标签:style class blog code java http
原文:【javascript基础】6、new与构造函数
上篇说创建对象的时候提到了带返回值的构造函数,那里没有和大家说这个问题,今天就和大家一起学习构造函数和new操作符。我也是最近才稍微弄明白点这个构造函数,以前总是忽略一些问题,现在就是想到哪块不行,就研究下,查查资料,自己捣鼓捣鼓,希望大家也随手记一下自己突然想起的哪块不熟悉知识点。
JavaScript 是面向对象的语言,但是他的面向对象不是基于类的,是基于原型的。javascript中没有是类,任何所谓的类都是我们模拟的,其中一种方法就是通过构造函数来模拟类。在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法。Javascript语言不支持"类",但是可以用一些变通的方法,模拟出"类"。
function Dog() { this.name = "旺财"; }
//创建一个对象 var dog = new Dog();
大家可以看一些这篇文章http://www.ruanyifeng.com/blog/2012/07/three_ways_to_define_a_javascript_class.html
啥时构造函数,我一时也说不明白,我知道在javascript中构造函数是创建自定义类型的,像Array,String等这些是原生的类型,这些是原来就有的,我们可以直接使用这些类型创建对象,假如你想要创建一个新的自定义类型,比如类型Person,没办法了使用原生的类型,需要自定义了。构造函数是一种特殊的方法,主要用来在创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
构造函数也是函数,只不过是一个特殊的函数,之所以叫构造函数是因为和new放在了一起,不和new一起使用他就是一个普通的函数。
function Person(name){ this.name = name; } //普通函数 Person("hainan"); console.log(window.name);//hainan //构造函数 var person = new Person("Allenxing"); console.log(person.name);//Allenxing
估计大家看明白了,构造函数和普通函数没有什么区别,普通函数和new一起使用,那么普通函数也可以叫构造函数,记住在new后面的就叫构造函数。

我们用一个普通的函数new出来了一个对象,如何new的一会说。
表面看起来是一个简单的过程,其实是一个蛮复杂的流程:
这个是默认的流程,是最简单的流程,一般我们new一个对象的时候这些都是看不到的,我们知道得到最后的结果,现在我们可以模拟一些这个流程,一步一步来就可以了
function Person(name){ var obj = new Object();//新建对象 obj.name = name;//赋值属性 obj.__proto__ = Person.prototype;//指定对象中的指针 return obj;//返回对象 } Person.prototype.getName = function(){ console.log(this.name); } var person = new Person("hainan"); person.getName();
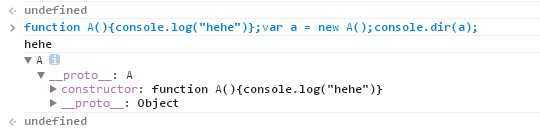
看看我们的结果

就是这样子了,和原来new出来的一样,哦了。
这个是默认的构造函数,是没有返回值的构造函数,要是我们的构造函数有返回值了,那么结果会是什么样的呢?看一个例子
function Person(name){ this.name = name; var obj = new Object(); obj.name = "Allenxing"; return obj; } var person = new Person("hainan"); console.log(person.name);//Allenxing
看出来了吧,返回的是return 之后的值,而不是默认的this,那是不是返回所有的值会都覆盖原来的this对象呢?瞧瞧看
function Person(name){ this.name = name; return "Allenxing"; } var person = new Person("hainan"); console.log(person.name);//hainan
显然不是这样的,这个例子并没有覆盖返回原来的this对象。
总结一下,如果构造函数中返回的是一个对象,数组,那么就会覆盖返回原来的this对象,如果不是对象和数组,即使是undefined,null和 空 都是返回this对象。大家可以试试看,咱试两个看看
function Person(name){ this.name = name; return new String("Allenxing");//对象 } var person = new Person("hainan"); console.log(person.name);//undefined
function Person(name){ this.name = name; return undefined; } var person = new Person("hainan"); console.log(person.name);//hainan
这里就不在实验了,有兴趣大家试一下。
今天和大家说了一下new和构造函数,只有new之后的函数才叫构造函数,否则都是普通函数,当然这都是概念,不用太较真,只要懂原理了爱叫什么叫什么。有啥问题请大家指正。
PS:祝有对象的道友,情人节快乐!暂无对象的道友,元宵节快乐!
【javascript基础】6、new与构造函数,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/lonelyxmas/p/3773264.html