标签:
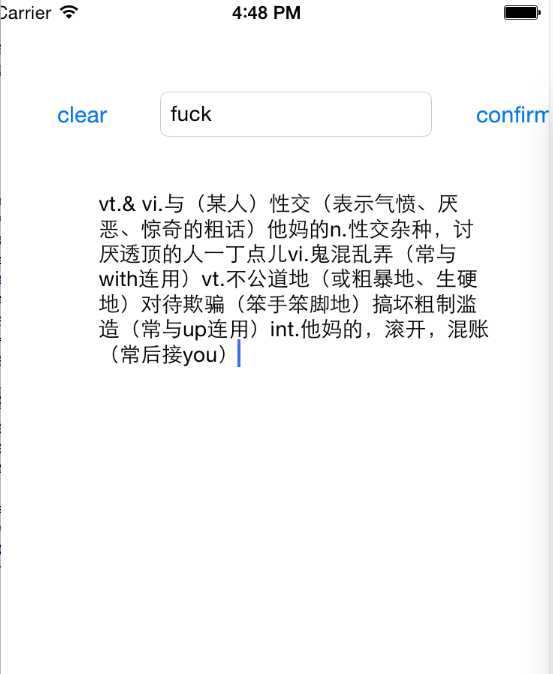
先附上效果图:

还是很简单,主要用的storyboard,不过准备学习下cocoui来布局了,storyboard很逆天! 其他的就是http请求这块,还有NSString类使用了!
附上主要的源代码:
NSString* queryword = word.text; NSString* urlStr = [[NSString alloc] initWithFormat:@"http://openapi.baidu.com/public/2.0/translate/dict/simple?client_id=5kHZHeo8MN7L6NmPTGV6POsb&q=%s&from=en&to=zh",queryword.UTF8String]; NSURL* url = [NSURL URLWithString:urlStr]; NSURLRequest* request = [[NSURLRequest alloc] initWithURL:url cachePolicy:NSURLRequestReloadIgnoringCacheData timeoutInterval:30]; NSHTTPURLResponse* response = nil; NSData* returnData = [NSURLConnection sendSynchronousRequest:request returningResponse:&response error:nil]; NSString* resultData = [[NSString alloc] init]; NSError* error; NSDictionary* json = [NSJSONSerialization JSONObjectWithData:returnData options:kNilOptions error:&error]; NSDictionary* data = [json objectForKey:@"data"]; NSArray* symbols = [data objectForKey:@"symbols"]; for(int i=0;i<symbols.count;i++) { NSDictionary* item = [symbols objectAtIndex:i]; NSArray* temp = [item objectForKey:@"parts"]; for (int k = 0; k< temp.count;k++) { NSDictionary* subItem = [temp objectAtIndex:k]; resultData = [resultData stringByAppendingString:[subItem objectForKey:@"part"]]; NSArray* arr = [subItem objectForKey:@"means"]; for(int j=0;j<arr.count;j++) { resultData = [resultData stringByAppendingString:[arr objectAtIndex:j]]; } } } result.text = resultData;
已经想不起来这是第几个词典小工具了!再准备写一个天气查询的功能
学习ios开发系列之,利用百度词典api写的ios客户端程序
标签:
原文地址:http://www.cnblogs.com/archy_yu/p/4398751.html