标签:
首先应该请楚,我们在使用浏览器浏览网页时,其实是浏览器帮我们发起一个又一个请求,唰唰唰~想象一下,当输入地址按下回车开始(其实在webkit的实现中,当我们输入地址时,浏览器已经在开始做地址匹配,DNS预查了..),一个GET请求便发起了,经过一系列的解析最终到达服务器(其中过程网上有很多版本,包括从键盘按下开始解释,这个不是我们现在的重点哈),服务器再返回我们想要的资源。
那么,前端如何使用自己的代码发送请求,得到自己想要的数据呢?除了使用style / script / img 这些标签,它们可以由浏览器解析并发出请求。如果我们自己程序中需要数据,后端给我们接口,我们该如何获取呢?
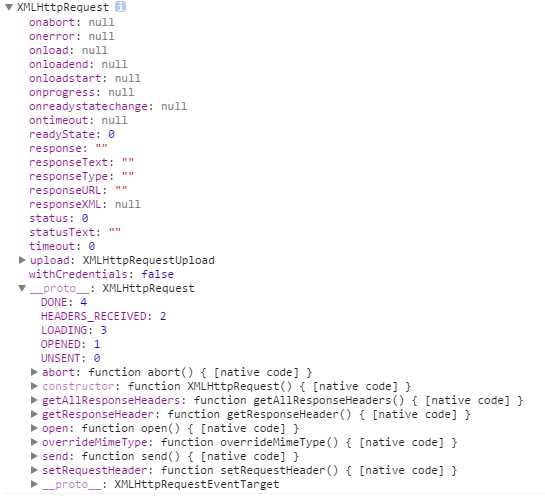
DOM标准中定义了一个XMLHttpRequest类型的对象,提供前端开发中发出请求的接口。我在控制台中打出来,一起来看看:
var xhr=new XMLHttpRequest();console.log(xhr);
 abort getAllResponseHeaders getResponseHeader open overrideMimeType send setRequestHeader
abort getAllResponseHeaders getResponseHeader open overrideMimeType send setRequestHeader
注:在MDN中我们还可以看到XMLHttpRequestEventTarget的介绍,当时看到顺手翻译了,当回头想想,之前真的不知道这个对象是在哪里用的。它其实是一个描述事件处理程序的接口,其中有onabort / onerror / onload / onloadstart / onprogress / ontimeout /onloadend 这些用来指定发生相关事件时执行的方法。在chrome中,从原型链往上追溯,我们的确可以看到XMLHttpRequest的原型的原型是一个XMLHttpRequestEventTarget对象。在firefox中,我们依然可以看到该对象中的这些属性,但chrome中是没有的,因为我们也看到了,这些属性如今都被定义在XMLHttpRequest对象中了。google了一下,大致看到的都是关于要取消这个对象的文章。先不管了,反正都是做的事件处理的事情,而且浏览中看到都在XMLHttpRequest对象中。
属性:
0: open()方法还未被调用
1: send()方法还未被调用
2: send()方法已经被调用,响应头和相应状态已经返回
3: 响应体下载中,responseText中已经有了部分数据
4: 整个请求过程完毕
‘‘: 默认值,表示响应主体类型为DOMString,关于DOMString类型,它就是一个utf-16的字符串,类似javascript使用的string类型,DOMString直接映射为一个字符串
ArrayBuffer: 响应主体类型为ArrayBuffer,ArrayBuffer用来表示一个定长的原始二进制buffer
Blob: 响应主体类型为Blob,Blob类型用来表示定长原始二进制的类文件对象(file-like)
document: 相应主体类型为Document, 即文档对象
json: 响应主体类型为json
text: 响应主体为DOMString
从上图看到,XMLHttpRequest构造方法的原型中,定义了几个常量,这些常量就是上面说到的一些状态码,除此之外,它定义了XMLHttpRequest对象用到的方法,一起看看:
方法:
不建议使用文本类型的ArrayBuffer作为参数,因为它已经不是XMLHttpRequest的一部分了。使用ArrayBufferView替代它。
如果数据是一个文档对象,会在发出之前进行序列化。
说了这么多概念性的东西,写个请求试试:
var xhr=new XMLHttpRequest();xhr.onreadystatechange=function(e){console.log(e);if(xhr.readyState==4 && xhr.status==200){console.log(xhr.responseText);}}xhr.open(‘get‘,‘./data.json‘);xhr.send();
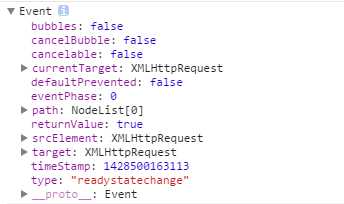
先看看event中的东西:
每次readyState改变时,event对象清楚地记录了当前事件的情况,如不冒泡、没有取消冒泡、事件不能被取消、当前的目标是XMLHttpRequest对象、没有阻止默认事件、事件传播的当前阶段、是否返回值,发生时刻,事件名称等等情况。
我之前总是简单认为事件目标都是在某个DOM节点上,其实并不是这样,因为就像这个http请求,它就是由一个XMLHttpRequest对象发起的。
标签:
原文地址:http://www.cnblogs.com/rubyisaPM/p/4404378.html