标签:
SWT/ Swing设计器是一个Java GUI设计器,这使得它非常容易创建Java GUI应用程序而无需花费大量时间来编写显示简单形式的代码。您可以使用WYSIWYG可视化设计器在几分钟之内创建复杂的视窗,同时生成Java代码。您也可以使用拖放操作来轻松地添加控件、添加事件处理程序到控件中、改变使用控件编辑器的各种属性、国际化您的应用程序等等。生成的代码并不需要额外的自定义库来编译和运行,并且SWT能反向工程处理大部分手写的Java GUI代码。
该编辑器是由以下几部分组成:
该编辑器还具有以下主要特点:
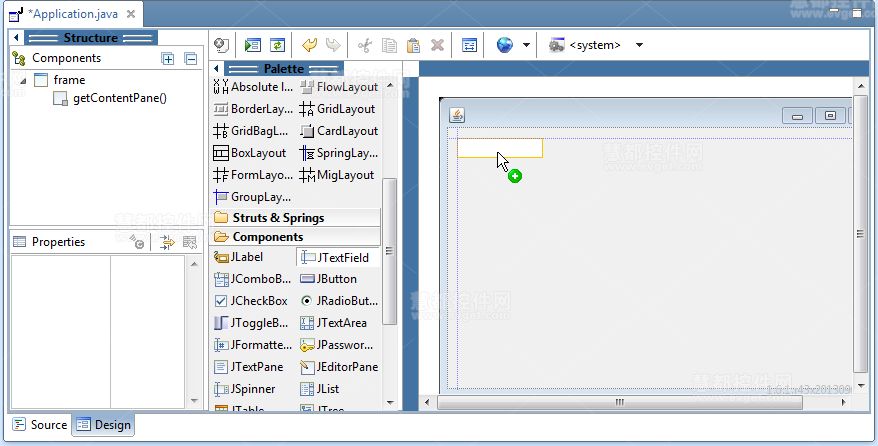
Swing设计器包含了必要的创建窗口、表单和其他UI元素的工具。

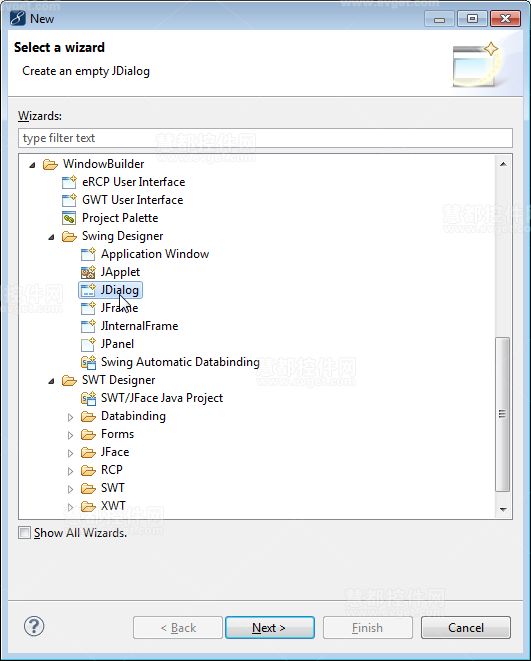
使用SWT/ Swing设计器为项目的一部分创建一个新的UI元素类。选择File>New>Other,然后展开WindowBuilder并在众多组件中选择一个,通过向导继续完成元素的细节。

