标签:
1.子选择器
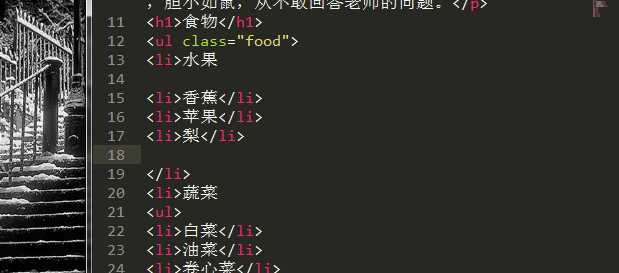
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
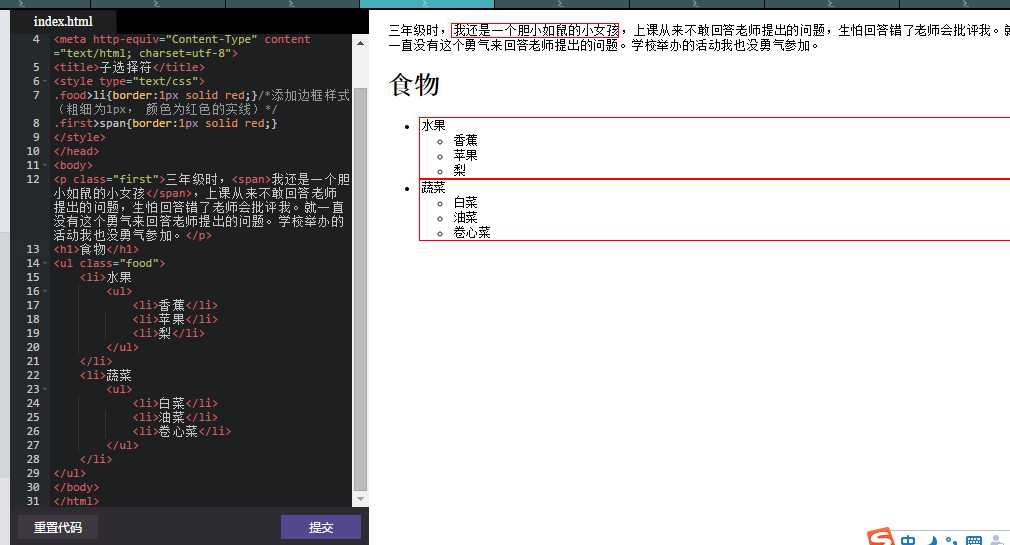
.food>li{border:1px solid red;}
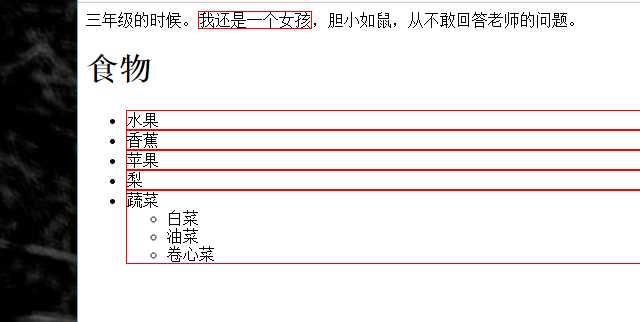
这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
任务
我也来试试,把文字内容的“我还是一个胆小如鼠的小女孩”这一句话加入红色边框。效果图如下:

