标签:
先前用过两次SignalR,但是中途有段时间没弄了,今天重新弄,发现已经忘得差不多了,做个笔记!
首先创建一个控制台项目
Nuget添加引用联机搜索:
Microsoft.AspNet.SignalR.SelfHost
Microsoft.Owin.Cors

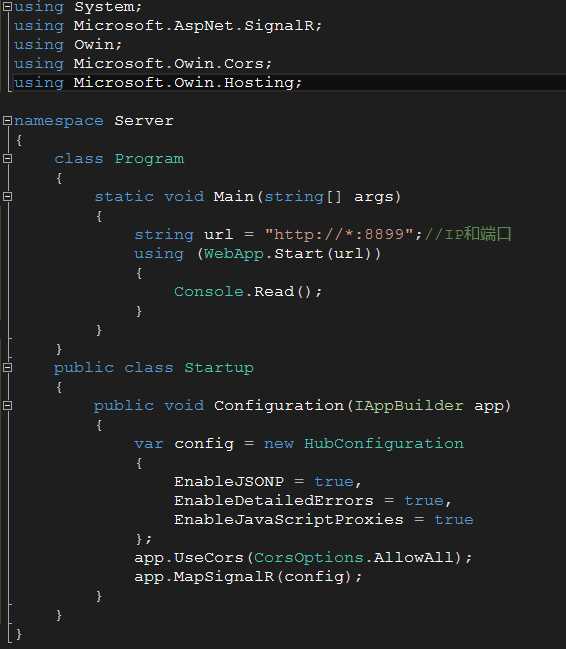
在Program.cs添加代码
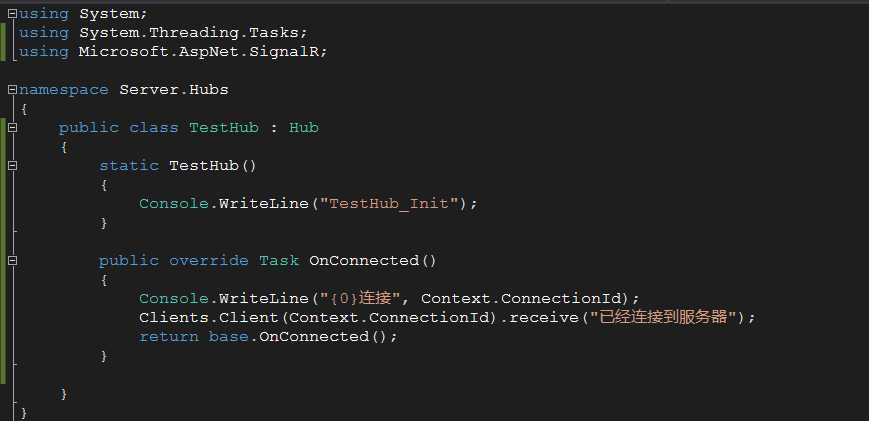
添加一个Hub
这个hub里面我们就实现了连接时候服务器像客户端推送一条消息,客户端接收方法为receive
下面我又给这个hub添加了一个send方法,客户端发送消息来的时候会把消息广播到所有客户端去,代码如下:
public void Send(string msg)
{
Clients.All.receive(msg);
}
我们先测试一下web端:
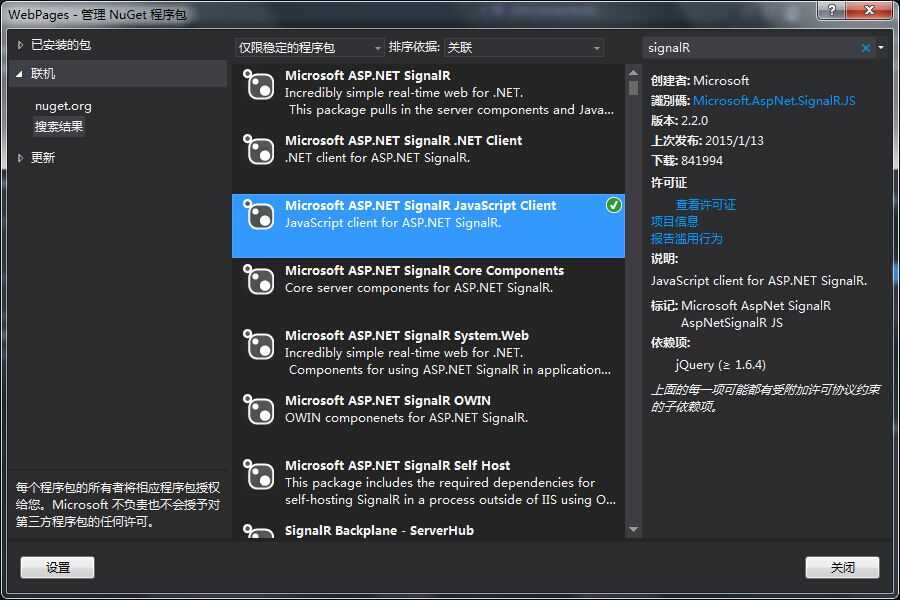
创建一个空的web MVC项目(winform也行,无所谓),Nuget添加搜索SignalR添加:Microsoft Asp.Net SignalR JavaScript Client的引用
