标签:style class blog code java http
原文:【javascript杂谈】你所不知道的replace函数
最近在做面试题的时候总会用到这个函数,这个函数总是和正则表达式联系到一起,并且效果很是不错,总能很简单出色的完成字符串的实际问题,大家肯定都会使用这个函数,像我一样的初学者可能对这个函数的了解还是不够深的,今天就总结一下,了解一下,再做几道网上的题目练练手,给将要面试的同学打打气。
使用一个替换值替换掉一个替换模式在原字符串中一个或所有的匹配项,并返回替换后的字符串,这个替换模式可以是字符串或者正则表达式,替换值可以是一个字符串或者是一个函数。
后面的大的黑体就是我们开始没有注意到的。
newstring = str.replace(regexp|substr, newSubStr|function[, flags]);这是官方的解释不是很清楚,一会好好解释下。
regexpsubstr替换掉的一个字符串newSubStrfunction这个函数在执行replace时执行,如果有返回值,返回值用来替换replace的第一个参数。
flagsg 全局替换i 忽略大小写m 多行模式y sticky注意:replace函数并不改变原来的字符串,而是返回来一个新的字符串。
说估计大家也是不明白,现在我把所有的情况弄个例子,帮助大家理解:
例子1:
//replace(str,str);
var str = "I am hainan"; var newStr = str.replace("hainan","Allenxing"); console.log(newStr);//I am Allenxing console.log(str);//I am hainan
例子2:
// replace(str,str,flag) var str = "I am hainan hainan"; var newStr = str.replace("hainan","Allenxing","gi"); console.log(newStr);//I am Allenxing Allenxing(FireFox下) I am Allenxing Allenxing(chrome IE下) console.log(str);//I am hainan hainan
这种各情况个浏览器支持的不好,建议使用带标记的正则表达式,而不是使用字符串的这种标记,官方这样说
A string specifying a combination of regular expression flags. The use of the flags parameter in the String.replace method is non-standard, use a RegExp object with the corresponding flags.
例子3:
// replace(RegExp,str) var str = "I am hainan hainan"; var newStr1 = str.replace(/hainan/,"Allenxing"); console.log(newStr1);//I am Allenxing hainan var newStr2 = str.replace(/hainan/g,"Allenxing"); console.log(newStr2);//I am Allenxing Allenxing var str1 = "I am hainan Hainan"; console.log(str1.replace(/hainan/ig,"Allenxing"));//I am Allenxing Allenxing console.log(str1.replace(/hainan/g,"Allenxing"));//I am Allenxing Hainan
例子4:$1是匹配第一个分组的内容,$2是匹配第一个分组的内容......
//replace(RegExp,‘特殊标记‘) var str = "I am hainan hainan"; console.log( str.replace(/(hainan)/,"*$1*") );//I am *hainan* hainan
解释一下:/(hainan)/ 匹配的是第一个hainan,我们使用"*$1*"的意思就是"*hainan*",用它替换hainan,是第二个参数替换前面的整体。
例子5:
//replace(RegExp,‘特殊标记‘) var str = "I am hainan Allenxing"; console.log( str.replace(/(hainan)\s*(Allenxing)/g,"$2 $1") );//I am Allenxing hainan
例子6:
//replace(RegExp,‘特殊标记‘) var str = "I am hainan Allenxing"; console.log( str.replace(/(hainan)\s*(?:Allenxing)/g,"$2 $1") );//I am $2 hainan
解释:(?:)是非捕获分组,匹配内容但是不捕获,也就是$2中现在没有内容,那么就按照$2是个字符串输出。
例子7:$&代表正则匹配的整体
//replace(RegExp,‘特殊标记‘) var str = "hainan"; console.log( str.replace(/(h)ainan/g,"$& starts with $1") );//hainan starts with h
例子8:$`表示匹配字符串的左边文本,$’(‘:单引号)表示匹配字符串的右边文本。
//replace(RegExp,"特殊标记") var str = "javascript"; console.log(str.replace(/java/,"$&$‘ is "));//javascript is script console.log(str.replace(/script/,"$& is not $`"));//avascript is not java
我们前面简单介绍了参数function,我们写个例子看看这个函数的参数都有什么东西,
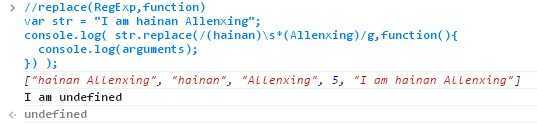
//replace(RegExp,function) var str = "I am hainan Allenxing"; console.log( str.replace(/(hainan)\s*(Allenxing)/g,function(){ console.(arguments);//看看参数的样子 }) );
看截图吧,清楚些

这样可以清楚的看出来,函数的第一个参数是正则匹配的全文本(hainan Allenxing),第二个是第一个分组匹配的文本(hainan),第三个是第二个分组匹配的文本(Allenxing),第四个参数是匹配文本字符串的匹配下标位置,第五个参数是整个输入的字符串(I am hainan Allenxing)。后面的几个参数的位置肯能会改变,因为再有分组的话,中间分组的参数个数会增加。
再看下结果,I am undefined ,由于我们function没有明确返回值,所以就是undefined,用undefined替换了正则匹配的全文本。
还有一个问题就是,匹配的时候这个function要执行几次呢?每一次里面的参数的值会发生什么变化呢?看例子
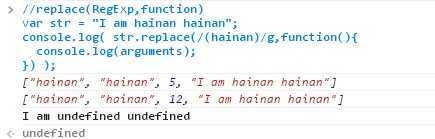
//replace(RegExp,function) var str = "I am hainan hainan"; console.log( str.replace(/(hainan)/g,function(){ console.log(arguments); }) );
结果就是这样

这个可以看出,function执行了两遍,就是因为正则(/(hainan)/g)匹配了两遍,我们可以再验证一下,
//replace(RegExp,function) var str = "I am hainan hainan"; console.log( str.replace(/(hainan)/,function(){ console.log(arguments); }) );

确实是这样吧,里面的参数时每一次匹配的结果。而我们每次替换的值就是第一个参数的值,因为第一的参数就是正则匹配的全文本嘛。
用function解决几个前面的例子吧
先看例子5那个
//replace(RegExp,‘特殊标记‘) var str = "I am hainan Allenxing"; console.log(str.replace(/(hainan)\s*(Allenxing)/g,function(arg0,arg1,arg2){ return arg2 + " " + arg1; })); //I am Allenxing hainan
再看例子8
var str = "javascript"; console.log(str.replace(/java(script)/g,function(arg0,arg1){ return arg0 +" is " + arg1; }))
都是差不多的,只是用function做参数时,我们不能使用原来的正则表达式来得到匹配字符的左右的字符,需要修改正则表达式。
弄一个实际的例子,查找字符串中出现最多的字符和个数? 例如:sdjksfssscfssdd -> 字符最多的是s,出现了7次。用replace函数解决。
var str = "sdjksfssscfssdd"; str = str.split("").sort().join(""); var count = 0; var val; str.replace(/(\w)\1*/g,function(arg0,arg1){ if(arg0.length > count){ count = arg0.length; val = arg1; } }); console.log(val+" 出现了"+count+" 次");
replace函数就总结到这,其实它能做好多事情,其实主要是正则表达式的功劳,正则表达式这里就不详细说了,园子里好多牛人都总结过,大家可以找找看看,想要面试的同学好好准备吧。
【javascript杂谈】你所不知道的replace函数,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/lonelyxmas/p/3773274.html