标签:
配置url参数,加载“树”:
源码下载地址:http://download.csdn.net/detail/poiuy1991719/8571255
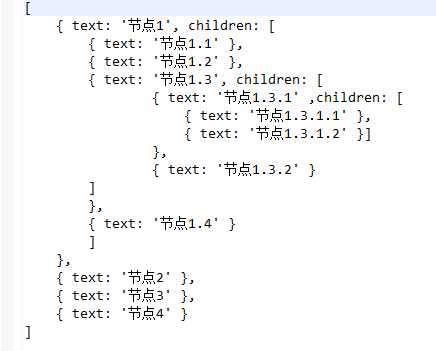
效果图:json.txt

HTML代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>配置url参数,加载“树”</title> <!-- 1:引入文件 --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <!-- 2:配置数据 --> <script type="text/javascript"> $(function() { $("#tree1").ligerTree({ url : ‘json.txt‘ }); }); </script> </head> <body> JavaScript配置数据,的“树”效果 <br> <div style="width:200px; height:300px; margin:10px; float:left; border:1px solid #ccc; overflow:auto; "> <!-- 3:编写HTML代码 --> <ul id="tree1"> </ul> </div> <div style="display:none"></div> <br> <a href="index5_0.jsp">下一效果:</a> </body> </html>
ligerui_ligerTree_003_配置url参数,加载“树”
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398897.html