标签:style class blog code http tar
新特性:
vNext又称MVC
6.0,不再需要依赖System.Web,占用的内存大大减少(从前无论是多么简单的一个请求,System.Web本身就要占用31KB内存)。
可以self-host模式运行,网站不再需要依赖IIS而运行,由此从此可以快速向客户演示开发进度,以及更好地支持真正跨平台(Linux、Mac、Unix)。
Web
Api、Web Pages与MVC完全融为一体,统称MVC 6.0。在过去,输出JSON,既可以使用MVC自带的return JSON,也可以使用Web
Api,这样分而治之的场面给整个社区都带来不良影响(JSON仅是其中一个例子,其它很多功能都是一样),现在,Web Api
完全融入了vNext,重复的轮子在这里终于得到终结。
支持Poco形式的Controller,代码更加干净。
云优化技术,也就是说在开发阶段,系统本身并不真正加载某个组件,而是在运行时才查询合适版本的组件,由此带来的好处是在Azure云主机、Mono主机和Windows主机上可以依赖最合适当前环境的某个组件Dll。
内置了依赖注入框架
使用Roslyn编译器,生成的代码更高效
与1~5.x的差异:
1:Project.json代替了从前的Web.config:
2:Startup.cs代替了Global.asax
3:Views文件夹中不再需要专门的Web.config
当你添加某个引用(例如Entity
Framework)的时候,需要网络实时加载,所以如果遇到“找不到某某类库”的错误时,不要担心,过一会就好了。但是,有可能在某个良辰吉日里,你无论等多久都没用,因为我们身在天朝,你懂的。
================================================
MVC的基本概念不变,依然是从前的
RouteTable、Controller、View、Action、Razor、Model
如果需要输出静态文件,例如
.html、.jpg,需要加载专门的处理流程,它们保存在Microsoft.AspNet.StaticFiles中。
下面我们开始构建一个vNext站点:
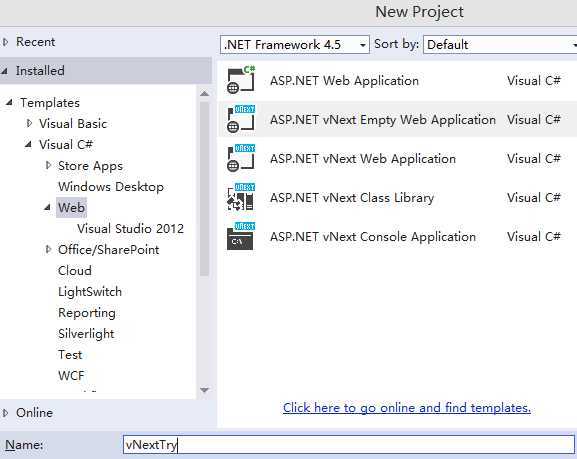
创建一个ASP.NET vNext 空项目

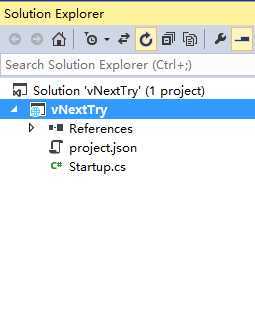
之后得到的目录结构,比从前简单多了:

首先配置project.json,在dependencies节点添加:

配置Startup.cs:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30 |
using
System;using
Microsoft.AspNet.Builder;using
Microsoft.AspNet.StaticFiles;using
Microsoft.Framework.DependencyInjection;using
Microsoft.AspNet.Routing; namespace
vNextTry{ public
class Startup { public
void Configure(IBuilder app) { app.UseStaticFiles(); //支持静态文件输出 app.UseServices(services => { services.AddMvc(); //加载MVC模块 }); app.UseMvc(routes => //加载路由配置 { routes.MapRoute( name: "Default", template: "{controller}/{action}/{id?}", defaults: new
{ controller = "Home", action = "Index"
}); }); } }} |
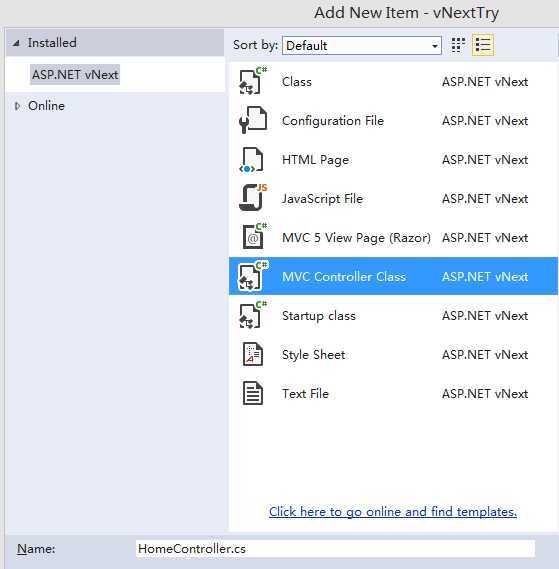
添加一个传统Controller:

|
1
2
3
4
5
6
7
8
9 |
using
Microsoft.AspNet.Mvc; public
class HomeController : Controller { public
ActionResult Index() { return
View(); } } |
添加一个Poco Controller:
|
1
2
3
4
5
6
7
8 |
public
class JsonData //不需要继承自任何类 { public
dynamic Index() { //就这样以非常干净简洁的方式输出JSON: {"id":1,"name":"i‘m haha"} return
new { id = 1, name = "i‘m haha"
}; } } |
添加一个View:
注意放置在Views/{controller名}/{这里是Index}.cshtml,母版页就不做了,Model、RenderBody等方法都和从前一样:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>vNext</title> </head> <body> <p>I‘m vNext Index Page</p> </body> </html>
一切就此完成。现在就可以运行测试看看。