在您完成向导并创建完成UI元素之后,Swing设计器打开并允许您在设计元素时使用设计视图或源视图。
在编写Java应用程序时,您可能想使用布局来具体看看窗口。布局控件的位置和大小都在容器中。布局类是布局抽象类的子类。SWT和Swing提供了几个标准的布局类,您可以编写自定义布局类。其他UI工具包嵌入在每个面板类型的隐含布局管理器中。
在Java中,位置和尺寸不会自动产生。应用程序可以决定尺寸和放置的最初容器,或者调整的监听器。另一种选择是指定一个布局类来定位和尺寸大小。如果没有大小,那么他们为零并且不能被看见。
布局管理器设置尺寸和位置是基于各种因素的,例如:
每种布局管理器都具有各自的性能优势和缺点。基于网格的布局和基于约束的布局时最有用和强大的标准布局,但它们也最为复杂。当使用设计视图时,您可以根据自身需求来改变布局。该工具可以根据需求来调整正在运行的代码。改变布局可以通过添加布局管理器容器的源代码,或者在设计面板上使用组件面板的布局工具来选择一个复合布局。
设计视图是虚拟画板。您可以添加或删除组件、编辑布局属性、直接编辑标签以及查看您的整体设计的演变。

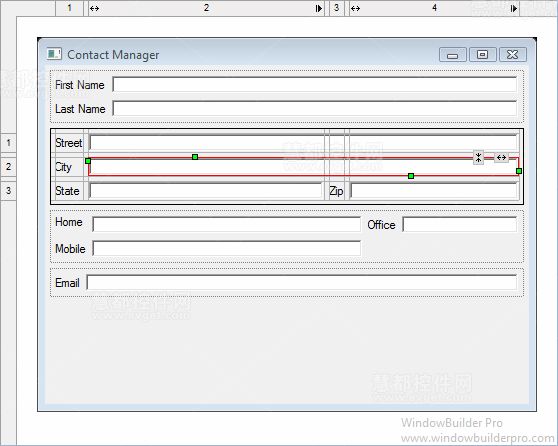
在设计视图中选择组件使其能显示在属性视图中,并且您可以编辑其属性。这也可以为组件选择手柄。对于一些布局管理器和同类控件的布局属性来说,选择手柄可以让您更改选定控件布局的性能。在设计视图中改变的所有属性也会在属性视图中有相应的变化。根据生效的布局管理器,行和列标题可能在首部区域中可见。
右键单击一个组件来从组件树中访问相同的上下文菜单。您可以在调色板中选择它们来添加组件,然后按Delete键将其删除。
在调色板中使用工具选择一个或多个部件。按住Shift或Ctrl键可选择多个部件。

在调色板中使用橡皮圈选框工具选择多个部件。按住Alt键并拖动到自动启动选框工具。

有编辑按钮(包括复选和单选按钮)、标签、文本域、组和表列文本属性的快捷方式。首先在设计视图中选择组件,然后按空格键来显示一个编辑框,在其中可以设置组件的文本属性。

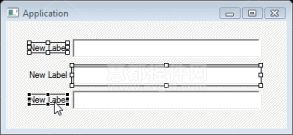
当您在设计视图中移动组件时,布局管理器会提供一种特有的拖动反馈。在像x,y导向一样布局的绝对布局中,live组件被显示使用工具提示移动出其当前位置。提供动态捕捉/对齐点来方便配合其他组件或窗口余量的组件。

在网格化布局中,不同的反馈取决于单元格指针的结束。如果一个指针定位在一个开放的单元格上,单元格突出显示为绿色并且指针显示为一个绿色的对勾。如果指针被防止在一个行或列的边界上,那么行或列边界高亮显示为黄色,指示一个新的行或列将被插入。如果指针定位在一个填充的单元格上,该区域以红色突出显示,同时指针显示为一个红色的负号。



当您在设计视图中调整组件时,尺寸反馈提供的是专用的布局管理器。在一个像x,y导向一样布局的绝对布局中,轮廓新的尺寸使用工具能显示出当前的大小。提供动态捕捉/对齐点来方便配合其他组件或窗口余量的组件。调整组件时还捕捉到调整组件参数的首选大小,或者在同一个parent的其他成分(垂直或水平)的尺寸。

在网格布局中,调整组件使其跨越了多个行和列。在调整操作期间,单元格中被占据的组件会显示为绿色。

标签:
原文地址:http://blog.csdn.net/aabbbaby/article/details/44936751