标签:
一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?
![]()
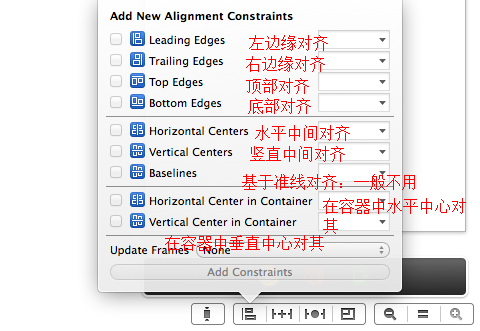
点击左一,可以看到:

点击左二:

基本上要想autolayout,就要在这两个按钮上做文章了。
然后做一个练习,如:

宽高都为100,然后居中,无论视图怎么反转,一直居中
一.这就有了两个约束:宽高,居中:
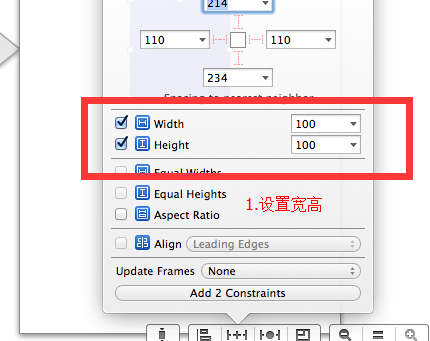
.宽高都为100:

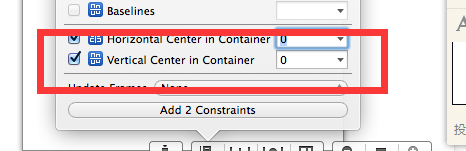
2.居中(相对于模拟器的view)

ok,你就会发现了左上方出现了一点提醒。如
出现了黄色小点,说明你设置的约束都是对的,但你设置约束的对象没有正确的frame,但xcode为我们做了一点,点击黄点,默认是update frame,点击fix,黄色就消失了,就大功告成了,
可能你还会发现会出现红色的小点,那就可能是约束没有够,或者约束冲突。需要检查约束,一般情况下,最好点击如下,可最快检查约束。

红色区域就是约束了,右键点击,点击delete,就可以删除约束了,
标签:
原文地址:http://my.oschina.net/u/1581898/blog/396689