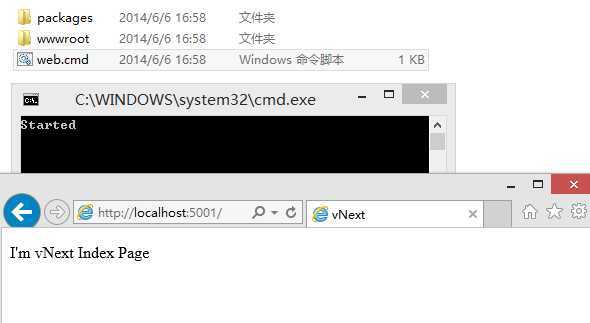
以self-host模式运行应用程序
self-host是MVC6的最大特点,我们的应用程序不再需要配置巨大的IIS,使得在客户机上快速演示应用程序不再困难。
通过设置project.json配置self-host(注意5001,那就是绑定的端口):
dependencies节点添加:"Microsoft.AspNet.Server.WebListener":
"0.1-alpha-build-0520"
"commands":
{
"web": "Microsoft.AspNet.Hosting
server=Microsoft.AspNet.Server.WebListener
server.urls=http://localhost:5001"
}
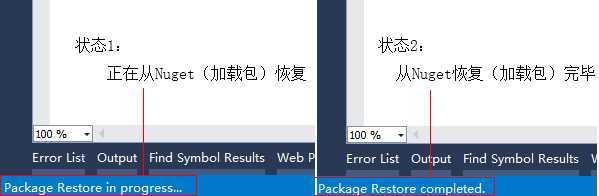
然后保存、发布到输出目录(注意一定要先保存,等待nuget恢复加载包)
然后运行输出目录下的web.cmd,即可开启服务。

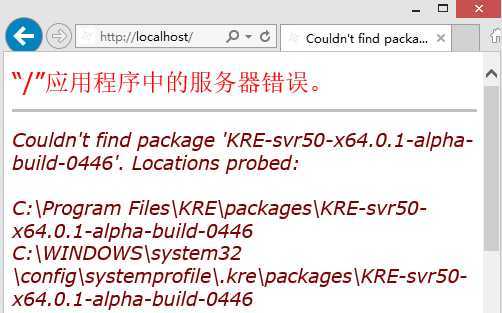
以IIS模式运行应用程序:
目前只能发布到安装了开发环境的本机IIS,但是根据它的运行逻辑,原则上也可以配置某些参数,让程序在远程服务器上运行,目前还没尝试,就不说了。
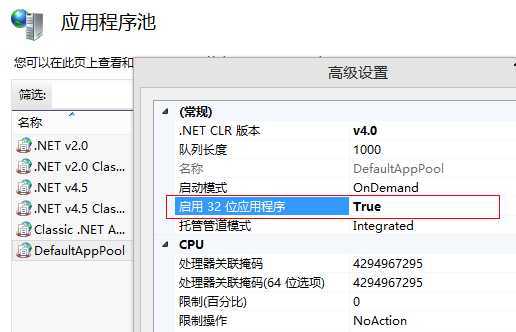
如是是64位系统,可能会遇到找不到KRE-svr50-x64.0.1-alpha-build-0446的问题,目前微软只提供了32位版本,我们只有把应用程序池设置为32位模式运行就可以解决了。


使用Web
Api:
变得更简单了:
1:在Startup.cs中配置路由:
app.UseMvc(routes
=>
{
routes.MapRoute("ApiRoute",
"{controller}/{id?}");
});
2:在controller中:
using Microsoft.AspNet.Mvc;
public class ValuesController : Controller
{
// GET /values
public string Get()
{
return "Values";
}
// GET /values/1
public string Get(int id)
{
return "Value " + id.ToString();
}
// POST /values
public ActionResult Post()
{
return new HttpStatusCodeResult(201);
}
}
就这样,不再需要加载任何包或DLL,不需要配置任何专有Config,API已经完全融合到MVC6中,访问 localhost:端口号/api类名
总体使用结论:
如果使用Visual
Studio进行调试的过程中出现所有页面都“无法访问”,检查IIS Express的当前服务端口是否弹出IE窗口的端口一致,如果不一直,把Visual
Studio关掉(并且检查系统进程,确保不再存在相关进程),重新打开Visual
Studio就可以了。
因为包的加载涉及到运行时从nuget.org加载,所以某些把App放置在国内主机商的朋友们要做好心理准备。
为了不久的将来vNext运行于*nix系统,现在就应该注意一些事项:
开发 ASP.NET vNext 初步总结(使用Visual Studio 2014 CTP1),布布扣,bubuko.com
开发 ASP.NET vNext 初步总结(使用Visual Studio 2014 CTP1)
标签:style class blog code http tar
原文地址:http://www.cnblogs.com/kvspas/p/asp-net-mvc6-vnext.html