -0px -288px; width: 16px; height: 16px; } .pic_452 {background:url("/Content/Images/icon.png") -16px -288px; width: 16px; height: 16px; } .pic_453 {background:url("/Content/Images/icon.png") -32px -288px; width: 16px; height: 16px; } .pic_454 {background:url("/Content/Images/icon.png") -48px -288px; width: 16px; height: 16px; } .pic_455 {background:url("/Content/Images/icon.png") -64px -288px; width: 16px; height: 16px; } .pic_456 {background:url("/Content/Images/icon.png") -80px -288px; width: 16px; height: 16px; } .pic_457 {background:url("/Content/Images/icon.png") -96px -288px; width: 16px; height: 16px; } .pic_458 {background:url("/Content/Images/icon.png") -112px -288px; width: 16px; height: 16px; } .pic_459 {background:url("/Content/Images/icon.png") -128px -288px; width: 16px; height: 16px; } .pic_460 {background:url("/Content/Images/icon.png") -144px -288px; width: 16px; height: 16px; } .pic_461 {background:url("/Content/Images/icon.png") -160px -288px; width: 16px; height: 16px; } .pic_462 {background:url("/Content/Images/icon.png") -176px -288px; width: 16px; height: 16px; } .pic_463 {background:url("/Content/Images/icon.png") -192px -288px; width: 16px; height: 16px; } .pic_464 {background:url("/Content/Images/icon.png") -208px -288px; width: 16px; height: 16px; } .pic_465 {background:url("/Content/Images/icon.png") -224px -288px; width: 16px; height: 16px; } .pic_466 {background:url("/Content/Images/icon.png") -240px -288px; width: 16px; height: 16px; } .pic_467 {background:url("/Content/Images/icon.png") -256px -288px; width: 16px; height: 16px; } .pic_468 {background:url("/Content/Images/icon.png") -272px -288px; width: 16px; height: 16px; } .pic_469 {background:url("/Content/Images/icon.png") -288px -288px; width: 16px; height: 16px; } .pic_470 {background:url("/Content/Images/icon.png") -304px -288px; width: 16px; height: 16px; }
对应图片:
 右键下载我就可以了
右键下载我就可以了
现在怎么用,这个很重要了
原理:首先加载手风琴为第一级目录,再让手风琴生成动态树,再循环获取树的目录
来分析一下代码:
将原来的系统的tree位置代码替换
原来的
<div id="RightTree" style="background-color: #fff;"> <div class="panel-loading">加载中...</div> </div>
替换为
<div id="RightAccordion" class="easyui-accordion" >
加入JS代码
<script> $(function(){ jQuery("#RightAccordion").accordion({ //初始化accordion fillSpace:true, fit:true, border:false, animate:false }); $.post("/@info/Home/GetTreeByEasyui", { "id": "0" }, //获取第一层目录 function (data) { if (data == "0") { window.location = "/Account"; } $.each(data, function (i, e) {//循环创建手风琴的项 var id = e.id; $(‘#RightAccordion‘).accordion(‘add‘, { title: e.text, content: "<ul id=‘tree"+id+"‘ ></ul>", selected: true, iconCls:e.iconCls//e.Icon }); $.parser.parse(); $.post("/@info/Home/GetTreeByEasyui?id="+id, function(data) {//循环创建树的项 $("#tree" + id).tree({ data: data, onBeforeExpand:function(node,param){ $("#tree" + id).tree(‘options‘).url = "/@info/Home/GetTreeByEasyui?id=" + node.id; }, onClick : function(node){ if (node.state == ‘closed‘){ $(this).tree(‘expand‘, node.target); }else if (node.state == ‘open‘){ $(this).tree(‘collapse‘, node.target); }else{ var tabTitle = node.text; var url = "../../" + node.attributes; var icon = node.iconCls; addTab(tabTitle, url, icon); } } }); }, ‘json‘); }); }, "json"); }); </script>
全面异步,JS已经非常清楚的展现
其中$.parser.parse();是再次加载Easyui
后台MVC代码
/// <summary> /// 获取导航菜单 /// </summary> /// <param name="id">所属</param> /// <returns>树</returns> public JsonResult GetTreeByEasyui(string id) { //加入本地化 CultureInfo info = Thread.CurrentThread.CurrentCulture; string infoName = info.Name; if (Session["Account"] != null) { //加入本地化 AccountModel account = (AccountModel)Session["Account"]; List<SysModuleModel> list = homeBLL.GetMenuByPersonId(account.Id, id); var json = from r in list select new SysModuleNavModel() { id = r.Id, text = infoName.IndexOf("zh") > -1 || infoName == "" ? r.Name :r.EnglishName, //text attributes = (infoName.IndexOf("zh") > -1 || infoName == "" ? "zh-CN" : "en-US") + "/" + r.Url, iconCls = r.Iconic, state = (m_BLL.GetList(r.Id).Count > 0) ? "closed" : "open" }; return Json(json); } else { return Json("0", JsonRequestBehavior.AllowGet); } }
public class SysModuleNavModel { public string id { get; set; } public string text { get; set; } public string iconCls { get; set; } public string attributes { get; set; } public string state { get; set; } public List<SysModuleNavModel> children { get; set; } }
目前已经完工,非常漂亮的一次转换。
也完美的支持了英文版本,其实2个是可以并存的,有的用户比较喜欢tree,因为很直观,只是比较丑陋,这个设置应该让用户去自动选择

构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4397454.html