1、在右侧代码编辑器的第8行输入代码:
.first>span{border:1px solid red;}





2.包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。如右侧代码编辑器中的代码:
.first span{color:red;}
这行代码会使第一段文字内容中的“胆小如鼠”字体颜色变为红色。
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
任务
我来试一试:修改一下代码
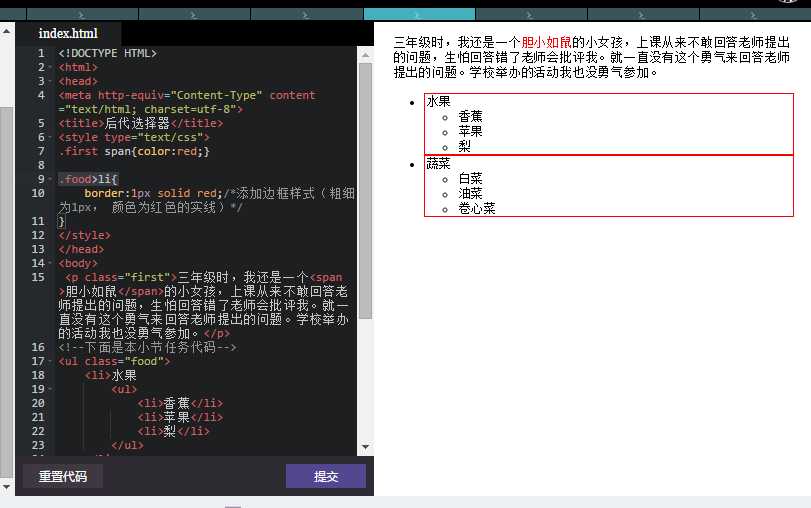
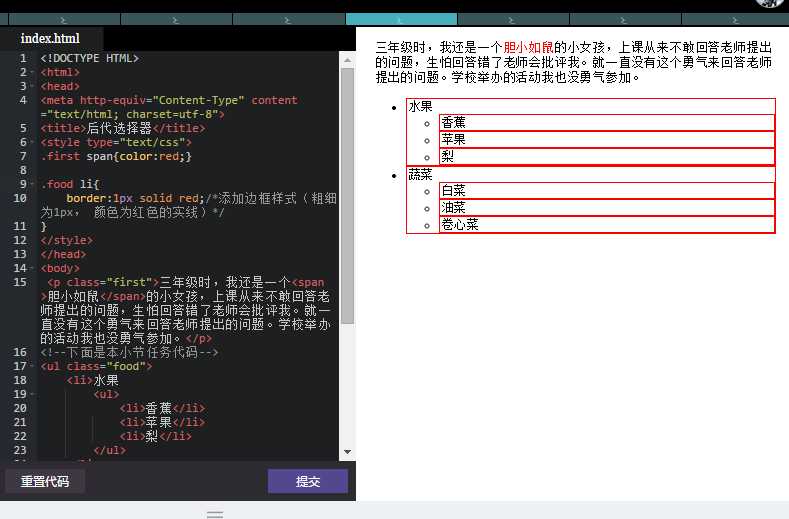
1、把右边代码编辑器中第9行代码修改一下:
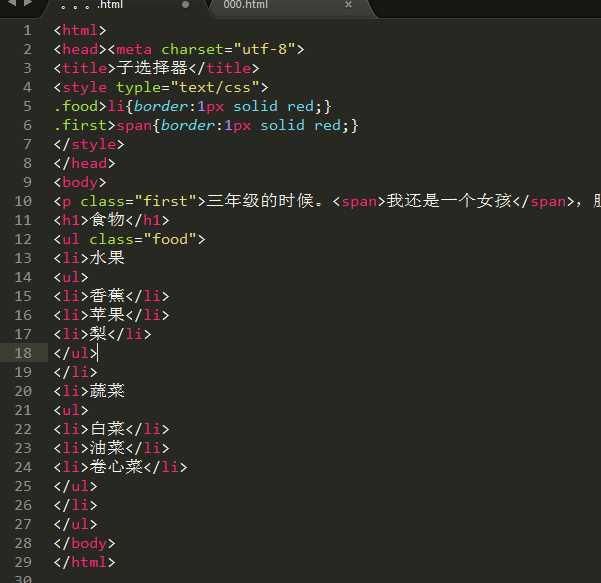
把.food>li修改为.food li看一下效果。
想一想为什么会是这样的效果?


3.通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
任务
我也来试试,把右边代码编辑器中的标题“勇气”和两段文字的字号都设置为20px

4.伪类选择符
更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。
关于伪选择符:
关于伪类选择符,到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了(其实伪类选择符还有很多,尤其是 css3 中,但是因为不能兼容所有浏鉴器,本教程只是讲了这一种最常用的)。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
任务
我也来试试,为右边代码编辑器中第一段文字“胆小如鼠”加入鼠标滑过文字字号设置为20px。

5.分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
任务
我也来试试
1、把右边代码编辑器中的第一段全部文字颜色设置为绿色同时把第二段文字中的“简单”文字颜色设置为绿色
1.在右边编辑器的第7行,删除h1,span{color:red;}这一行以前的代码。
2.在右边编辑器的第7行,输入下面代码:
.first,#second span{color:green;}


标签:
原文地址:http://www.cnblogs.com/liuming1115/p/4398220.html