标签:des style class blog code java
原文:【javascript进阶】异常
最近有些时间了,今天看了看博客的后台记录,好多都没有写博客呢,争取尽快把以前的补上,javascrit中的异常在前端大家用的好像不是很多,其实javascript的异常和大多数的后端语言差不大,今天和大家简单的介绍介绍,这里不介绍啥是运行时异常......,这是说些javascript常用的异常和异常处理。
使用关键字Error我们可以像new一个普通的对象一样创建一个异常的实例,
|
1 |
var
err = new
Error("这是一个异常"); |
异常的属性如下:
description: 错误描述
fileName: 出错的文件名
lineNumber: 出错的行数
message: 错误信息
name: 错误类型
number: 错误代码
stack: 像Java中的Stack Trace一样的错误堆栈信息
上面各个浏览器之间会有不兼容的现象,大家了解基本的就行。
子类:
Error是所有异常的父类了,他有许多的子类,像
TypeError 当遇到一个意外的类型时引发该异常对象,如未声明的变量。
SyntaxError 在解析js代码时,其中的语法错误引发该异常对象。
ReferenceError 使用一个无效的引用时引发该异常对象。
EvalError 在错误的调用eval函数时引发该异常对象。
RangeError 在一个数字型变量的值超出了其范围时引发该异常对象。
URIError 在错误的使用encodeURI或者decodeURI函数时引发该异常对象。
等等。
其实捕获异常是我们最关注的问题,我们不会没事自己new出来一个异常吧,那不是没事干了吗,我们了解异常是为了更好的处理它们。和其它的后端语言一样,javascript使用try{}catch(){}捕获异常,
|
1
2
3
4
5
6
7 |
try{ //可能出现异常的代码部分 }catch(e){ //处理异常}finally{ //任何时候都会执行} |
弄个实际的例子
|
1
2
3
4
5
6
7 |
try{ unde //未定义的变量}catch(e){ console.dir(e);}finally{ alert("finally");} |
这就是捕获代码本身出现的错误,我们可以认为的抛出一些异常,这就是throw关键字的作用了,看两个例子
|
1
2
3
4
5 |
try{ throw
new Error("抛出一个异常"); //抛一个异常}catch(e){ alert(e.message); //catch到异常} |
再看一个
|
1
2
3
4
5 |
try{ throw("抛出一个异常"); //抛一个字符串}catch(e){ alert(e); //catch到这个字符串} |
throw可以抛出任何的对象,在catch中可以捕获到。
另外一种捕获javascript的异常就是window.onerror = function(){},就是和普通的事件一样,监听异常事件,他有一些参数,各个浏览器可能会不一致,看看具体的用法
|
1
2
3
4
5
6
7
8 |
window.onerror = function(message, URI, lineNumber,columnNumber,errorObj) { console.log("错误信息:"
, nessage); console.log("出错文件:"
, URI); console.log("出错行号:"
, lineNumber); console.log("出错列号:"
, columnNumber); console.dir(errorObj); }throw
new Error("我的异常‘); |
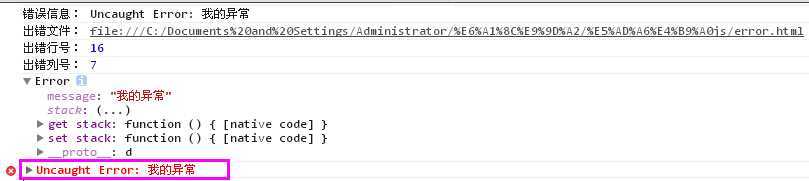
结果是这样的:

虽然我们捕获了出现的异常,但是浏览器还是默认会把错误信息显示出来,我们在window.onerror = function(){} 加个返回值return true就不会显示默认的错误信息了,这样
|
1
2
3
4
5
6
7
8
9 |
window.onerror = function(message, URI, lineNumber,columnNumber,errorObj) { console.log("错误信息:"
, nessage); console.log("出错文件:"
, URI); console.log("出错行号:"
, lineNumber); console.log("出错列号:"
, columnNumber); console.dir(errorObj); return
true; }throw
new Error("我的异常‘); |

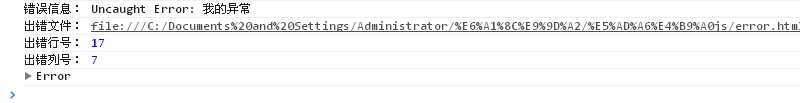
这样就不显示浏览器默认的错误信息了。利用这个我们就可以忽略所有的错误了,可以搞下恶作剧啥的,就这样
|
1
2
3 |
window.onerror = function(){ return
true; } |
其实如果我们不重新onerror这个方法,原来就是空的,所以不写的话我们得不到一些异常信息。

首先我们看一下简单的异步函数,最简单的就是setTimeout了
|
1 |
setTimeout(function(){console.log(1)},1000); |
That‘s all,简单吧,骗你的,异步以后会将的,先这样哈,异步不是今天的主角,我们在异步函数中抛出一个异常试试
|
1 |
setTimeout(function(){throw
new Error("我的异常")},1000); |
现在我们进行异常的捕获,第一个方法try catch
|
1
2
3
4
5 |
try{ setTimeout(function(){throw
new Error("我的异常")},1000); }catch(e){ alert(e.message); } |
这样累死也捕获不到异常的,因为当trycatch执行的时候 function(){throw new Error("我的异常")还没有在内存堆栈中呢,这个大家先有点印象,以后在异步中会详细说的,记住这样是不能捕获错误的。
当然你在里面这样是可以捕获的
|
1
2
3
4
5
6 |
setTimeout(function(){ try{throw
new Error("我的异常") }catch(e){ alert(e.message); } },1000); |
我们可以使用window.onerror的方式来捕获异步的异常,这样
|
1
2
3
4
5
6
7
8
9 |
window.onerror = function(message, URI, lineNumber,columnNumber,errorObj) { console.log("错误信息:"
, message); console.log("出错文件:"
, URI); console.log("出错行号:"
, lineNumber); console.log("出错列号:"
, columnNumber); console.dir(errorObj); return
true; }setTimeout(function(){throw
new Error("我的异常")},1000); |
这样肯定是可以的,因为是属于监听的方式,啥时候有错误啥时候执行。
这样,咱就了解了javascript的异常处理的基础了,有兴趣的同学再深入了解吧。
【javascript进阶】异常,布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/lonelyxmas/p/3773255.html