标签:
Twig : PHP 视图模板引擎,类似于Smart模板引擎.
下载地址:http://twig.sensiolabs.org/
Slim: 轻量级PHP MVC框架,可用于构建Web app,Restful API 与 flight框架类似.
下载地址:http://www.slimframework.com/
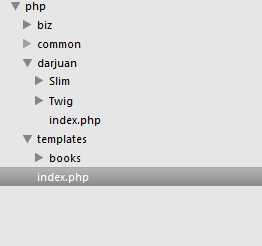
配置Slim+Twig开发环境:

biz:逻辑业务层
common:公共层
darjuan:第三方框架
templates:视图模板
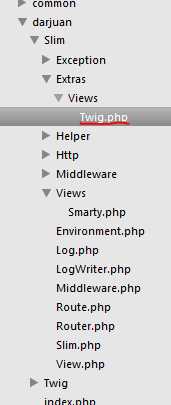
引入Twig扩展

配置index.php
require ‘/darjuan/Slim/Slim.php‘; use \Slim\Slim as Slim; Slim::registerAutoloader(); require ‘/darjuan/Slim/Extras/Views/Twig.php‘; use Slim\Views\Twig as TwigView; $app = new Slim(array( ‘templates.path‘ => __DIR__.‘/templates‘, ‘debug‘ => false, ‘view‘ => new TwigView ));
测试Demo:
$app->group(‘/layout‘,function() use ($app){
$app->get(‘/books‘, function () use ($app) {
$books[] =array(‘id‘=>1003,‘title‘=>‘新闻标题‘);
$app->render(‘/books/books.list.php‘, array(‘books‘ => $books));
});
$app->get(‘/books/:id‘, function ($id) use ($app) {
$book =array(
‘id‘=>$id,
‘title‘=>‘新闻标题2‘,
‘content‘=>‘<a href="#">asdsadsadsa</a>‘);
#$app->view()->setData($book);
$app->render(‘/books/books.detail.php‘,$book);
});
});
books.list.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
</head>
<body>
<div>
<ul>
{% for book in books %}
<li><a href="/layout/books/{{book.id}}">{{book.title}}<a></li>
{% endfor %}
<ul>
</div>
</body>
</html>
books.detail.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
</head>
<body>
<div>
<h1>
{{title}}
<h1>
<div>
{{content}}
</div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/darjuan/p/nginx-php-slim-twig.html