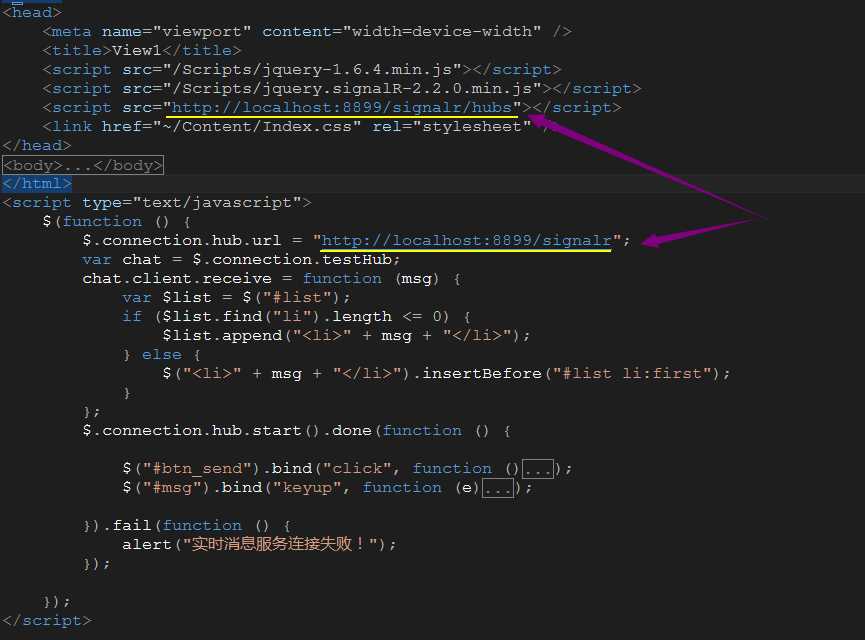
创建一个HomeController,在其Index.cshtml分别引用:jquery,jquery.signalR.xxx.min.js
添加JS引用跟JS代码
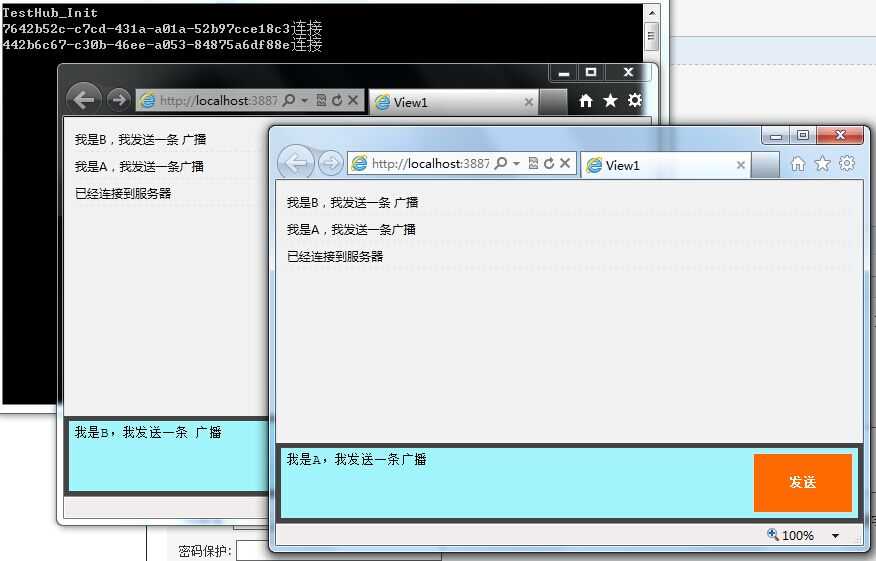
注意两个http地址的引用,一定要写你的服务点的地址跟端口,接下来我们测试下效果:
从上面我们可以看到,不论哪个连接到服务端,发送消息,所有的客户端都能收到,如果要针对单独的人员发送消息,只需要指定这个人的clientID即可
SignalR不会保存客户端人员信息,也不会知道这个人到底连接没连接,所以要实现在线离线功能,自己维护一个在线缓存表即可!
点击这里下载
SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
标签:
原文地址:http://www.cnblogs.com/263613093/p/4403294.html