标签:
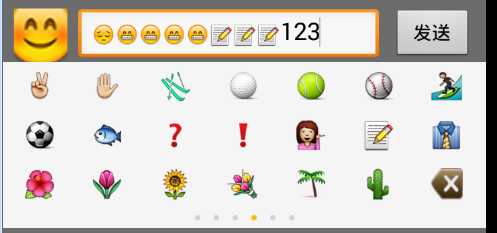
首先大家看效果:

用到的文件有(源码文件有,只包含表情、输入框等有关文件,工程项目是公司项目,恕不公开啦):
res:
drawable/face_del_icon.xml
drawable/iv_face.xml
drawable-ldpi下所有图片
raw下的配置文件
layout/item_face.xml 布局文件
layout/view_face_relativelayout.xml 布局文件,注意使用方法是通过include调用的
java文件:
ChatEmoji.java
FaceAdapter.java
FaceConversionUtil.java //注意该类需要另外的代码初始化
ViewPagerAdapter.java
/***************************************************************************/
将以上代码放置到相应的位置后,使用方法如下:
在你的程序初始化时加入初始化表情包的代码:
/*emoji表情子线程初始化,用于聊天界面表情*/ new Thread(new Runnable() { @Override public void run() { FaceConversionUtil.getInstace().getFileText(getApplication()); //FaceConversionUtil.getInstace().getFileText(ChatPageActivity.this); } }).start();
布局文件中使用表情输入框的代码:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <include android:layout_width="fill_parent" android:layout_height="wrap_content" layout="@layout/view_face_relativelayout" /> </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/feijian/p/4403405.html